如何用 wagmi 构建 React 前端
- QuickNode
- 发布于 2024-08-23 18:33
- 阅读 1820
本文介绍了如何使用 wagmi 库和 React 构建一个功能完善的前端应用,包括连接钱包、显示账户信息和余额。文章详细讲解了 wagmi 的功能和使用方法,并提供了代码示例和操作步骤。
概述
更喜欢视频教程?跟随 Sahil,学习如何在 8 分钟内使用 wagmi 构建 React 前端。
如何使用 WAGMI 创建 React 前端 - YouTube
QuickNode
131K 订阅者
QuickNode
搜索
信息
购物
点击取消静音
如果播放没有立即开始,请尝试重启设备。
你已退出登录
你观看的视频可能会添加到电视的观看历史记录中,并影响电视推荐。为避免这种情况,请取消并在电脑上登录 YouTube。
取消确认
分享
包含播放列表
获取分享信息时出错。请稍后再试。
稍后观看
分享
复制链接
在 YouTube 上观看
0:00
/ •直播
•
订阅我们的 YouTube 频道以获取更多视频!订阅
wagmi 是一个开源的 React Hooks 集合,为开发者提供了一种简单高效的方式来与以太坊区块链进行交互。在本指南中,我们将教你所有关于 wagmi 库的知识,并展示如何使用它来构建一个功能齐全的前端,使用 React、Viem 和 Bootstrap。
你将做什么
- 了解 wagmi 及其用例
- 使用 QuickNode 访问以太坊端点
- 构建一个可以连接钱包并显示账户信息的前端
你需要什么
什么是 wagmi?
wagmi 是一个为基于 EVM 的区块链开发的工具,提供了超过 20 个 React hooks 用于与钱包、合约和交易进行交互。它具有内置的钱包连接器,支持 MetaMask、WalletConnect 和 Coinbase Wallet 等流行钱包。该工具提供了各种功能,如缓存、请求去重、多调用、批处理和持久化。此外,wagmi 可以在钱包、区块或网络发生变化时自动刷新数据。它是用 TypeScript 编写的,开发者可以从 ABI 和 EIP-712 类型数据中推断类型。该工具还包括一个命令行界面,用于管理 ABI 和代码生成。最后,wagmi 有一个针对分叉以太坊网络运行的测试套件。
创建 QuickNode 端点
你需要一个 API 端点来与以太坊网络通信。你可以使用公共节点或部署和管理自己的基础设施;但是,如果你希望获得 8 倍更快的响应时间,可以将繁重的工作交给我们。在此注册免费账户。
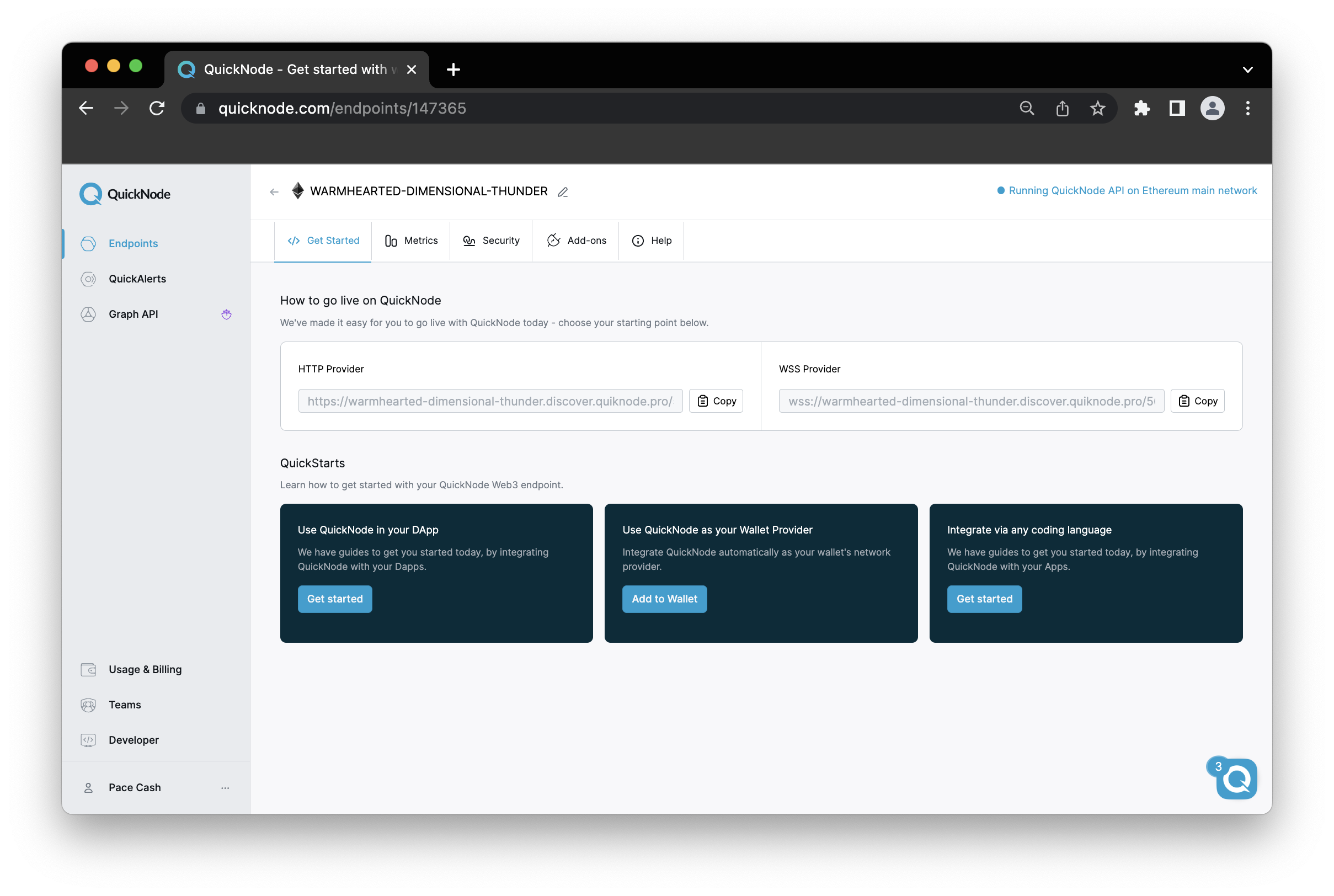
登录后,点击创建端点按钮并选择以太坊主网链。最后,点击创建。

将上面的 HTTP Provider URL 保存好,稍后你会用到它。现在,闲话少说,开始构建吧!在下一节中,我们将使用 wagmi、React 和我们的 QuickNode 端点构建一个完全可用的前端,可以连接钱包,显示地址和账户余额。
使用 React 和 wagmi 构建前端
为了启动开发,让我们打开一个终端窗口并运行以下命令来创建一个名为 wagmi-project 的 React 项目并安装所需的依赖项:
npx create-react-app wagmi-project && cd wagmi-project && npm i wagmi bootstrap提示
如果在安装 wagmi 时遇到错误,请使用 legacy API 标志:npm i wagmi --legacy-peer-deps
然后,在代码编辑器中打开项目并导航到 App.js 文件。将现有代码替换为以下代码:
import { WagmiConfig, createConfig, configureChains, mainnet } from 'wagmi'
import { useAccount, useConnect, useDisconnect, useBalance } from 'wagmi'
import { InjectedConnector } from 'wagmi/connectors/injected'
import { jsonRpcProvider } from 'wagmi/providers/jsonRpc';
import 'bootstrap/dist/css/bootstrap.min.css'; // 导入 Bootstrap CSS
const { chains, publicClient } = configureChains(
[mainnet],
[\
jsonRpcProvider({\
rpc: () => ({\
http: "QUICKNODE_HTTP_PROVIDER_URL" // 👈 用上一步中的 HTTP URL 替换此占位符\
}),\
})\
]
);
const config = createConfig({
autoConnect: true,
publicClient,
connectors: [\
new InjectedConnector({\
chains,\
options: {\
name: 'Injected',\
shimDisconnect: true,\
},\
})\
]
})
function Profile() {
const { address } = useAccount()
const { connect, isConnecting } = useConnect({
connector: new InjectedConnector(),
})
const { disconnect } = useDisconnect()
const { data, isError, isLoading } = useBalance({
address: address,
})
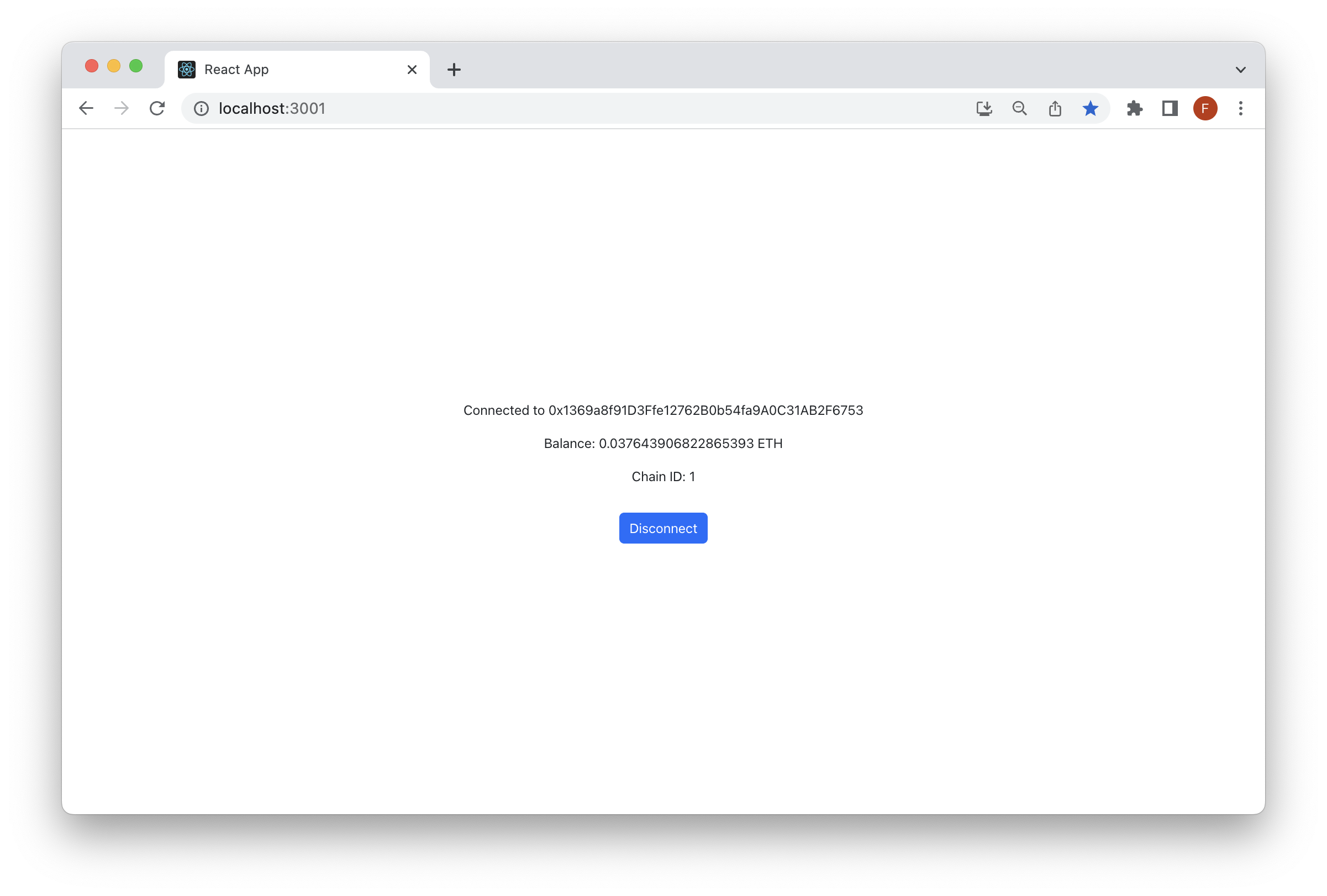
if (address) {
return (
<div className="d-flex justify-content-center align-items-center vh-100">
<div className="text-center">
<p>Connected to {address}</p>
<p>Balance: {data ? data.formatted : "Loading..."} ETH</p>
<p>Chain ID: {config ? config.lastUsedChainId : ""}</p>
