我在你的一个回答中,提到了---假断开连接。 可是我不知道流程是啥的?能不能详细讲下流程。或者有链接的资料?发我下也行。谢谢。
感谢大佬给出思路
如题,想实现这个需求,搜了下资料只看到用web3来实现这样的需求。但我习惯用ethers。所以想了解下ethers怎么做到这些功能。
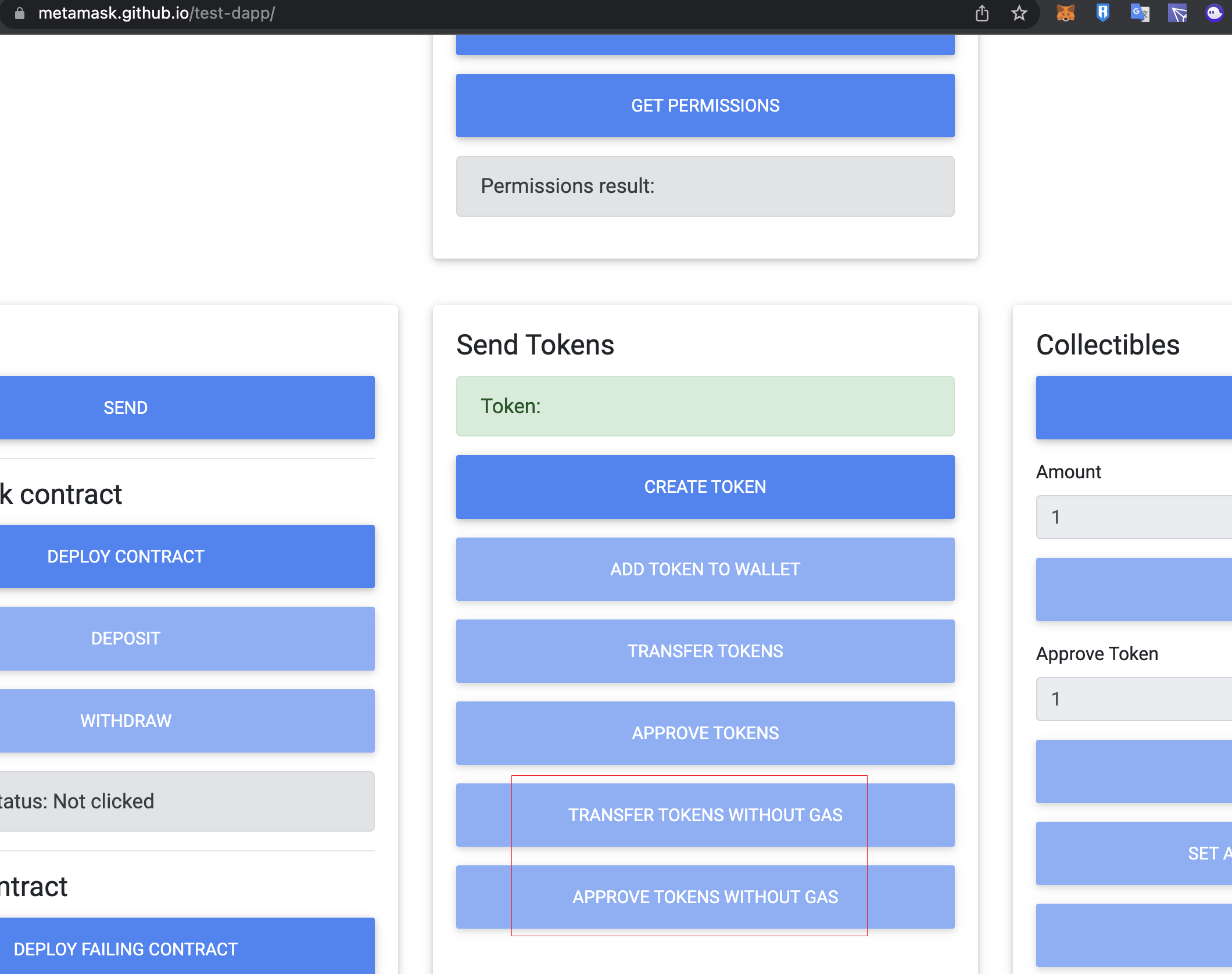
 图上2个方法写的是不用gas 的,但是实际还是会调取小狐狸执行,还是需要手续费的
就是我需要我一个新建的合约里面,有一定的ETH,但是我发现直接使用MateMask的转账功能,给合约地址转账的时候发现没有办法下一步,各位大佬知道这是什么情况吗 
或者有人解释一下,我的创建钱包后私钥存放在keychain中,要使用的时候用hooks取出来,这样私钥就放在内存中了,这样安全吗?
block chain data analyze
... Mumbai 水龙头获得 2 倍以上的 testnet MATIC,以及如何使用 Metamask 发送它们。最后,我们将列出一些你构建、监控和测试去中心化应用程序(dApp)时需要用到的常用开发者工具。 事不宜迟,让我们开始吧! ## **什么是 Mumbai 测试...