打造开箱即用的 Web3 前端脚手架
- Yiming
- 发布于 2024-09-26 16:46
- 阅读 2684
介绍前端脚手架模板项目 web3-frontend-template,一键下载,开箱即用,让你的前端开发体验更加流畅丝滑。
在 web3 的学习和开发过程中,我们经常需要创建前端项目来与链上数据进行交互。在每次开发之前,我们需要进行技术选型、确定技术方案、安装前端脚手架、配置项目依赖等一系列工作。
在经历过若干项目开发和迭代后,我逐渐形成了自己的一套最佳实践,并将其集成为一个前端脚手架模板项目 web3-frontend-template。有了该脚手架,可一键生成一个开箱即用的 web3 前端项目模板,在此基础上可直接进行业务逻辑开发,无需再重复这些繁琐的准备工作。今天在此做一个简单的介绍,希望能对大家有所帮助。
框架的选择
虽然目前前端领域有三大主流框架(React、Vue、Angular),然而在 web3 领域中,React 是一家独大。鉴于其在 web3 前端领域不可替代的地位,毫无疑问地选用了 React 作为前端框架。
进一步地,由于 Next.js 的官方背景、支持 SSR 以及与 Vercel 丝滑的集成体验,我最终选择了使用 Next.js 作为前端基础脚手架进行开发。
