如何轻松使用 Jupiter Terminal 在网页上添加 Solana 代币交换功能
- QuickNode
- 发布于 2024-10-23 11:45
- 阅读 1993
本文介绍了如何在网页中添加Jupiter Terminal,以实现无需离开网页即可进行代币交换的功能。文章详细讲解了Jupiter协议的基础知识、创建简单HTML页面的步骤,以及如何将Jupiter Terminal集成到网页中。
概述
通常,dApp 可能要求用户使用特定的代币支付产品或服务,或者 dApp 可能具有需要用户交换代币的内置机制。在这些情况下,将交换功能内置到你的 dApp 中可能会很有帮助。Jupiter 是 Solana 上领先的交换程序,创建了一个简单的、端到端的交换组件,可以添加到任何网页:Jupiter Terminal。Jupiter Terminal 允许用户在不离开你的网站的情况下交换代币。
你将做什么
在本指南中,你将学习如何使用 Jupiter Terminal 在 5 分钟内为任何网页添加交换功能。
- 学习 Jupiter 协议的基础知识
- 创建一个简单的 HTML 页面
- 向页面添加 Jupiter Terminal
你将需要
- 基础的 Solana 基础知识
- 一款现代网页浏览器(Chrome、Firefox、Safari、Edge),以使用 Solana Playground
- 安装了 Node.js(版本 18.16 或更高)
什么是 Jupiter?
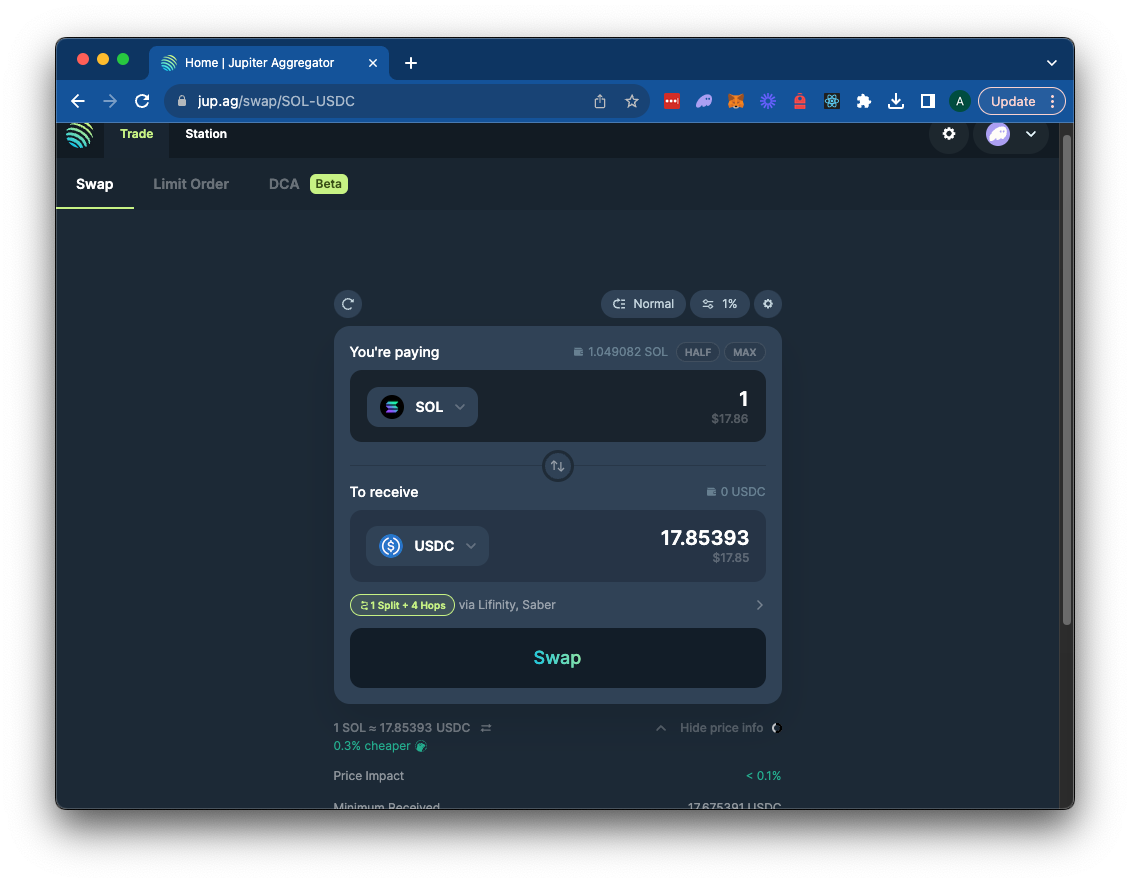
Jupiter 是 Solana 上的 Web3 交换程序。Jupiter 允许用户找到在 Solana 上交换代币的有效路线。代币交换是 DeFi 的一个核心功能,用户可以在考虑每个代币市场价值的情况下将一种代币兑换为另一种代币。
