Web3
Web3实战:使用web3modal SDK实现钱包连接并部署在Vercel
- 寻月隐君
- 发布于 2024-07-15 20:58
- 阅读 6831
Web3实战:使用web3modalSDK实现钱包连接并部署在Vercel引言:在Web3的浪潮中,与用户钱包的无缝连接是构建引人入胜的dApp(去中心化应用)的关键。web3modal作为一个强大的库,为开发者提供了简单而优雅的方式,集成了多种钱包提供者,使得用户可以选择他们喜欢的方式来连接
Web3实战:使用web3modal SDK实现钱包连接并部署在Vercel
引言:
在Web3的浪潮中,与用户钱包的无缝连接是构建引人入胜的dApp(去中心化应用)的关键。web3modal作为一个强大的库,为开发者提供了简单而优雅的方式,集成了多种钱包提供者,使得用户可以选择他们喜欢的方式来连接他们的钱包。本文将引导你通过使用web3modal SDK,在 Next.js 前端项目中实现一个连接钱包的功能,并将这个项目部署在Vercel上,让你的Web3应用触手可及。无论你是Web3的初学者还是经验丰富的开发者,本文都将为你提供实用的指导和启示。
实操
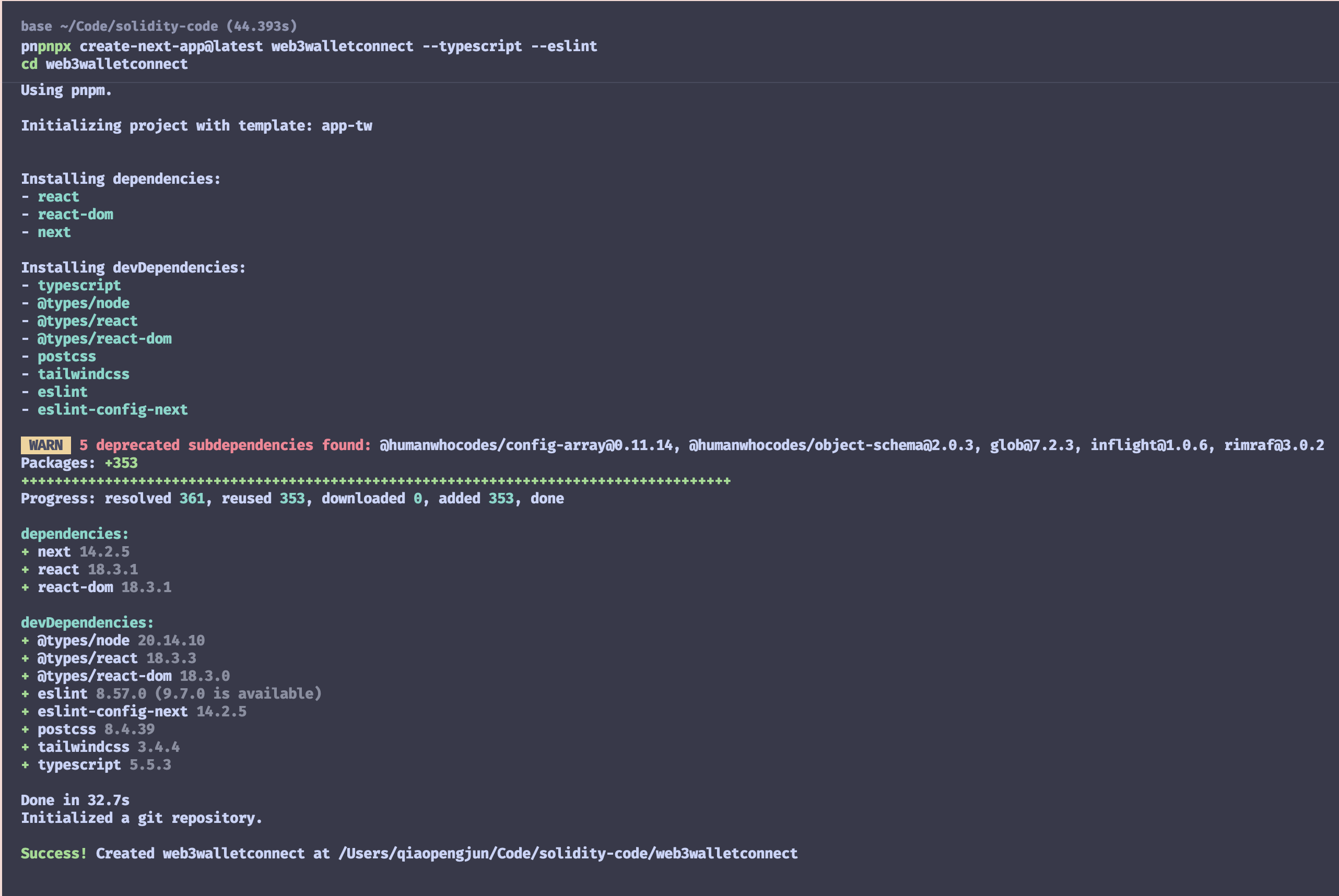
创建项目