样式与 UI 库
推荐使用 TailwindCSS 管理 CSS 样式,它是一款移动端优先的原子化CSS框架。内置了多个标准化的CSS样式,具有高度可定制化的特点。习惯了传统 CSS 开发的同学刚开始上手可能会觉得有些门槛和反人类,但用久了之后感觉开发效率大大提高,组件复用也变得非常方便。
如下示例,使用普通 CSS 开发,我们需要写很多 CSS 样式。而使用 TailwindCSS,我们只要一行 class 就够了。
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
Tailwind 按钮
</button>
<button class="css-button">
普通 CSS 按钮
</button>
<!-- 普通 CSS -->
<style>
.css-button {
background-color: #3b82f6;
color: white;
font-weight: bold;
padding: 8px 16px;
border-radius: 4px;
border: none;
cursor: pointer;
}
.css-button:hover {
background-color: #1d4ed8;
}
</style>鉴于我们同时使用了 Next.js 和 TailwindCSS ,UI 库很自然地选择使用 NextUI 。它提供众多封装好的 UI 组件,完美兼容 Next.js ,并且使用 TailwindCSS 作为其样式引擎,因此你可以在 NextUI 组件中使用所有 TailwindCSS 类,非常方便个性化样式的修改和定制,同时也确保最佳的编译效果。

连接钱包
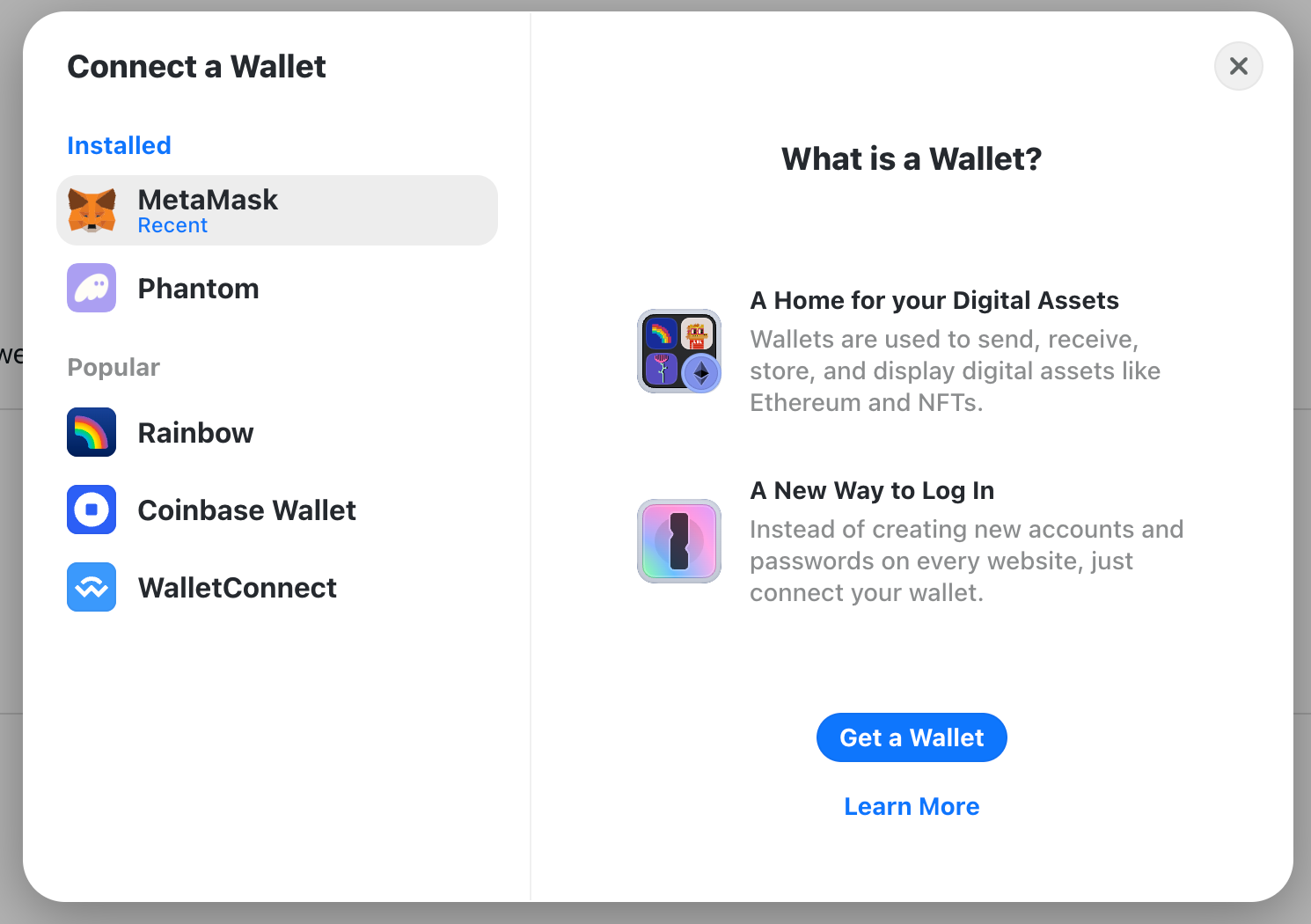
连接钱包按钮是链接 web3 与前端的桥梁。同样有很多第三方库可供我们选择,比如rabinbowkit、web3modal、antd-web3 等。这里根据我日常使用习惯,选择了rabinbowkit 。你也可以选择你喜欢的库来完成这部分工作。

链上交互
EVM 生态中,为前端提供链上交互功能的库有web3.js 、ethersjs、viem 等。其中 viem 后来居上,代码体积更小且性能更好。尤其是在 React 生态中,我们可以使用基于 viem 开发的 wagmi 库,通过 hooks 的方式来完成很多链上交互操作,降低了上手难度,也使得代码更加清晰和简洁。
其他
- 使用了
react-hot-toast管理弹出消息提示,方便好用且可定制。