 来源: jup.ag
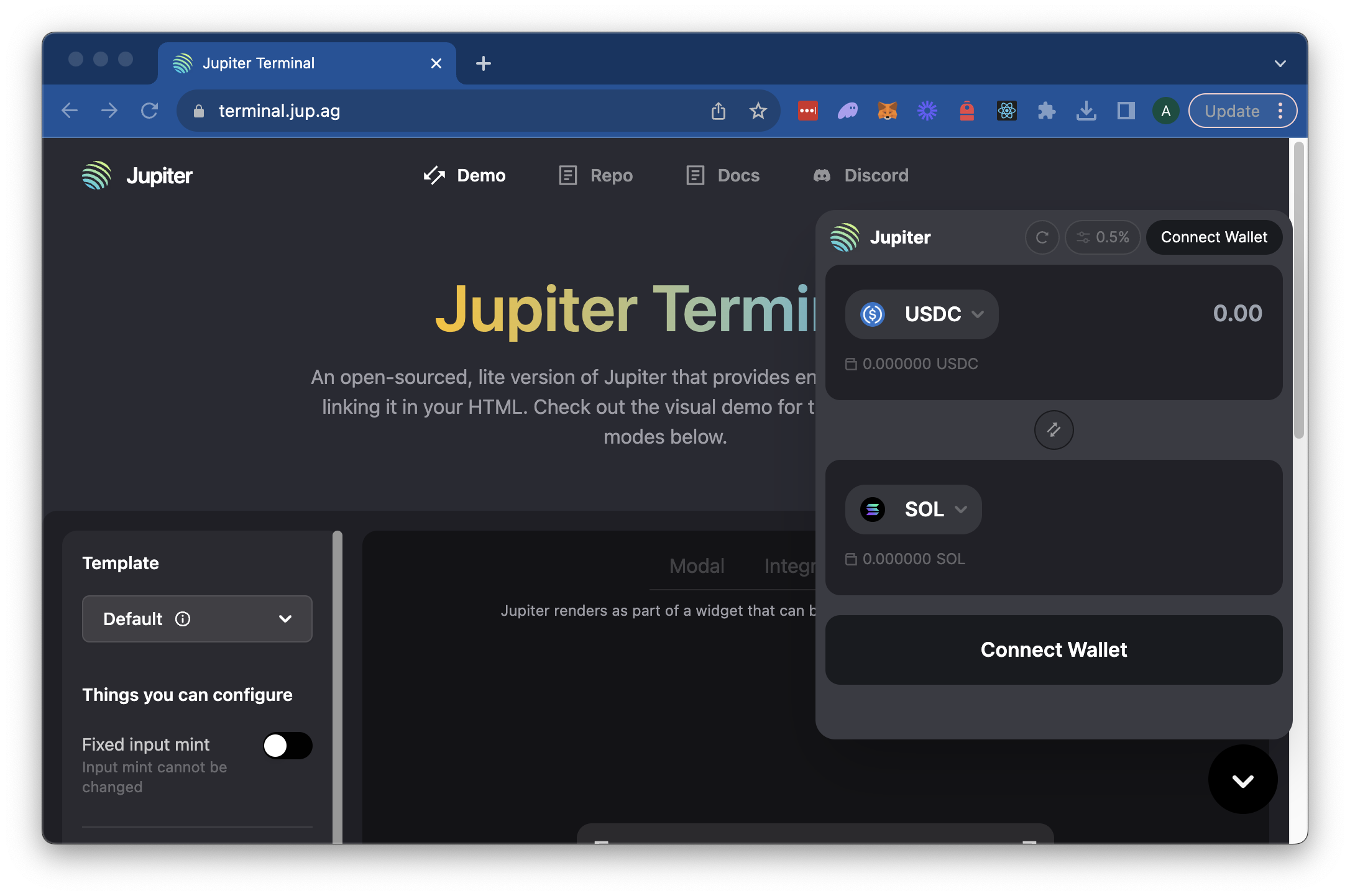
来源: jup.ag
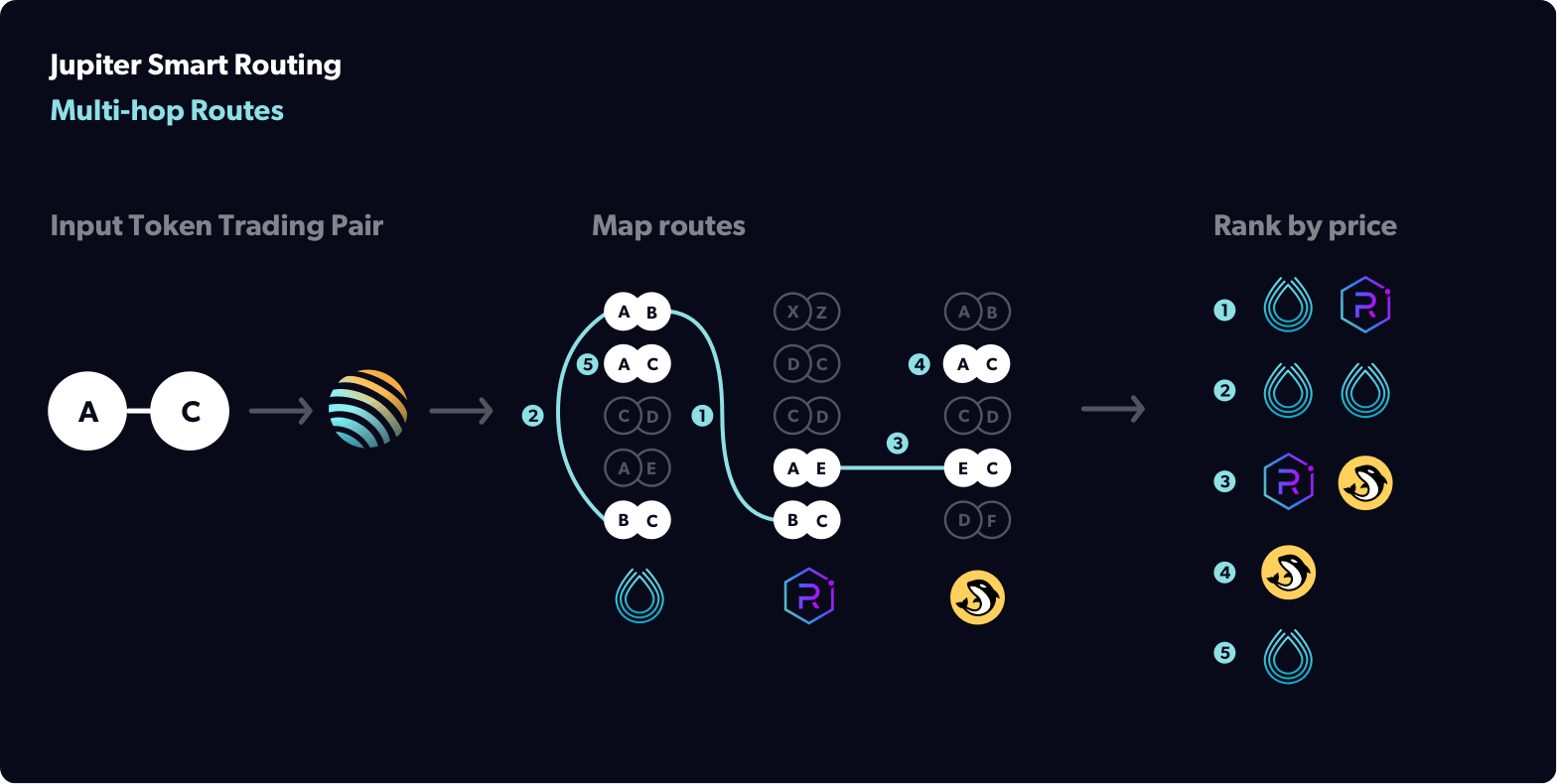
Jupiter 聚合了许多去中心化交易所 (DEX) 和自动做市商 (AMM) 的定价,并采用了一种名为“智能路由”的独特算法,使用户能够找到最佳交换价格。
Jupiter 还会搜索中间交换中的效率低下(例如,USDC-mSOL-SOL 而不是 USDC-SOL),以为用户找到更低的成本。在执行交换时,Jupiter 还利用了一个名为 Trade Splitting 的概念,将交易拆分成多个 DEX 的较小交易,以找到最佳价格。
什么是 Jupiter Terminal?