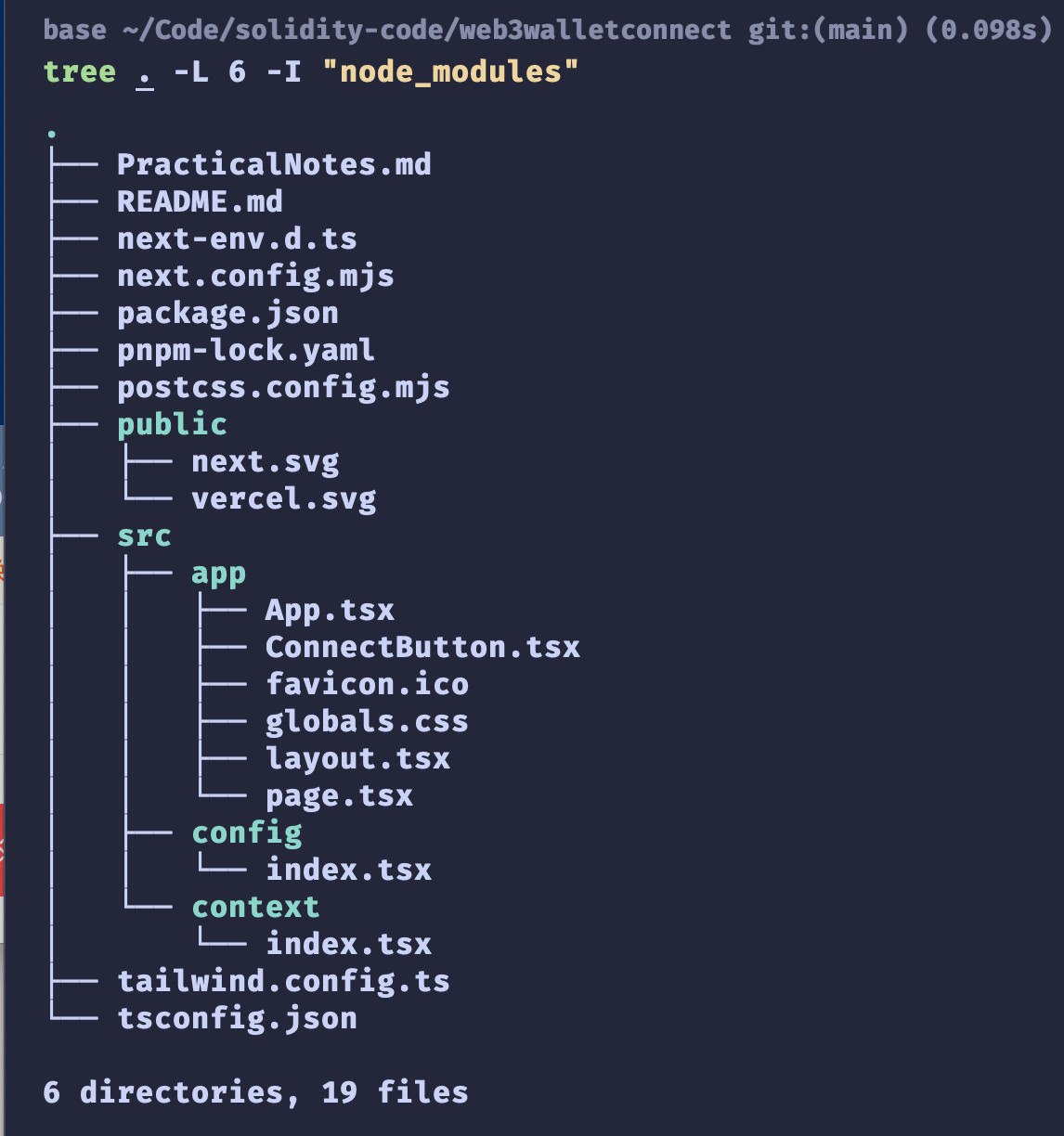
项目目录结构

layout.tsx 文件代码:
import type { Metadata } from "next";
import { headers } from "next/headers";
import "./globals.css";
import { cookieToInitialState } from "wagmi";
import { config } from "@/config";
import Web3ModalProvider from "@/context";
import ConnectButton from "./ConnectButton";
export const metadata: Metadata = {
title: "Create Next App",
description: "Generated by create next app",
};
export default function RootLayout({
children,
}: Readonly<{
children: React.ReactNode;
}>) {
const initialState = cookieToInitialState(config, headers().get("cookie"));
return (
<html lang="en">
<body>
<Web3ModalProvider initialState={initialState}>
<div className="absolute top-0 right-0 p-4">
<ConnectButton />
</div>
{children}
</Web3ModalProvider>
</body>
</html>
);
}
思考:为什么需要<Web3ModalProvider initialState={initialState}>{children}</Web3ModalProvider>
在前端开发中,使用像 Web3ModalProvider 这样的上下文提供者(provider)是为了在整个应用中管理和共享状态,特别是与区块链和Web3相关的状态。以下是具体原因:
为什么需要 Web3ModalProvider?
- 状态管理:
Web3ModalProvider提供了一个上下文来管理与 Web3 连接相关的状态。这包括用户的钱包连接状态、账户信息、网络信息等。通过使用上下文提供者,可以在应用的任何地方访问这些状态,而无需通过层层的 props 传递。 - 共享状态: 在 Web3 应用中,多个组件可能需要访问和更新相同的 Web3 状态。例如,头部的连接按钮和主要内容区域可能都需要知道当前用户是否已经连接到钱包。通过使用
Web3ModalProvider,这些组件可以轻松共享状态并保持同步。 - 简化代码: 使用上下文提供者可以简化代码结构,使得状态管理更加清晰和集中。这样,状态的初始化、更新逻辑都可以集中在提供者中,而不需要分散在各个组件中。
在上面的代码中,Web3ModalProvider 被用作顶级元素的嵌套提供者。这意味着它包裹了整个应用的 children,使得所有子组件都能够访问和使用 Web3 的上下文。
initialState 是通过 cookieToInitialState(config, headers().get('cookie')) 初始化的。这允许提供者在创建时使用初始状态,例如用户的连接信息。
ConnectButton 被放置在右上角,通过 absolute 定位。这是为了在页面的固定位置显示连接按钮,方便用户随时连接他们的钱包
page.tsx 文件代码:
import App from "@app/App";
export default function Home() {
return (
<main className="flex min-h-screen flex-col items-center justify-between p-24">
<h1 className="text-4xl font-bold underline">
Welcome to Web3
</h1>
<App />
</main>
);
}
App.tsx 文件代码:
const App = () => {
return (
<div>App</div>
)
}
export default App
config/index.tsx 文件代码:
import { defaultWagmiConfig } from '@web3modal/wagmi/react/config'
import { cookieStorage, createStorage } from 'wagmi'
import { mainnet, sepolia } from 'wagmi/chains'
// Get projectId from https://cloud.walletconnect.com
export const projectId = process.env.NEXT_PUBLIC_PROJECT_ID
if (!projectId) throw new Error('Project ID is not defined')
const metadata = {
name: 'Web3Modal',
description: 'Web3Modal Example',
url: 'https://web3modal.com', // origin must match your domain & subdomain
icons: ['https://avatars.githubusercontent.com/u/37784886']
}
// Create wagmiConfig
const chains = [mainnet, sepolia] as const
export const config = defaultWagmiConfig({
chains,
// transports: {
// [sepolia.id]: http()
// },
projectId,
metadata,
ssr: true,
storage: createStorage({
storage: cookieStorage
}),
})
context/index.tsx 文件代码:
'use client'
import React, { ReactNode } from 'react'
import { config, projectId } from '@/config'
import { createWeb3Modal } from '@web3modal/wagmi/react'
import { QueryClient, QueryClientProvider } from '@tanstack/react-query'
import { State, WagmiProvider } from 'wagmi'
// Setup queryClient
const queryClient = new QueryClient()
if (!projectId) throw new Error('Project ID is not defined')
// Create modal
createWeb3Modal({
wagmiConfig: config,
projectId,
enableAnalytics: true, // Optional - defaults to your Cloud configuration
enableOnramp: true // Optional - false as default
})
export default function Web3ModalProvider({
children,
initialState
}: {
children: ReactNode
initialState?: State
}) {
return (
<WagmiProvider config={config} initialState={initialState}>
<QueryClientProvider client={queryClient}>{children}</QueryClientProvider>
</WagmiProvider>
)
}
ConnectButton 文件代码:
export default function ConnectButton() {
return <w3m-button />
}
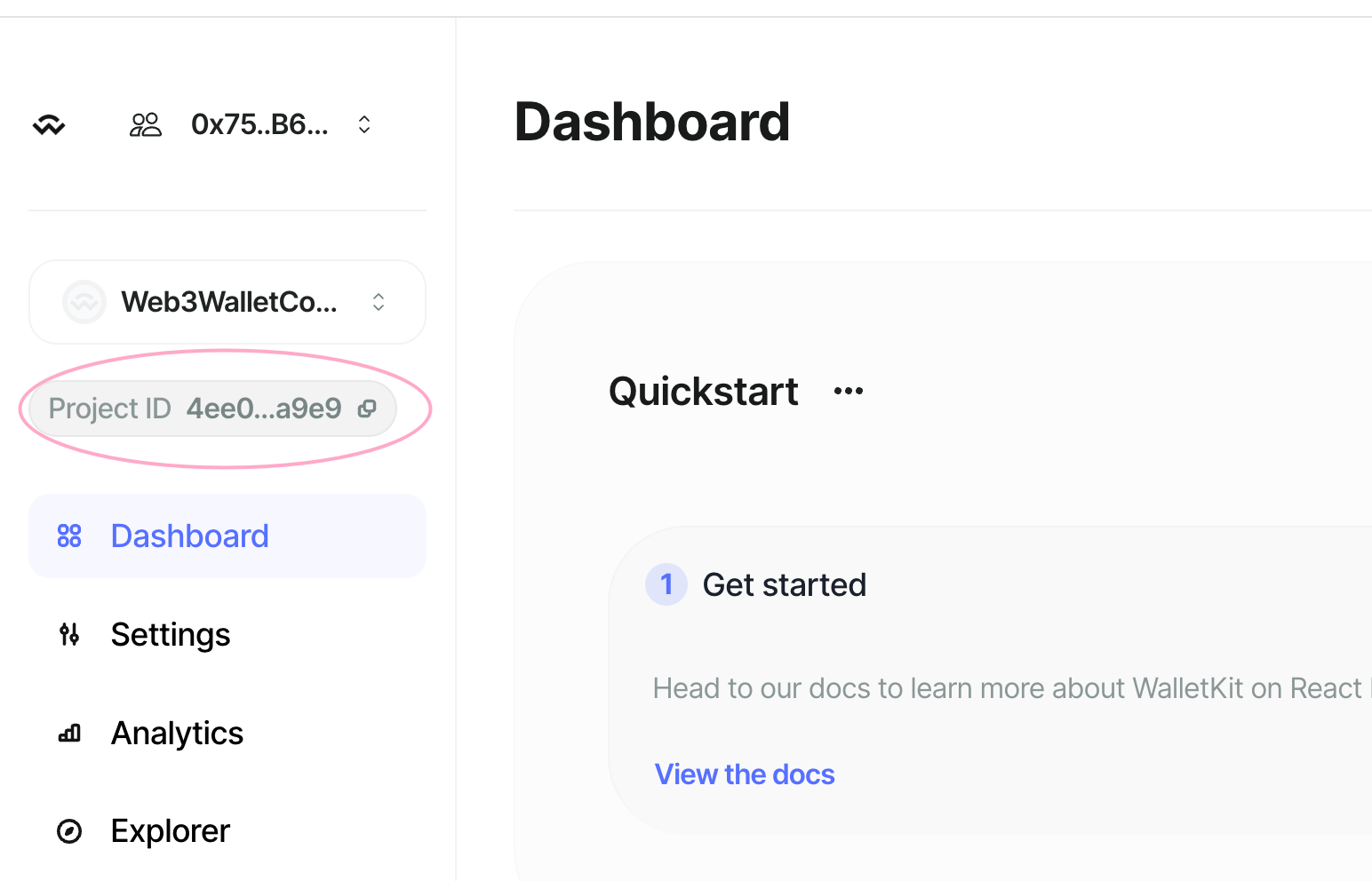
获取项目ID
在https://cloud.walletconnect.com/app 上注册登录后创建项目后即可获取到项目ID并在.env文件中设置为NEXT_PUBLIC_PROJECT_ID的值。