- 使用了
Lucide管理 icons,图标资源丰富,配合React使用非常丝滑。
- 使用了
clsx管理动态的 className。
使用方法
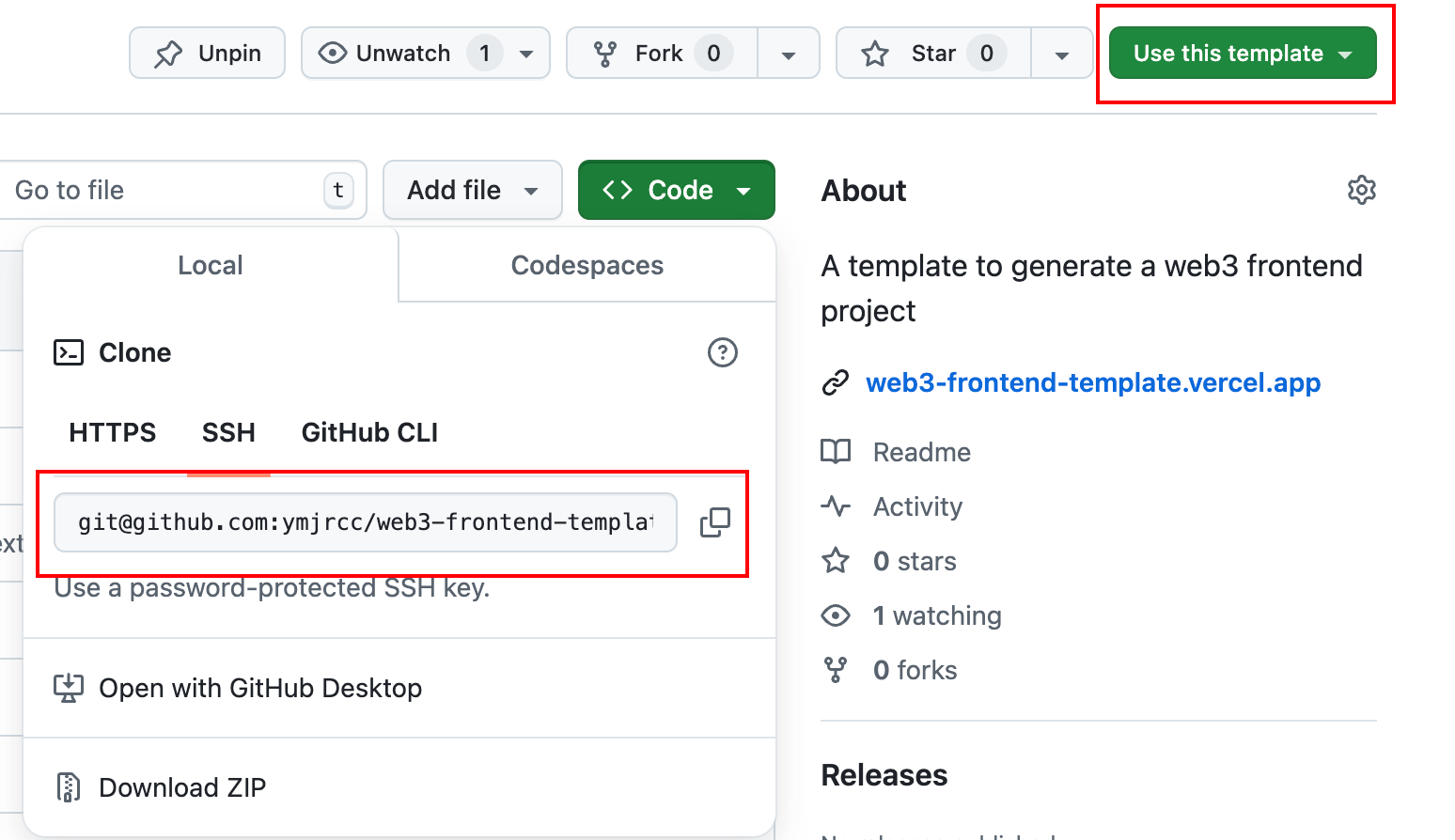
git clone git@github.com:ymjrcc/web3-frontend-template.git,或打开 github 链接,使用右上角绿色按钮的“Use this template”。
- 进入本地仓库根目录,
pnpm install安装依赖。 pnpm dev- 浏览器打开
http://localhost:3000,就可以开始愉快地开发了。
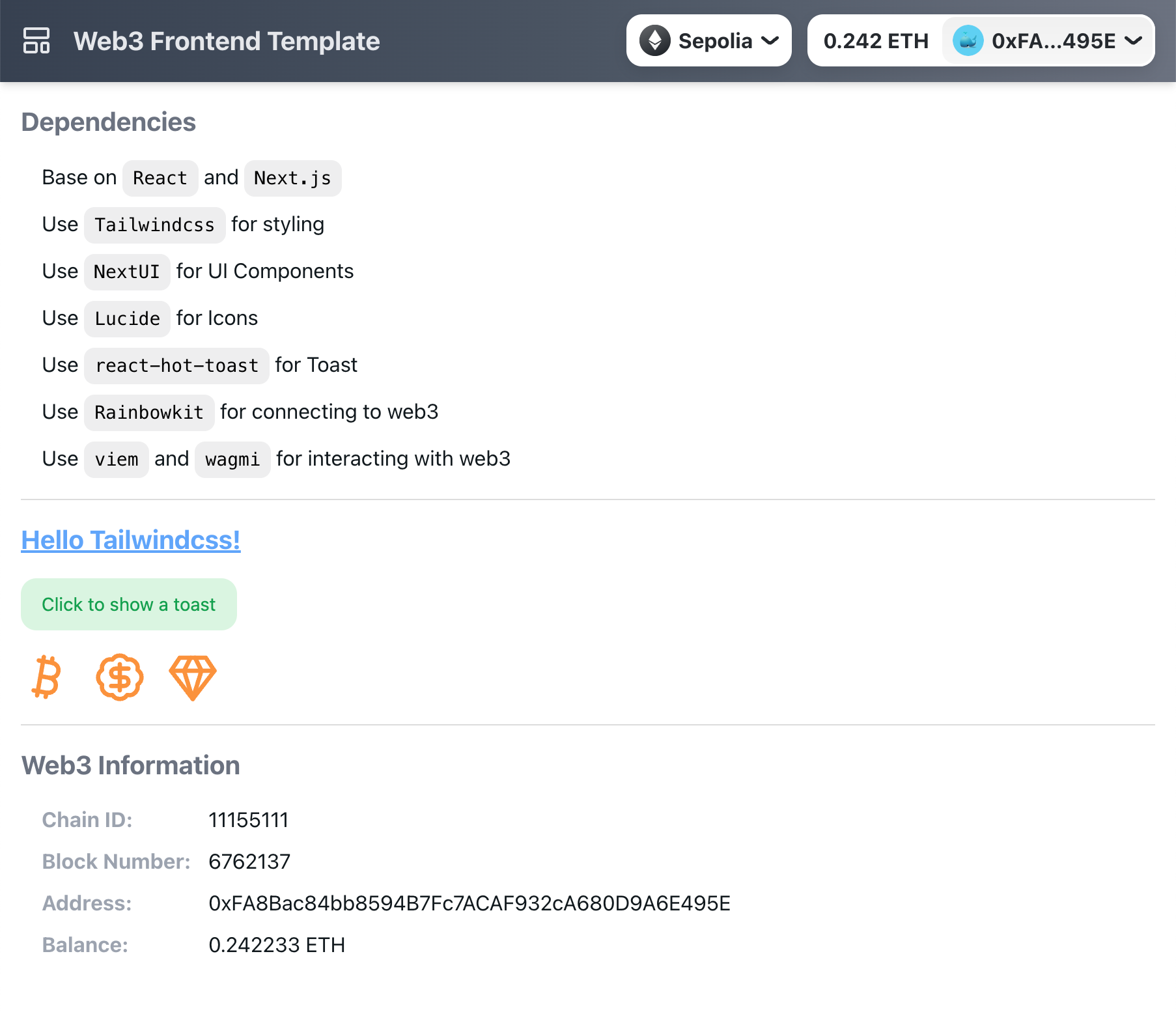
该脚手架模板已部署到 Vercel:https://web3-frontend-template.vercel.app/ ,欢迎大家使用体验。

相关资源
- Next.js
- TailwindCSS
- [NextUI]()
- RainbowKit
- viem
- wagmi
- react-hot-toast
- Lucide
- 原创
- 学分: 15
- 分类: 框架/库
- 标签:

