solana实战案例Hello World
- 用户_18921
- 发布于 2024-06-01 00:04
- 阅读 3264
本人团队正在solana链构建合约。因此希望通过此教程学习solana链上相关的开发知识。同时能够帮助社区的各位开发与学习,促进solana链的发展。模块(Modules):模块将代码分隔成逻辑单元,为路径的组织、范围和隐私提供了隔离的命名空间。Crate:一个crate可以是库或可执行程
本人团队正在solana链构建合约。因此希望通过此教程学习solana链上相关的开发知识。同时能够帮助社区的各位开发与学习,促进solana链的发展。
模块(Modules): 模块将代码分隔成逻辑单元,为路径的组织、范围和隐私提供了隔离的命名空间。 Crate: 一个crate 可以是库或可执行程序。 包(Package): 一个包包含一组crate,以及一个指定元数据和包之间依赖关系的清淡文件。
接下来
Hello World
案例讲解,解下来的例子,首先讲解的是如何打印hello world日志到合约链上,
项目目录如下rust代码为lib.rs代码,代码的主要功能是日志打印msg!("Hello xxx")内容。接下来是client.ts代码,代码的主要功能是用内置的默认钱包地址,调用合约地址,消耗钱包中的solana,然后执行打印client.ts。需要注意的是,gas费用由发起交易的钱包地址支付。因此,发起交易的钱包地址中需要存有足够的余额。
lib.rs
use borsh::{BorshDeserialize, BorshSerialize};
use solana_program::{
account_info::{next_account_info, AccountInfo},
entrypoint,
entrypoint::ProgramResult,
msg,
pubkey::Pubkey,
};
entrypoint!(process_instruction);
pub fn process_instruction(
program_id: &Pubkey,
accounts: &[AccountInfo],
_instruction_data: &[u8], // 序列化的、指令特定的数据
) -> ProgramResult {
msg!("Hello xxx");
Ok(())
}client.ts
import {
Keypair,
PublicKey,
sendAndConfirmTransaction,
Transaction,
Connection,
LAMPORTS_PER_SOL,
} from "@solana/web3.js";
async function callProcessInstruction() {
const programId = new PublicKey(
"6eWvvZ4mXjuzeiMQPibpQNfe1K4pTupjFsZToG41ch1L"
);
// 创建 Solana 连接
const connection = new Connection("https://api.devnet.solana.com");
const programAccount = new PublicKey(pg.wallet.publicKey);
// 准备指令数据
const instructionData = Buffer.from([]);
// 创建交易
const transaction = new Transaction().add({
keys: [
{ pubkey: programAccount, isSigner: true, isWritable: true },
{ pubkey: programAccount, isSigner: false, isWritable: true },
],
programId,
data: instructionData,
});
// 签署和发送交易
const signature = await sendAndConfirmTransaction(connection, transaction, [
pg.wallet.keypair,
]);
console.log("Transaction Signature:", signature);
}
callProcessInstruction().catch(console.error);
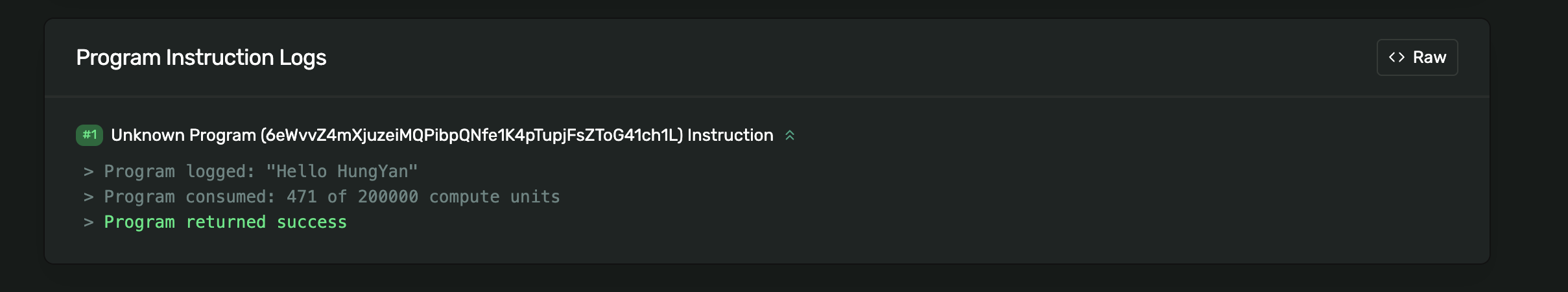
控制台打印结果:

点赞 1
收藏 0
分享
本文参与登链社区写作激励计划 ,好文好收益,欢迎正在阅读的你也加入。
0 条评论
请先 登录 后评论