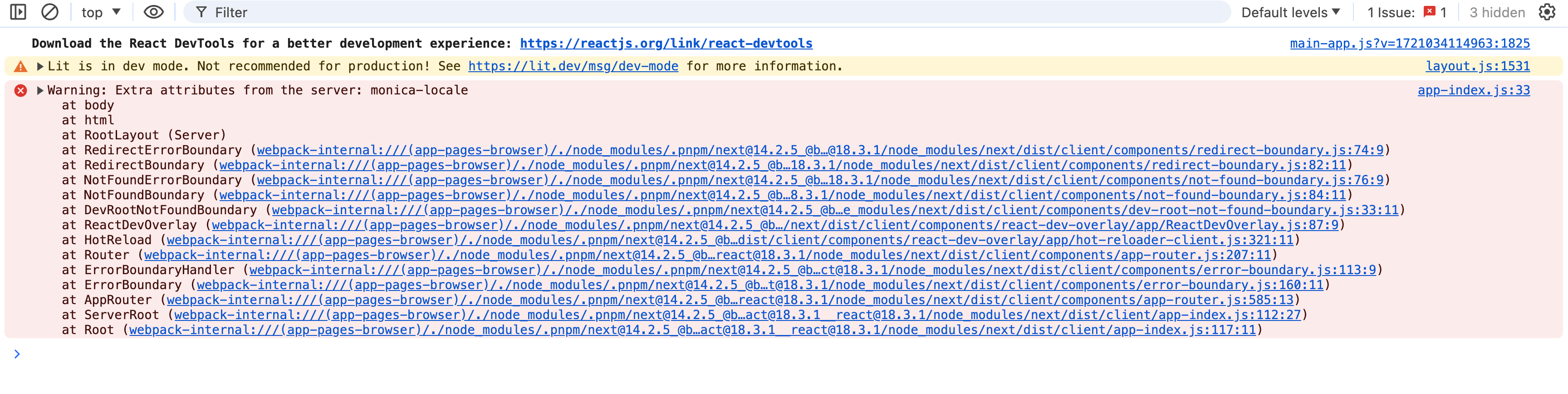
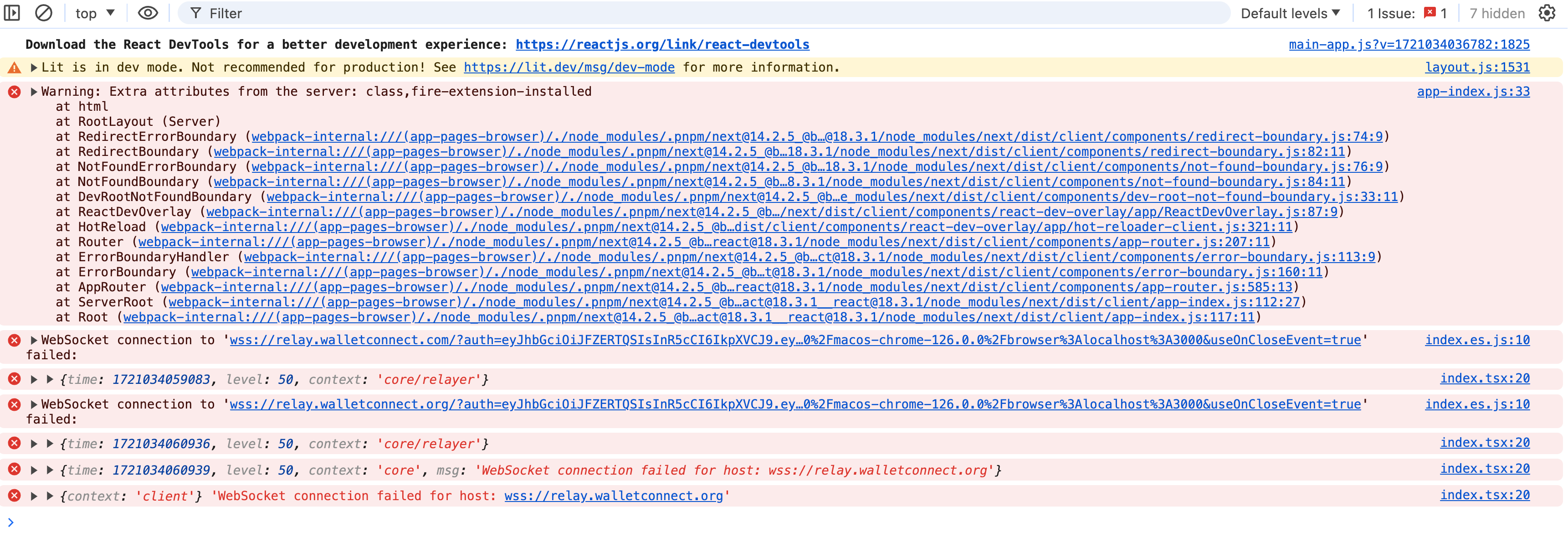
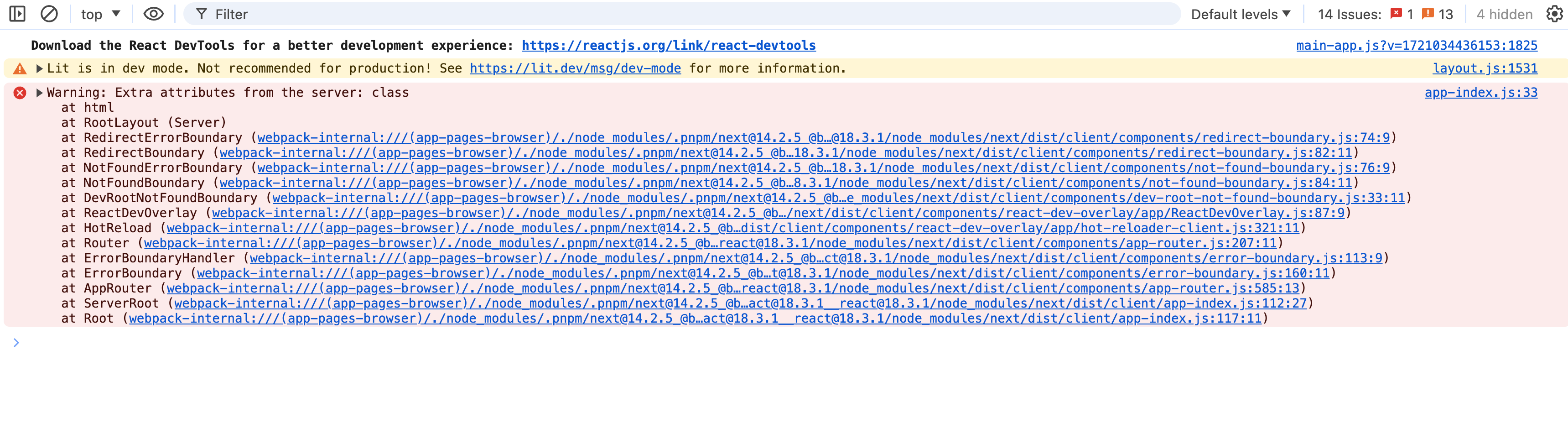
报错解决

解决: 关闭 Monica - ChatGPT4 驱动的 AI Copilot 浏览器扩展

解决: 关闭 Fire Wallet 浏览器扩展

解决: 关闭 AI 双语字幕&网页沉浸翻译 — Trancy 语言学习 浏览器扩展
参考
部署
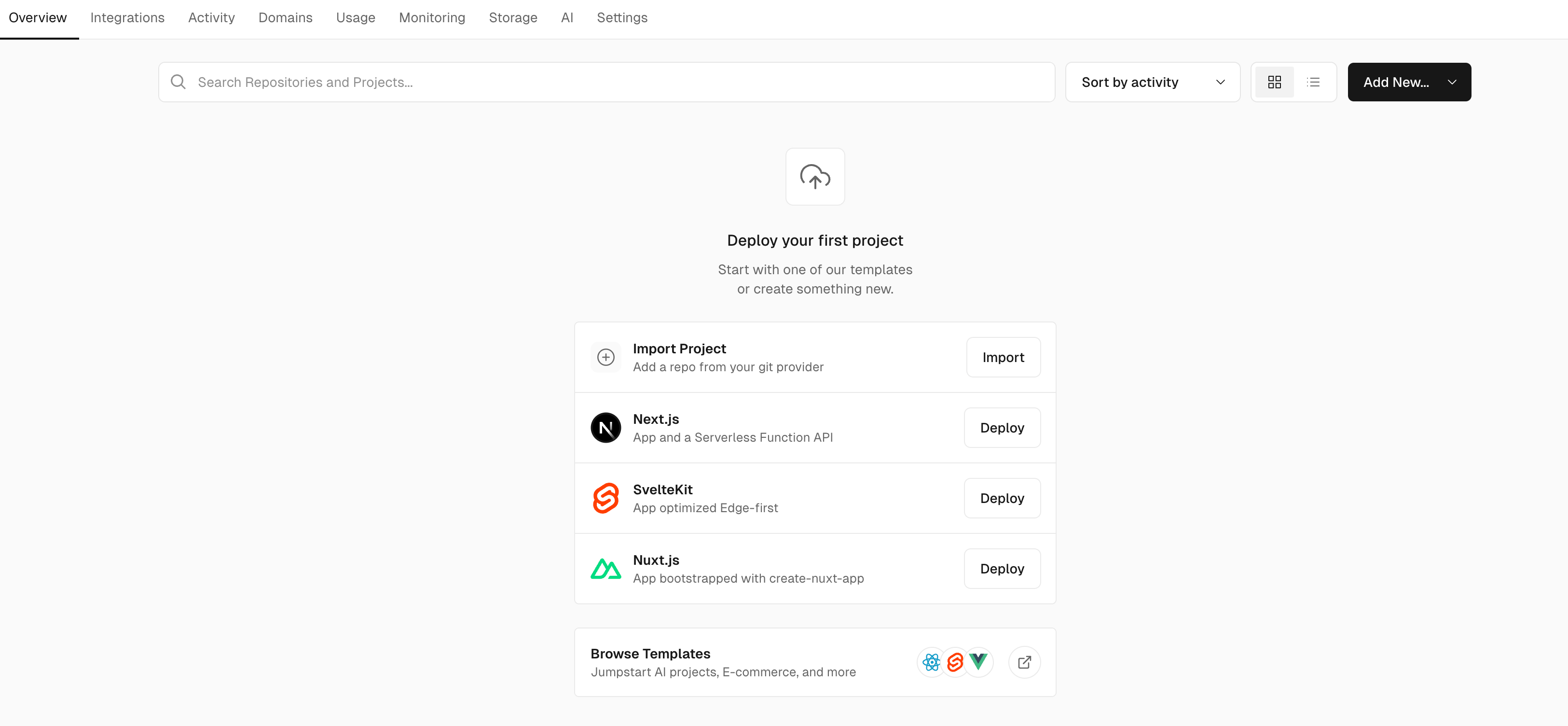
1 注册并登录vercel