Jupiter Terminal 是一个简单的、端到端的交换组件,可以添加到任何网页。Jupiter Terminal 允许用户在不离开你的网站的情况下交换代币。Jupiter Terminal 是向你的网站添加交换功能的一个很好的方法,而无需构建你自己的交换程序或组件。

它还允许用户享受来自一个声誉良好的交换程序的无缝体验。此外,你可以轻松地为交换添加费用,这是对你的网站进行货币化的好方法。
目前,Jupiter Terminal 提供三种不同的格式:
- 模态:默认,一个覆盖整个屏幕的模态。
- 集成:将 Jupiter Terminal 组件呈现为网页的一部分。
- 小部件:将 Jupiter Terminal 作为可以放置在不同位置的小部件/弹出按钮呈现。
对于本演示,我们将创建一个集成终端的页面,但你可以使用相同的过程将模态或小部件添加到你的页面。
创建一个简单的 HTML 页面
让我们开始创建一个新文件 index.html,在新的项目目录 jupiter-example 中。在你的终端中运行以下命令:
mkdir jupiter-example && cd jupiter-example && echo > index.html
在你最喜欢的文本编辑器中打开 index.html 文件,并添加以下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>快速交换演示</title>
<style>
body {
display: flex;
flex-direction: column;
align-items: center;
font-family: Arial, sans-serif;
background-color: #002e3b;
}
h1 {
padding: 20px;
font-size: 24px;
color: white;
}
#integrated-terminal {
padding: 10px;
border-radius: 20px;
background-color: #304256
}
</style>
</head>
<body>
<h1>快速交换演示</h1>
<div id="integrated-terminal">
</div>
</body>
</html>
这应该会给我们一个简单的页面,带有一个标题和一个 ID 为 integrated-terminal 的 div。我们将使用这个 div 来渲染 Jupiter Terminal 组件。我们还加入了一些样式,使页面看起来更美观,但你可以随意添加自己的样式。
在我们继续之前,让我们确保页面能够正确渲染。在你的终端中运行以下命令:
npx http-server
http-server 命令将启动一个本地服务器并提供你的 index.html 文件。你应该会看到以下输出:
Starting up http-server, serving ./
//...
Available on:
http://127.0.0.1:8080
Hit CTRL-C to stop the server
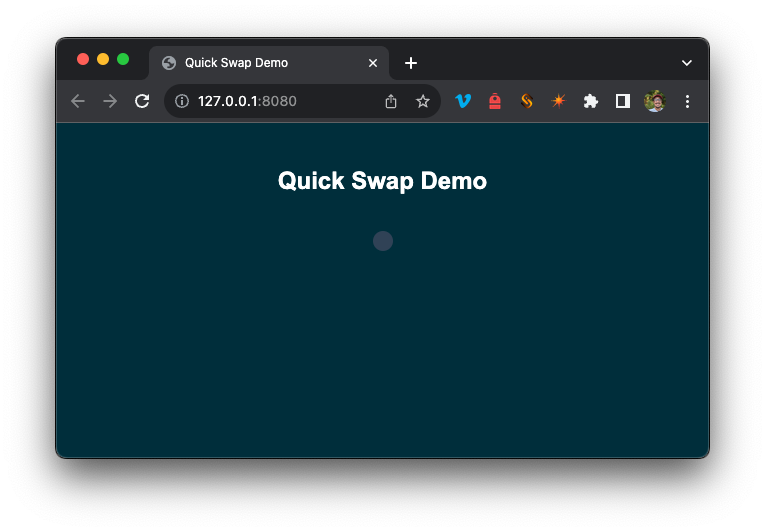
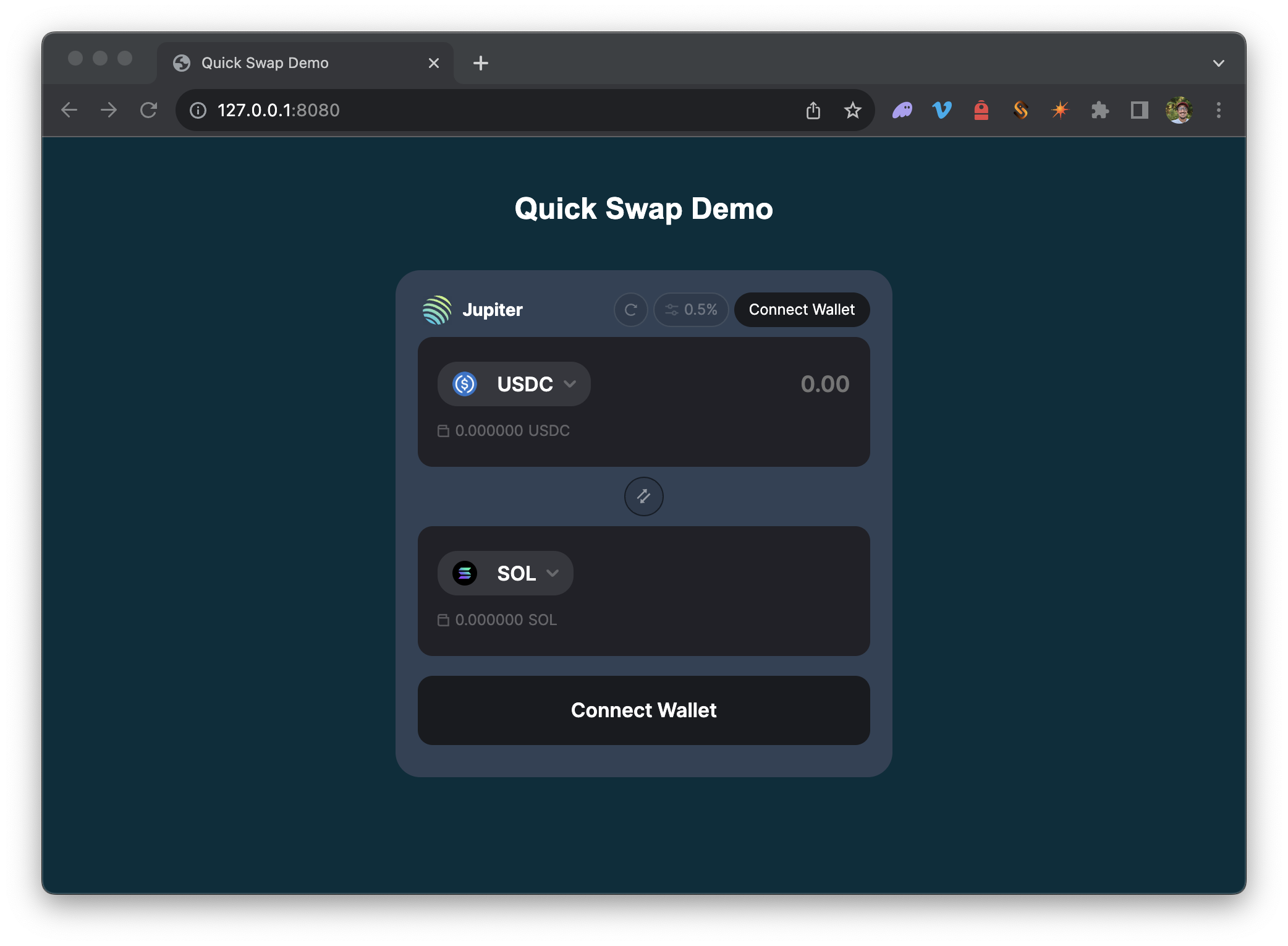
打开你的浏览器,导航到终端中指定的路径(在本例中为 http://127.0.0.1:8080。你应该会看到以下页面:

做得好。现在,让我们向页面添加一个集成的 Jupiter Terminal 组件。通过在终端中按 CTRL-C 或 CMD-C 终止你的 http-server 进程。
添加 Jupiter Terminal
在你的 index.html 文件中,我们需要添加我们的 Jupiter Terminal 脚本并将组件注入到我们的页面。将以下主要 Jupiter Terminal 脚本及 data-preload 标签添加到你的 <title> 标签下:
<title>快速交换演示</title>
<!-- 添加这一行 👇 -->
<script src="https://terminal.jup.ag/main-v1.js" data-preload></script>
这将确保该脚本在浏览器的 document.readyState === "complete" 事件时预加载。
在我们可以初始化 Jupiter Terminal 之前,我们需要一个 Solana Mainnet 端点来连接。
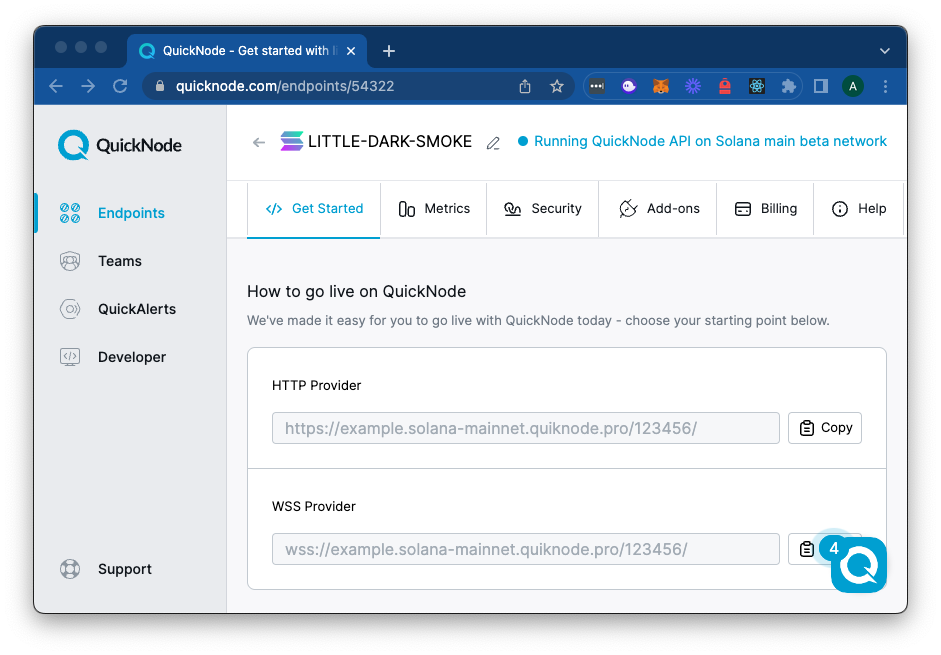
使用你的 QuickNode 端点连接到 Solana 集群
要在 Solana 上构建,你需要一个 API 端点来连接网络。你可以使用公共节点或部署和管理自己的基础设施;然而,如果你希望响应时间快 8 倍,可以将繁重的工作交给我们。
查看为什么超过 50% 的 Solana 项目选择 QuickNode,并在 此处 注册一个免费帐户。我们将使用一个 Solana Mainnet 端点。
复制 HTTP 提供者链接:
现在,在我们创建的 integrated-terminal div 内,只需使用 window.Jupiter.init 脚本初始化 Jupiter Terminal:
<div id="integrated-terminal">
<!-- 添加这一行 👇 -->
<script>
window.Jupiter.init({
displayMode: "integrated",
integratedTargetId: "integrated-terminal",
// 👇 用你自己的 HTTP 提供者端点替换这一行
endpoint: "https://example.solana-mainnet.quiknode.pro/123456/",
formProps: {
fixedOutputMint: false
}
});
</script>
</div>
window.Jupiter.init 脚本接受几个参数:
displayMode指定要呈现的 Jupiter Terminal 的类型。在这种情况下,我们使用integrated在我们的页面上呈现组件。或者,你可以传递modal(默认)或widget。integratedTargetId是displayMode: "integrated"所必需的。这是我们之前创建的 div 的 ID。endpoint是我们之前创建的 QuickNode Solana 端点。
让我们测试一下,确保它能正常工作。在你的终端中运行以下命令:
npx http-server
干得好!你现在应该在页面中嵌入了 Jupiter Swap 组件。你现在可以在不离开你的页面的情况下交换代币。你应该注意到该组件允许你连接一个 Solana 钱包(即使我们的页面没有包含 Solana 钱包适配器)。我们可以选择要交换的代币,输入金额,并选择我们希望收到的代币:

提示:使用你的 dApp 的现有钱包提供程序
Jupiter 允许你使用你 dApp 的现有钱包提供程序。你可以将 walletProvider 参数传递到 passThroughWallet 参数,以使用你 dApp 的现有钱包提供程序。
const App = () => {
const { wallet } = useWallet();
const initJupiter = () => {
if (wallet) {
window.Jupiter.init({
endpoint,
// 👇 使用你 dApp 的现有钱包提供程序
passThroughWallet: wallet,
});
}
};
};
其他参数
此外,你可以根据用例添加一些可选参数:
strictTokenList(布尔值):由 Jupiter 团队验证的一小部分代币(默认值:true)formProps(对象):一组可以用来定制交换功能的表单属性。例如:
{
// 限制输入代币为单一代币
"fixedInputMint": true,
// 限制输出代币为单一代币
"fixedOutputMint": true,
// 定义交换的计算方式
// ExactIn: 用户指定输入代币的数量,计算输出代币的数量
// ExactOut: 用户指定输出代币的数量,计算输入代币的数量
"swapMode": "ExactOut" // "ExactIn",
// 限制用户无法改变输入金额
"fixedAmount": true,
// 预设输入金额
