- 招聘
- 招聘详情
前端工程师
- 全职
50K以上
- / 开发
- 3~5年 / 北京 / 本科
- 职位描述
-
一、工作回报:
- 有竞争力的薪资,另视意愿及能力提供超过市场水平的激励。
- 提供海外工作签证及长期解决方案。
二、工作职责:
- 负责网页端、移动端的前端开发。
三、岗位要求:
- react熟练,ts熟练。有区块链知识,开发过Dapp优先。
- 能在10分钟内完成附件题目优先。
- 如无Dapp开发经验,但能力突出,可提供培训。
四、备注:
- 当前base北京。
五、投递:
六、附件:
- 题目 创建一个简单的以太坊DApp项目(静态页面),可以查询某账号余额即可。
-
要求
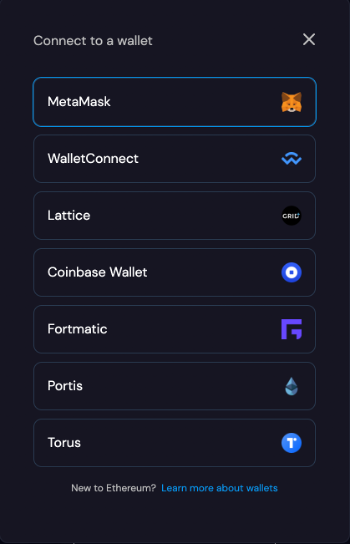
- 有钱包链接插件(如下图)

- 兼容PC端MetaMask,移动端Metamask,Imtoken,coinbase wallet
- 使用 web3.js 或者 ethers.js 均可
- 建议使用React框架
-
资料
- web3.js (https://web3js.readthedocs.io/en/v1.5.2/)
- 主要函数:web3.eth.getBalance(address [, defaultBlock] [, callback])
- ethers.js (https://docs.ethers.io/v5/)
- 主要函数:provider.getBalance( address [ , blockTag = latest ] )
- 某有余额的地址:0xC32964d44FA943B766f20c12581eB2b4F7a80f6F
- 工作地点
- 北京海淀区/亦庄开发区
- 发布于 2021-10-14 12:09
- 阅读 ( 4762 )
- 免责声明
- 在登链社区网站、登链社区公众号及关联平台发布的招聘信息均系招聘方自行发布,登链社区只负责展示或格式编辑,对其招聘内容的合法性和真实性不承担任何法律责任,请求职者提高警惕,注意甄别!
类似职位
- 资深钱包后端开发工程师_远程 开发 / 本科 / 5年以上
- 智能合约开发工程师_远程 开发 / 本科 / 5年以上
- Solidity智能合约开发工程师 开发 / 本科 / 1~3年
- 高级后端开发工程师(Rust)(可远程) 开发 / 不限 / 不限
- Execution Quant/ Desk Quant/量化开发工程师/SRE 运维工程师( DEX 方向)/Golang 、Web前端开发工程师、Flutter 、C++/Senior BD Manager/BD Leader 开发 / 本科 / 5年以上
- Golang架构师(合约交易) 开发 / 本科 / 5年以上
- RUST 开发工程师 开发 / 本科 / 1~3年
- 老牌AI+web3公司诚聘 前端工程师 开发 / 本科 / 不限