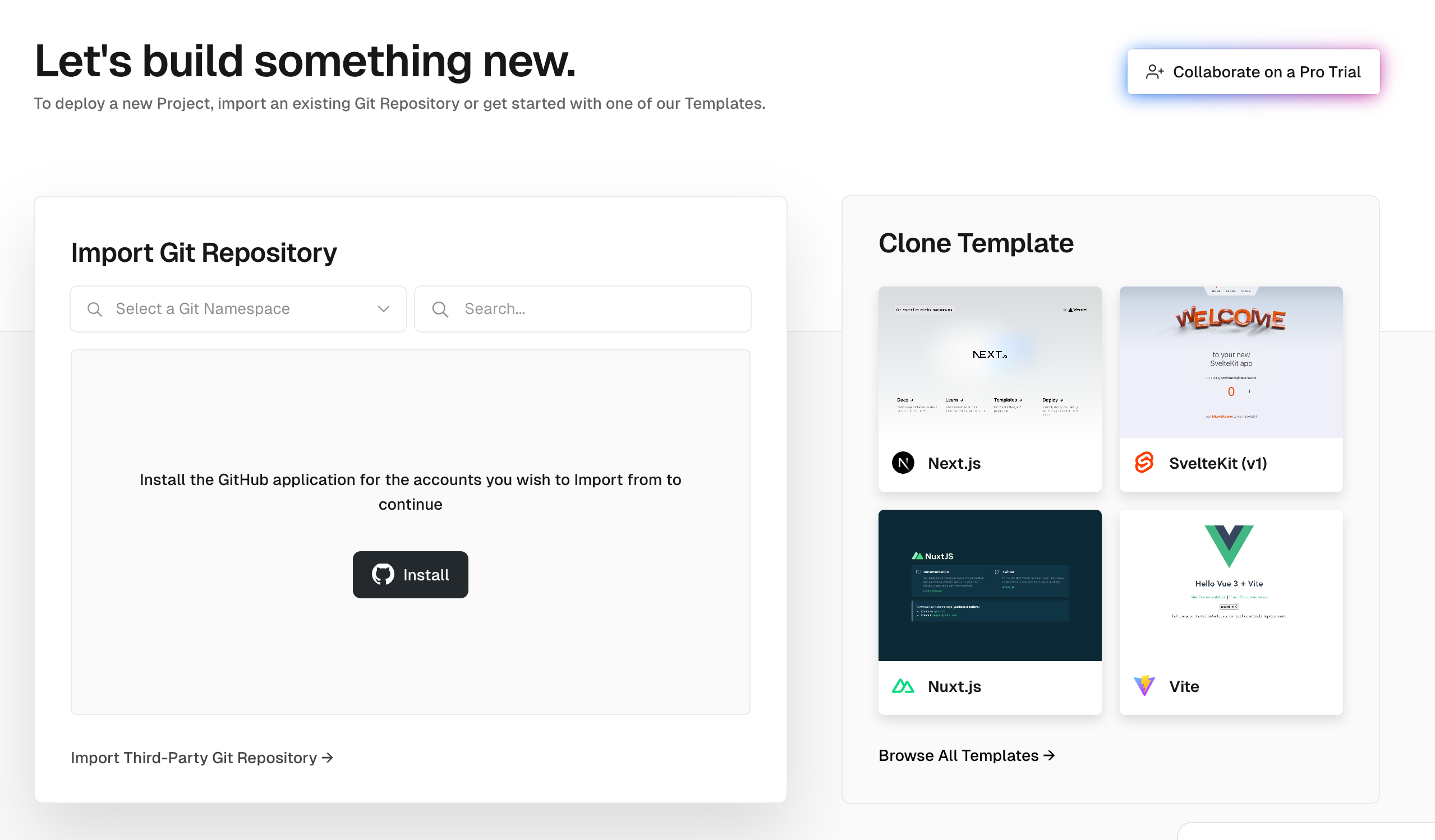
2 点击添加新项目

3 点击 install

4 选择GitHub账户

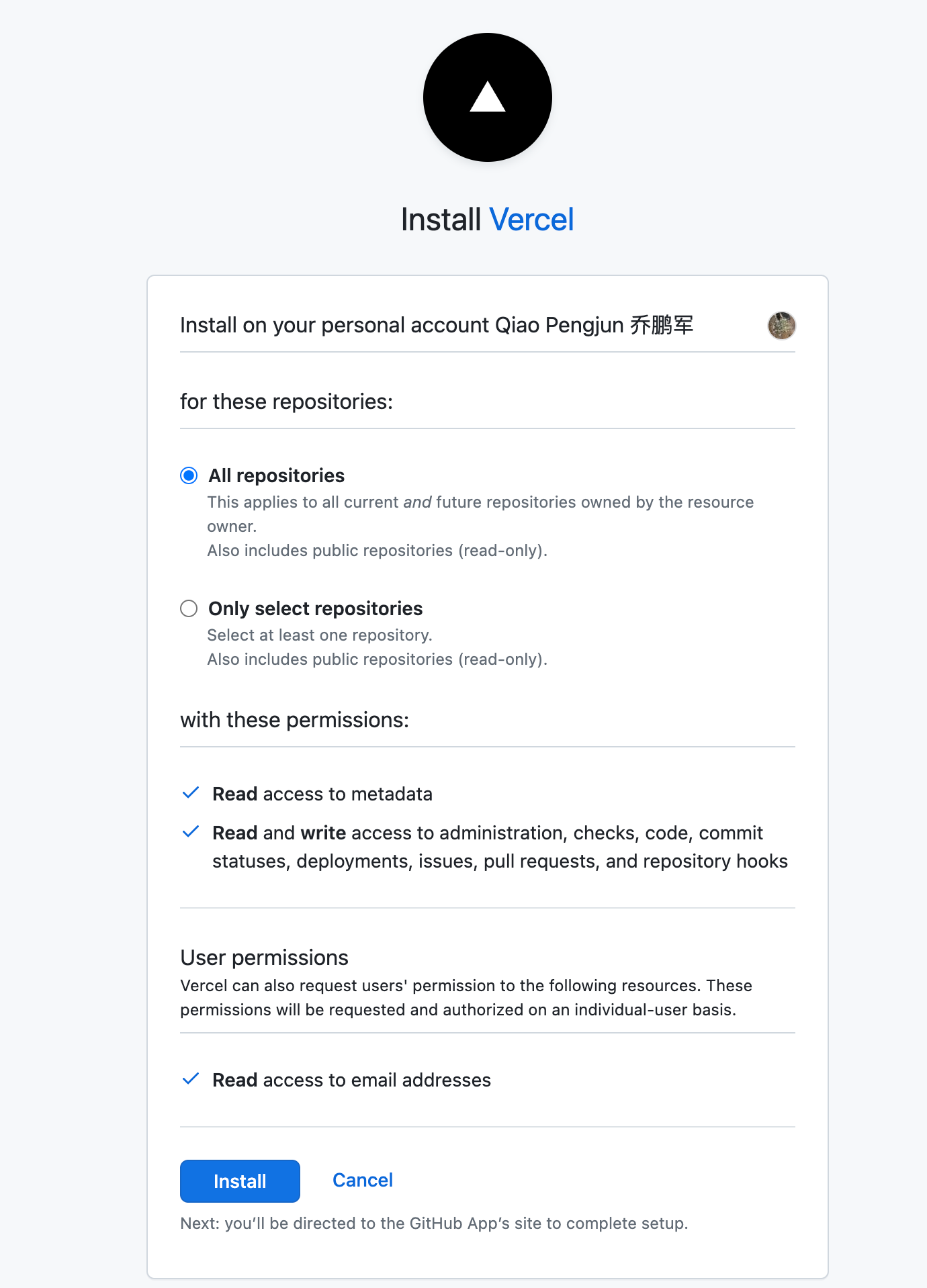
选择GitHub账户后详情

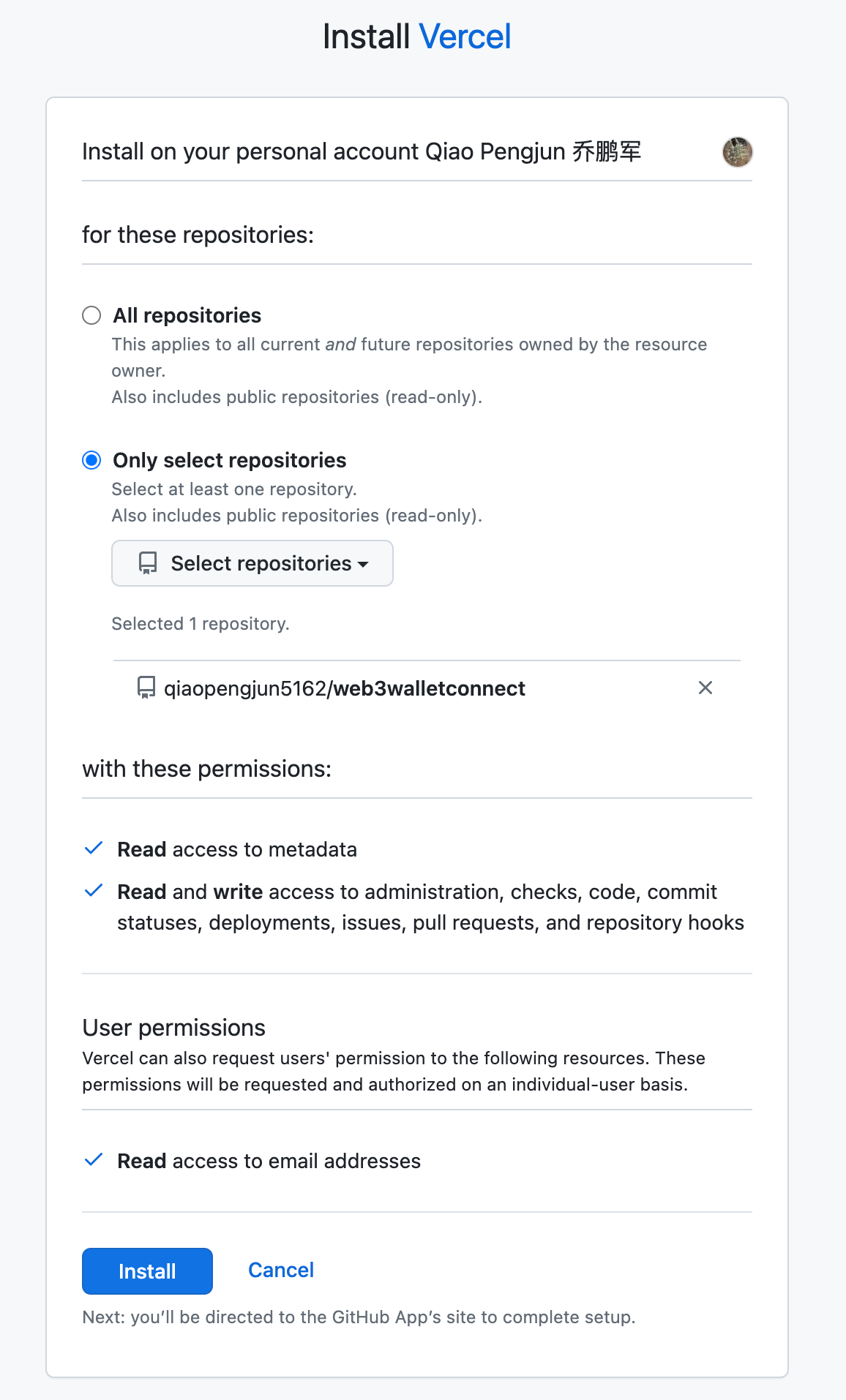
6 选择部署项目并点击 Install

7 密码确认

8 GitHub安装完成