"initialAmount": "8888888800000",
// 预设输入代币
"initialInputMint": "DezXAZ8z7PnrnRJjz3wXBoRgixCa6xjnB7YaB1pPB263",
// 预设输出代币
"initialOutputMint": "AZsHEMXd36Bj1EMNXhowJajpUXzrKcK57wW4ZGXVa7yR"
}
passThroughWallet(布尔值):使用你 dApp 的现有钱包提供程序(默认值:false)widgetStyle(对象,仅适用于displayMode: "widget"):小部件的样式。示例:
{
position: 'bottom-right', // 'bottom-left', 'top-left', 'top-right'
size: 'default', // 'sm'
}
defaultExplorer:'Solana Explorer'(默认)| 'Solscan' | 'Solana Beach' | 'SolanaFM'containerStyles(字符串):向最外层容器注入 CSS 样式containerClassName(字符串):向最外层容器注入 Tailwind 类
总结
你刚刚创建了一个带有交换功能的简单登录页面,使用了 Jupiter Terminal。你可以利用这个过程将交换组件、小部件或模态添加到任何网页。
如果你有任何问题或想分享的想法,可以在 Discord 或 Twitter 上与我们联系!
我们 ❤️ 反馈!
告诉我们 如果你有任何反馈或希望新增的话题。我们很乐意听取你的意见。
资源
- 原文链接: quicknode.com/guides/sol...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~
- Anchor 中一个隐蔽但致命的坑:Accounts 顺序导致 AccountNotInitialized 46 浏览
- Euler 2026:互联网的信用层 72 浏览
- 如何用区块链解决 “信任危机”?去中心化保险开发全揭秘 101 浏览
- Solana中PDA账户 131 浏览
- 2026年加密货币研究工具指南 264 浏览
- 从零到 Devnet:Solana Anchor Vault 个人金库开发全流程实操 198 浏览
- Eloizer 介绍:Solana 程序的静态分析器 - Inversive Labs 133 浏览
- DeFi现在为什么需要链下借款人 175 浏览
- 2026年:Solana 之年 270 浏览
- Fogo会话深入探索 125 浏览
- 第一 DeFi 协议 - Aave 268 浏览
- sPENDLE 推出 217 浏览
 来源:
来源: 