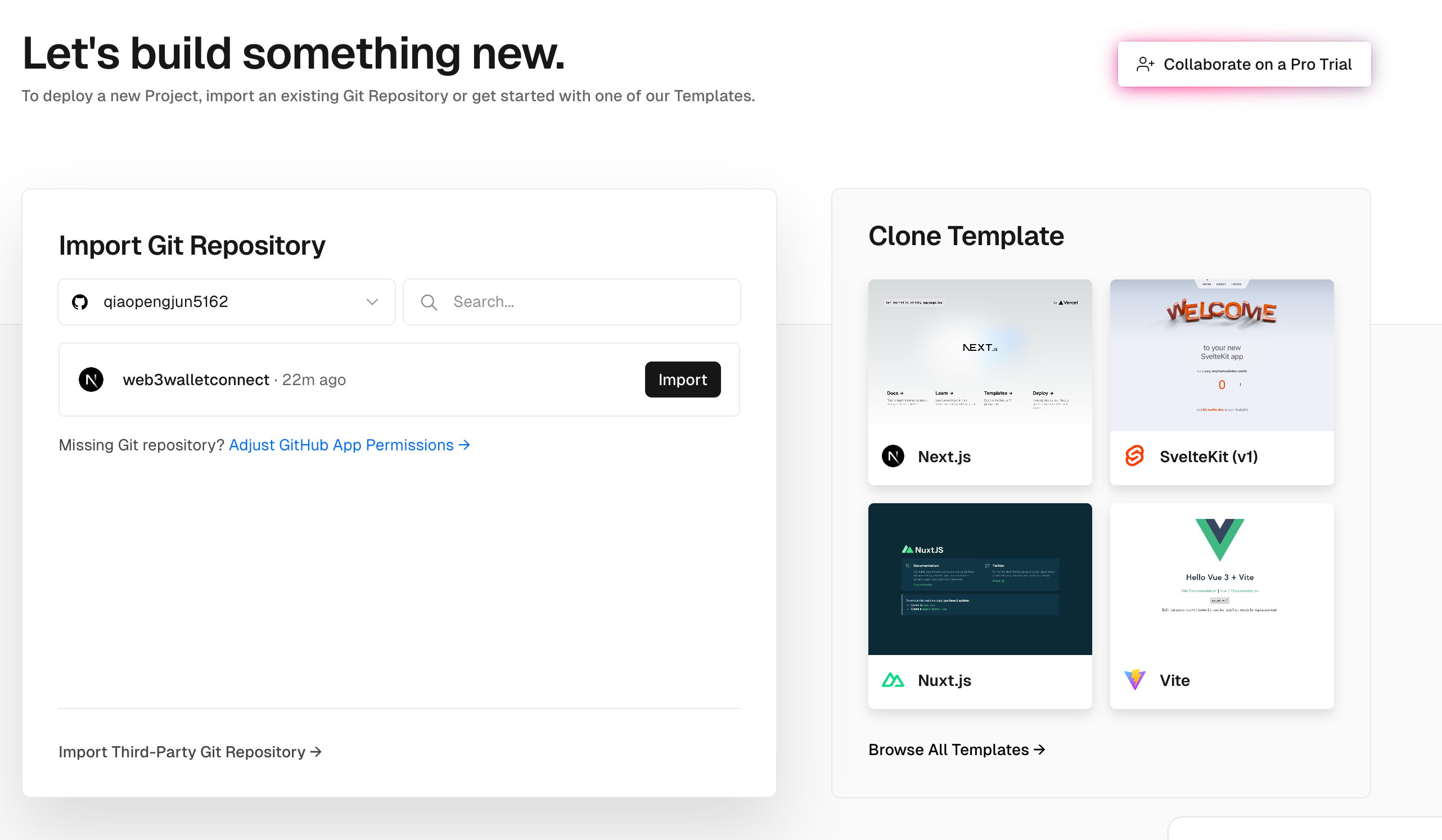
9 导入GitHub仓库

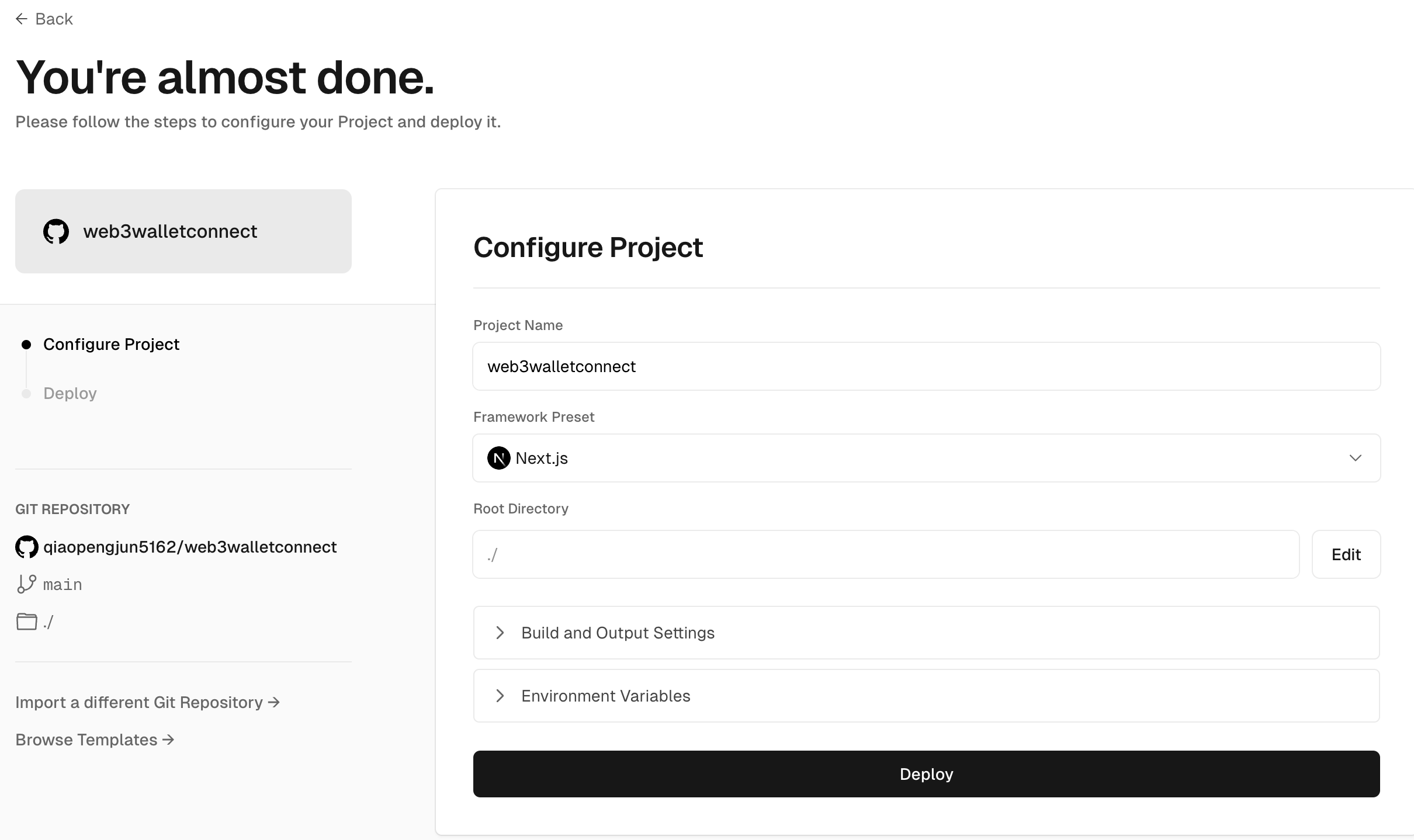
8 点击 Deploy 部署

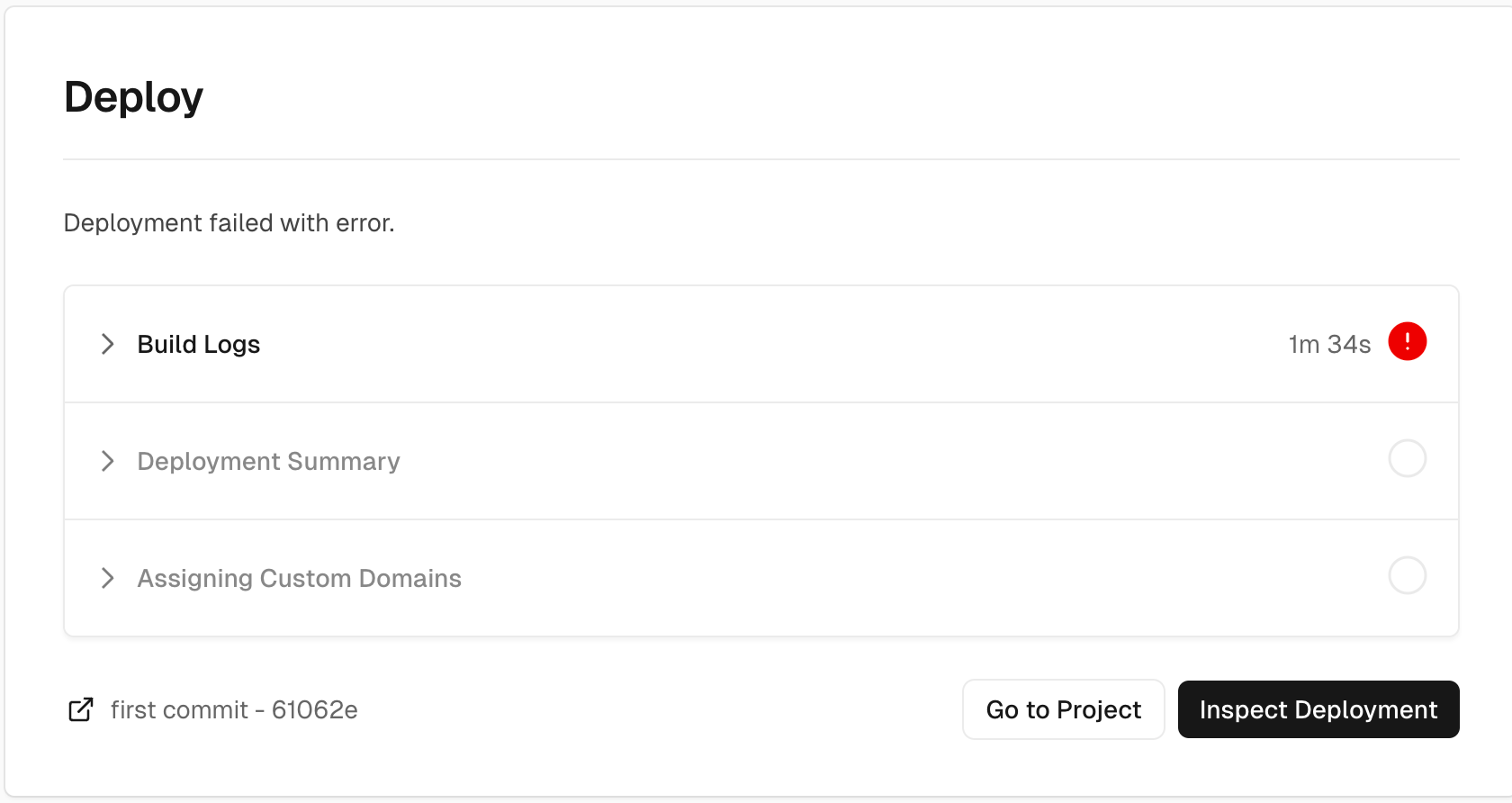
部署失败 问题解决
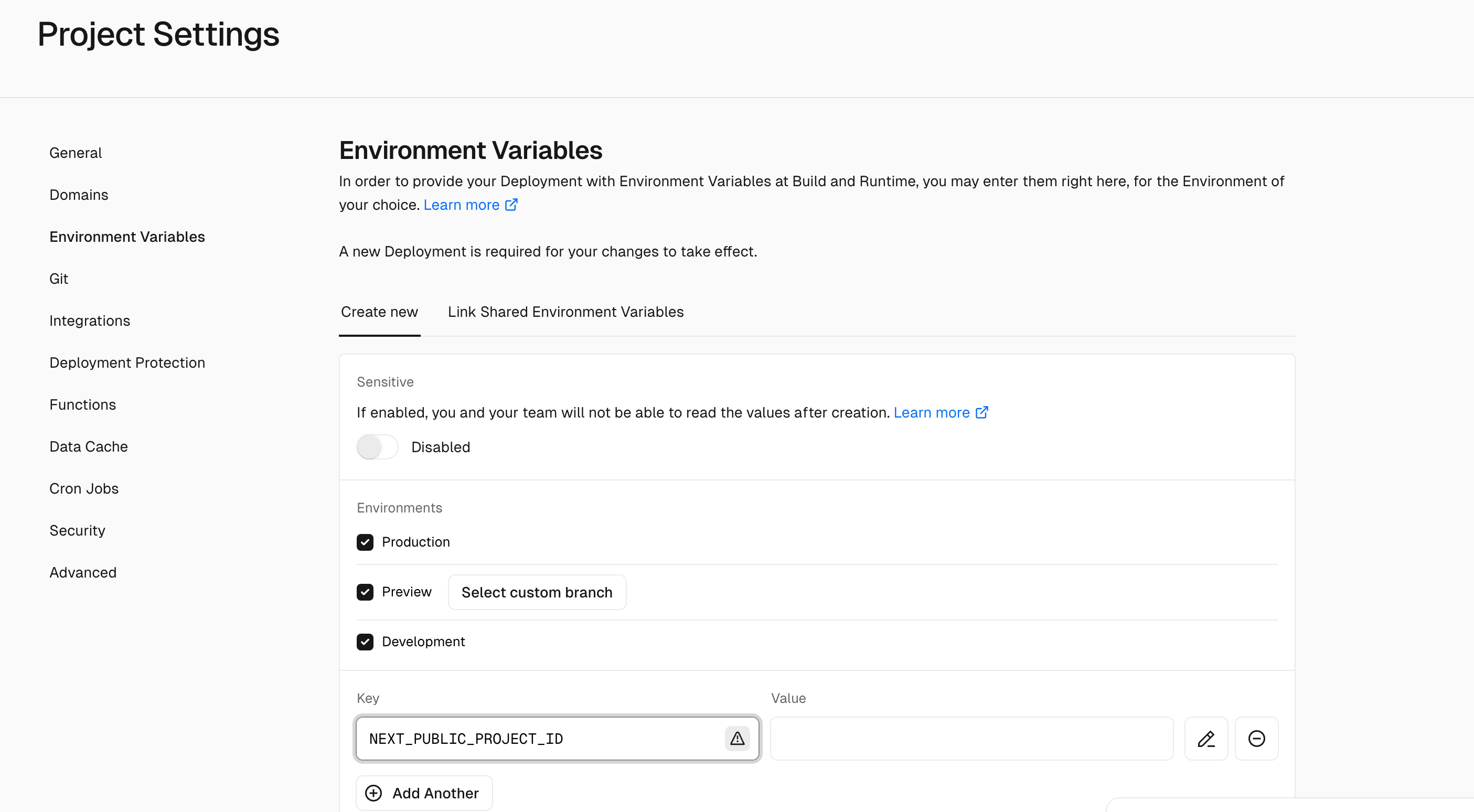
问题一 没有设置环境变量

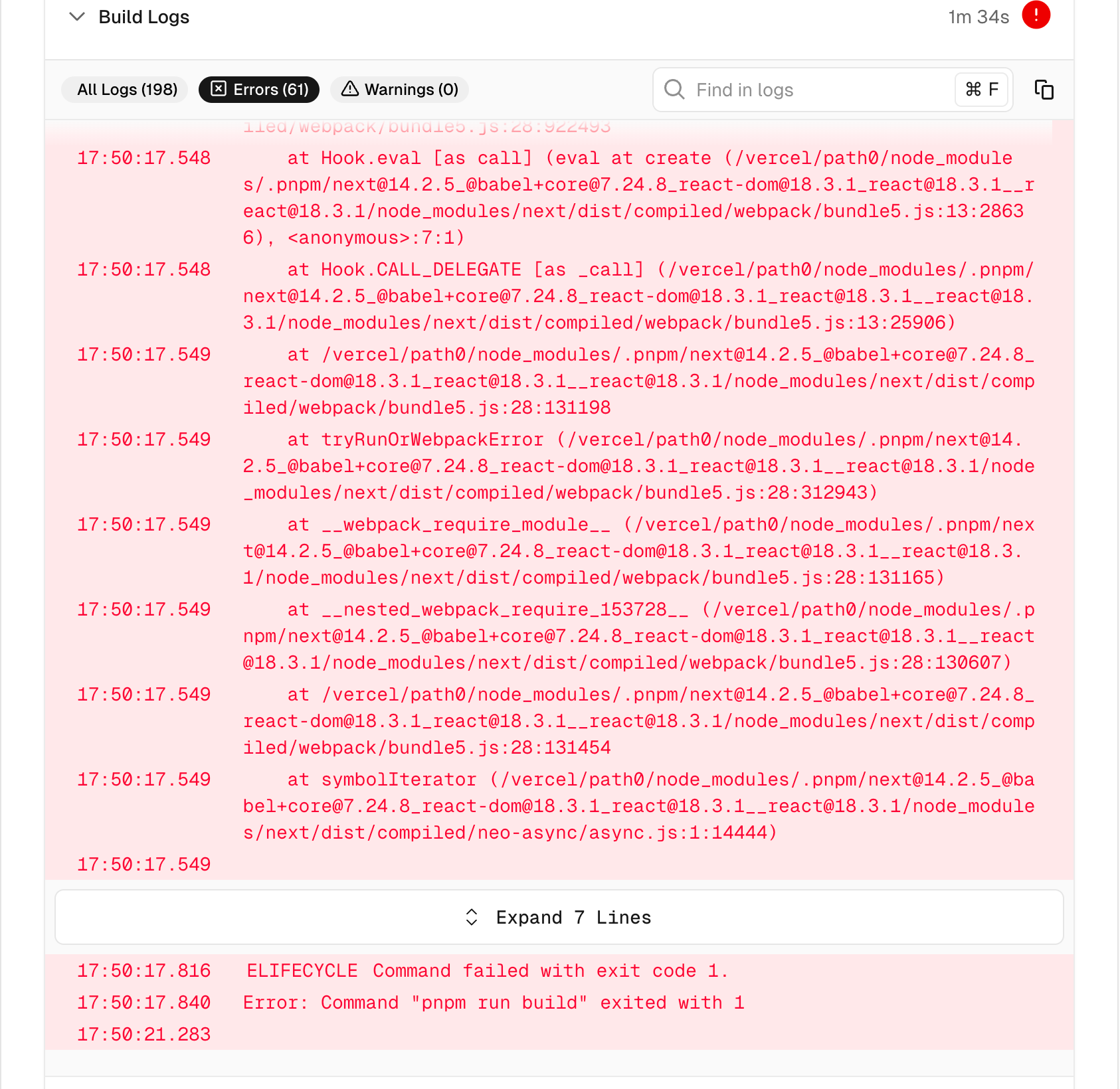
报错信息

解决:设置环境变量

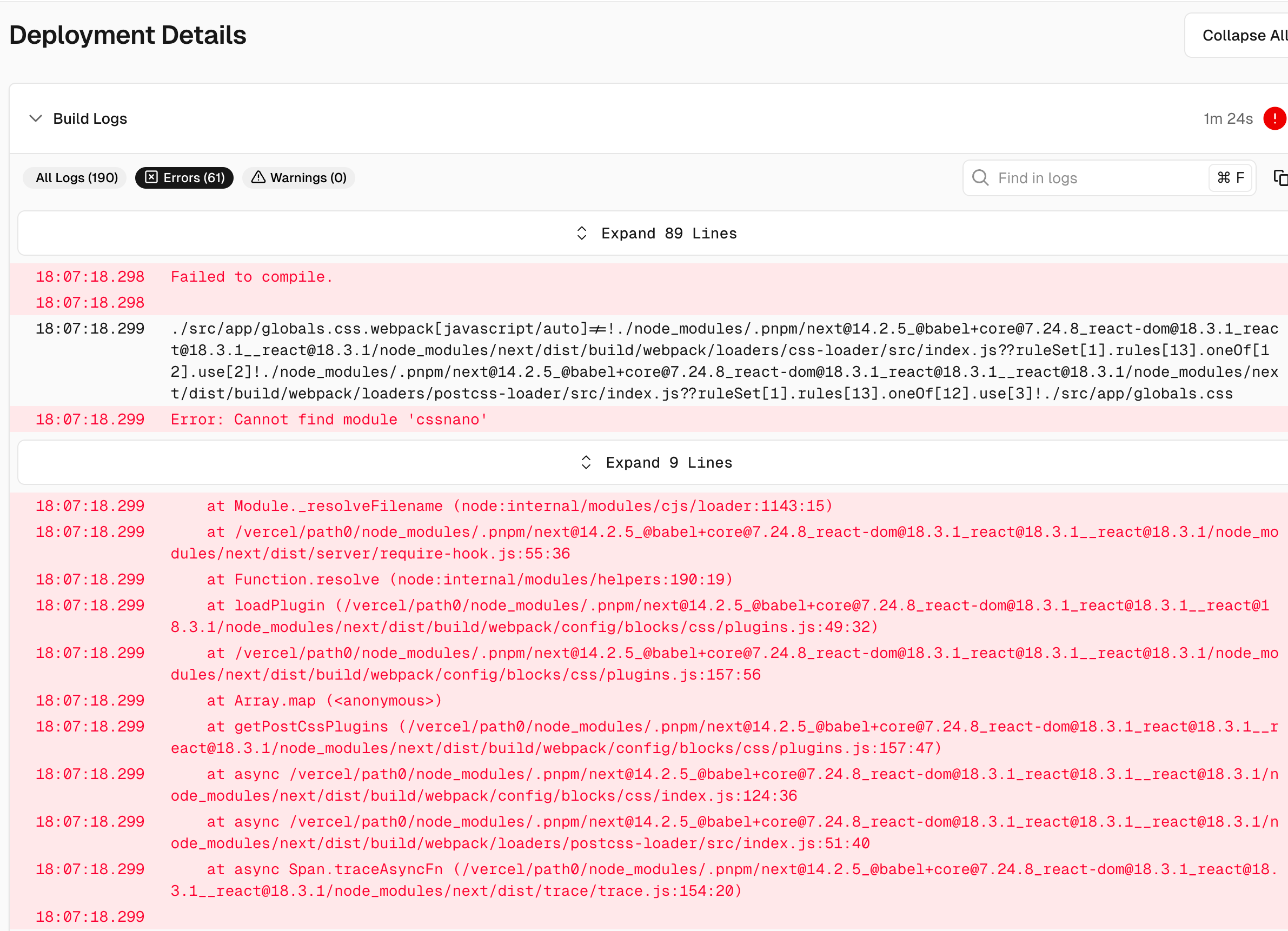
问题二 没有安装 cssnano

本地 build 失败

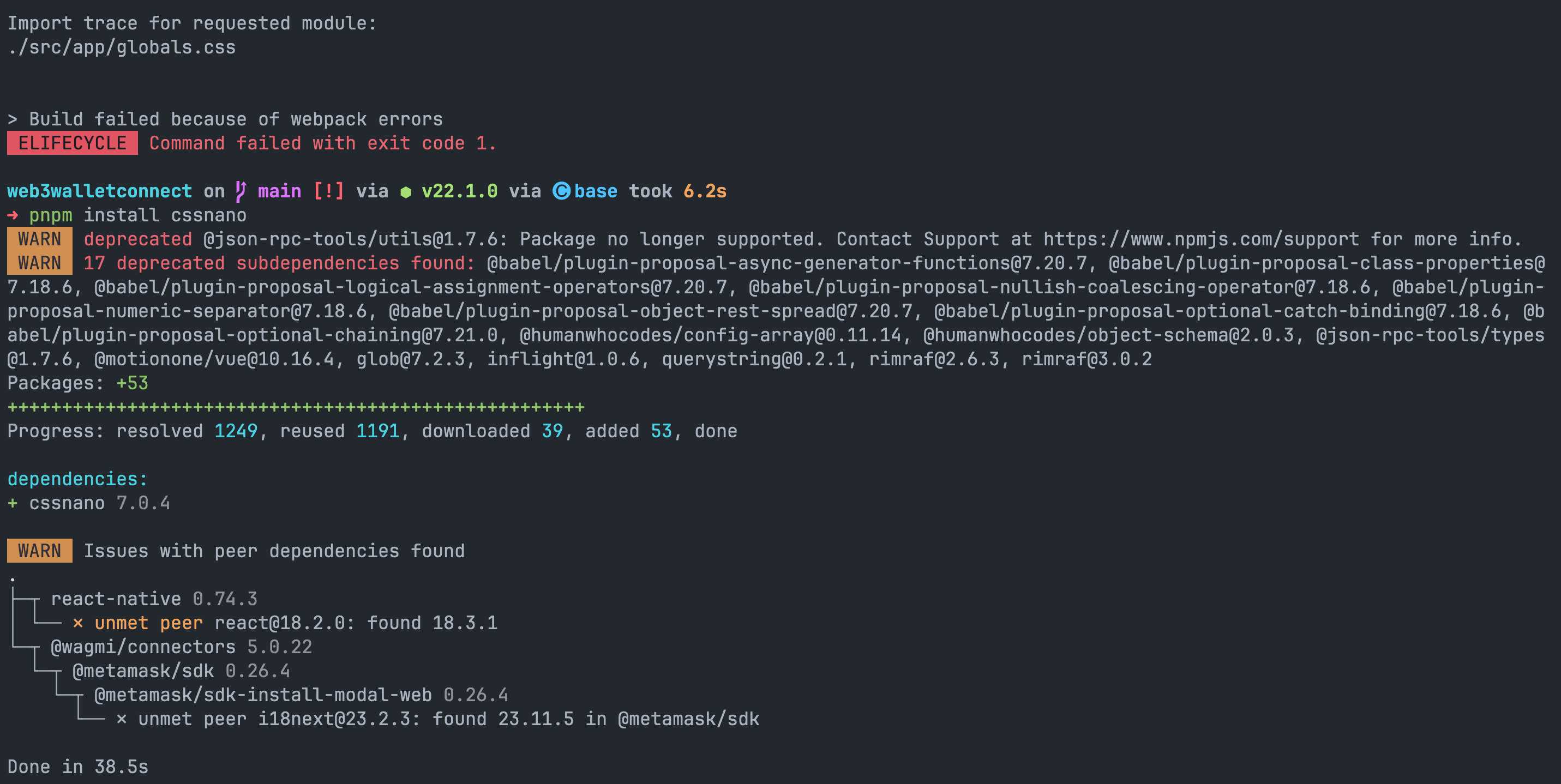
解决:安装 cssnano

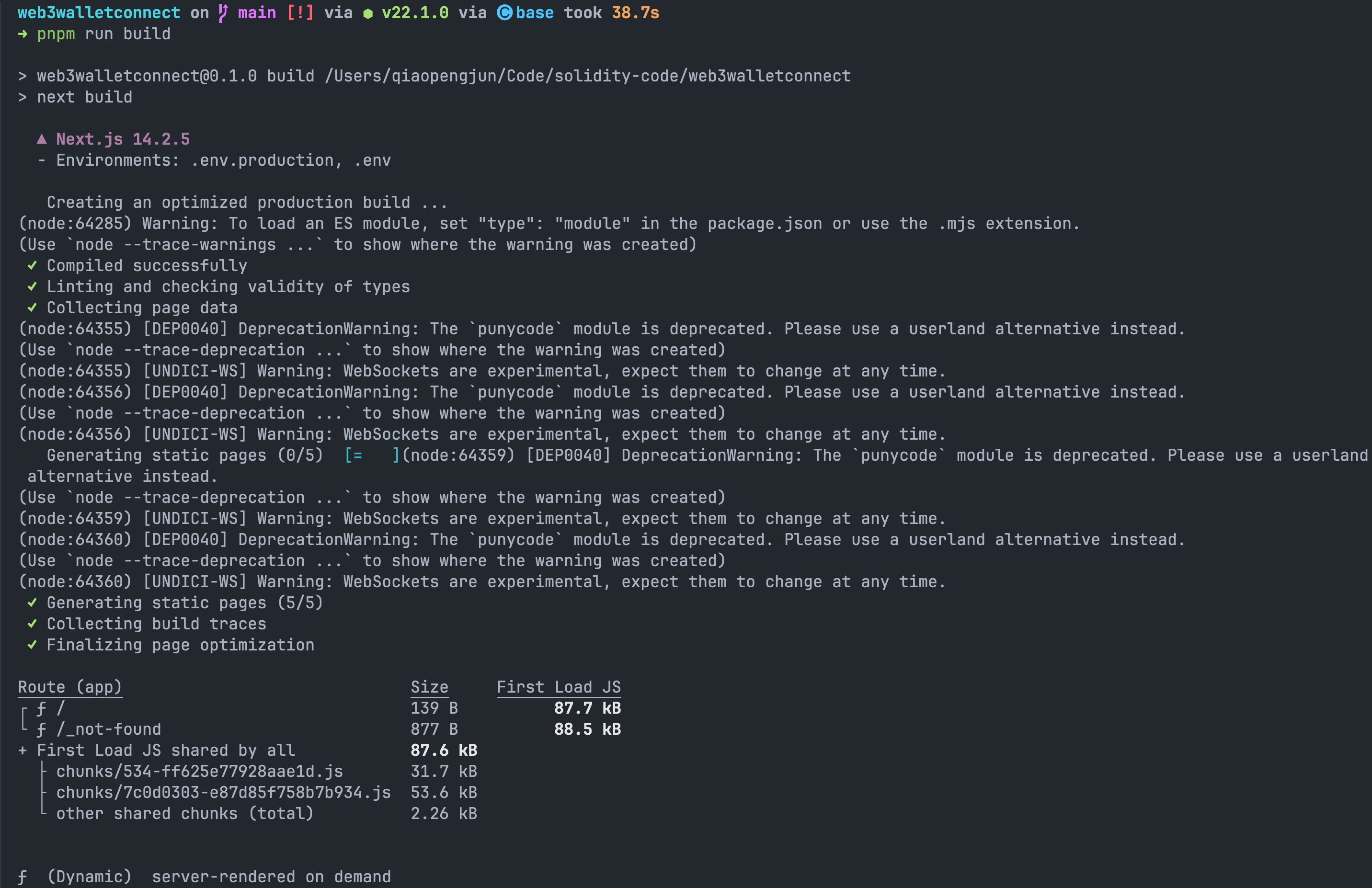
重新运行 build 成功

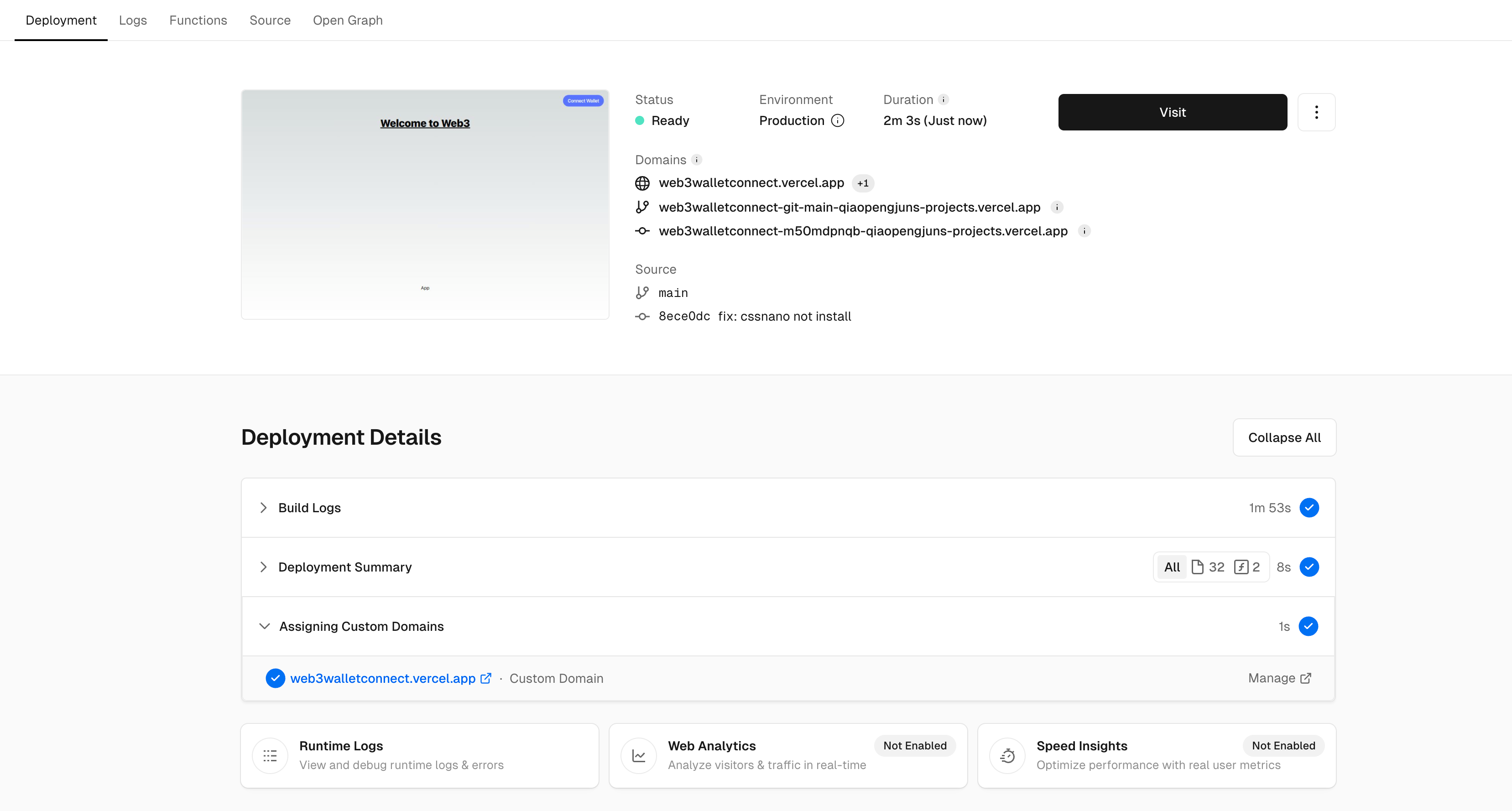
部署成功

访问 <https://web3walletconnect-m50mdpnqb-qiaopengjuns-projects.vercel.app/>

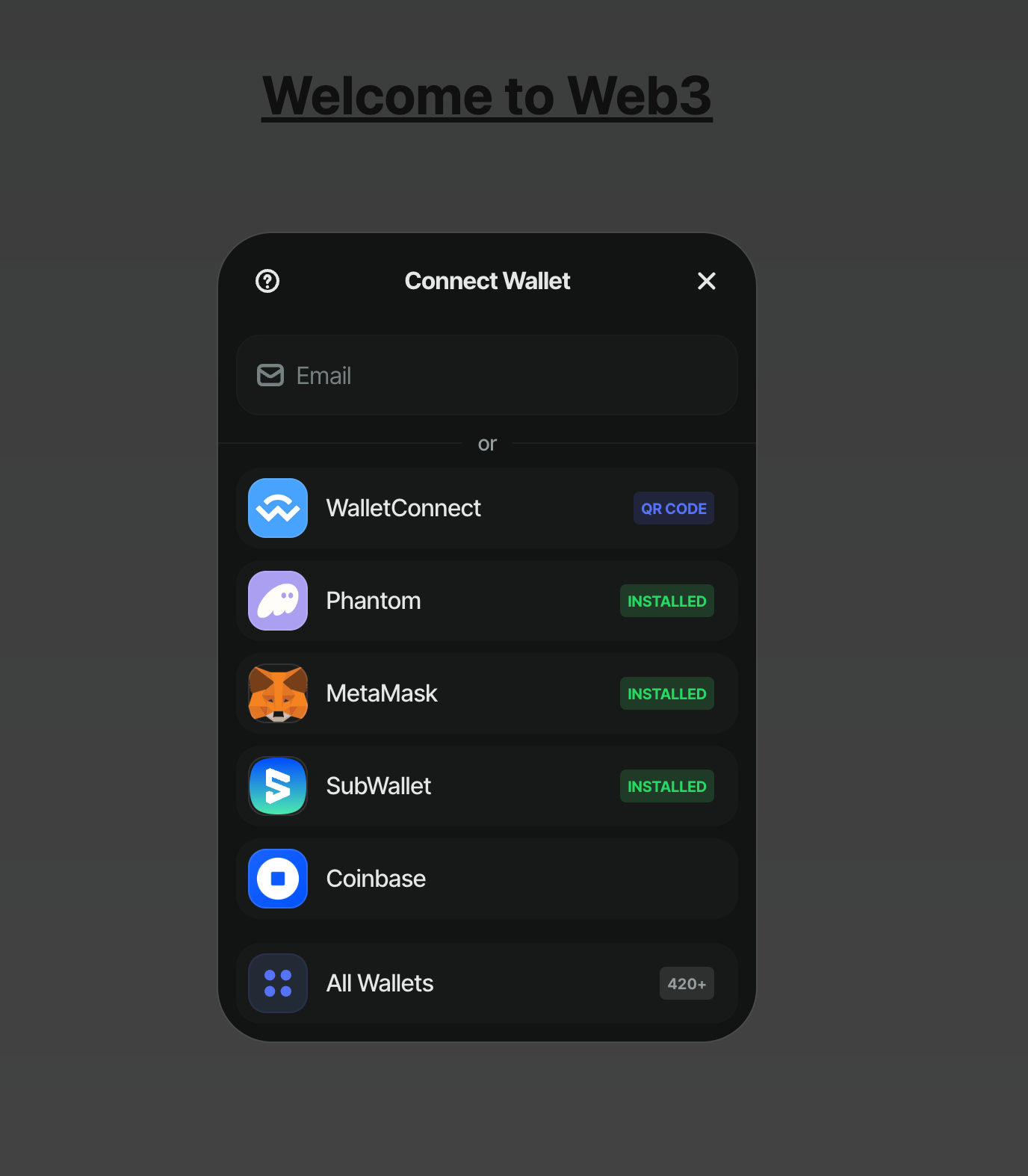
点击连接钱包

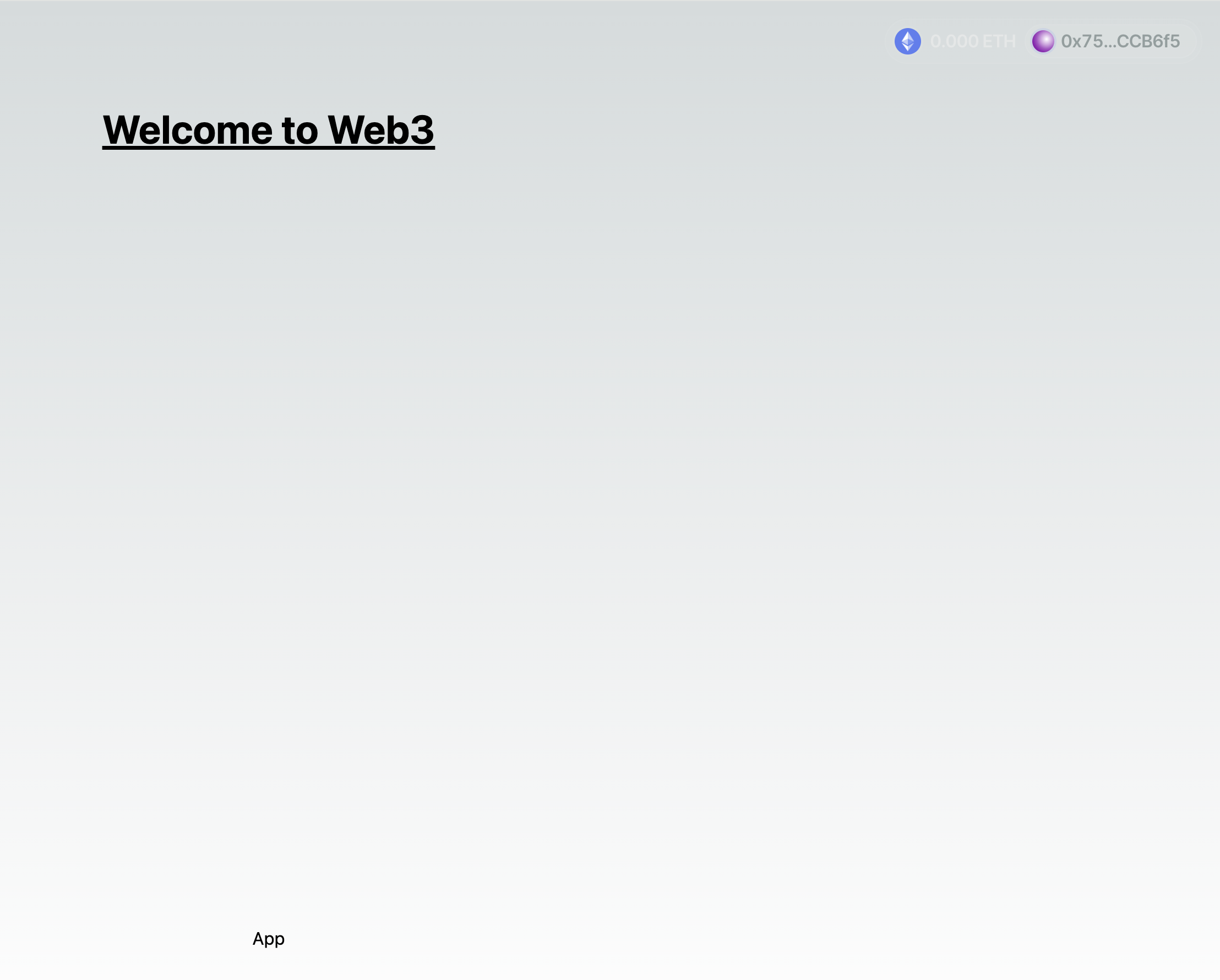
成功连接

源码参考:<https://github.com/qiaopengjun5162/web3walletconnect>
参考
- https://web3walletconnect-m50mdpnqb-qiaopengjuns-projects.vercel.app/
- https://web3walletconnect.vercel.app/
- https://github.com/qiaopengjun5162/web3walletconnect
- https://docs.walletconnect.com/appkit/next/core/installation
- https://tailwindcss.com/docs/installation
- https://learnblockchain.cn/article/4478