<button className="btn btn-primary mt-3" onClick={disconnect}>Disconnect</button>
</div>
</div>
)
}
if (isConnecting) {
return (
<div className="d-flex justify-content-center align-items-center vh-100">
<p>Connecting...</p>
</div>
)
}
return (
<div className="d-flex justify-content-center align-items-center vh-100">
<button className="btn btn-primary" onClick={() => connect()}>Connect Wallet</button>
</div>
)
}
function App() {
return (
<WagmiConfig config={config}>
<Profile/>
</WagmiConfig>
)
}
export default App;
注意: 记得将 configureChains 钩子中的 QUICKNODE_HTTP_PROVIDER_URL 占位符替换为你的 QuickNode HTTP URL。
让我们花点时间回顾一下代码。
代码从 'wagmi' 库中导入了各种模块,以创建客户端、连接到区块链网络并从区块链中检索数据。以下是代码的分解:
对于我们的导入,我们将包括以下内容:
configureChains用于配置可连接的区块链网络。在此代码中,它配置了主网网络。createConfig用于为 Wagmi 客户端创建配置对象(即publicClient)。useAccount、useConnect、useDisconnect和useBalance是 Wagmi 提供的钩子,允许开发者与用户的钱包进行交互并检索账户信息和余额。InjectedConnector是 Wagmi 提供的一个连接器,如果用户的钱包支持 Web3 API,则启用连接。jsonRpcProvider用于配置与区块链网络交互的 JSON-RPC 提供者。bootstrap/dist/css/bootstrap.min.css导入 Bootstrap 的 CSS 样式以用于组件样式。
代码的其余部分定义了 Profile 组件和 App 组件。Profile 组件根据当前钱包状态处理钱包相关信息的渲染。App 组件将 Profile 组件包装在 WagmiConfig 组件中,提供配置对象。WagmiConfig 组件确保 config 对象对 Profile 组件和 Wagmi 上下文中的其他子组件可用。
现在,代码已保存,让我们启动 React 应用程序。在终端窗口中运行以下命令以启动服务器。
npm start开始与应用程序进行交互。


如果你想在此基础上构建一些其他功能,请尝试以下建议:
- 添加多链支持:目前,代码仅配置为主网。包含对其他链的支持(例如测试网或侧链)将很有帮助。这将需要向
configureChains函数添加额外的配置,并修改Profile组件以显示链 ID。 - 添加发送功能:添加用户从前端直接发送交易的功能。这将涉及添加一个新组件,允许用户输入交易详细信息并将其发送到网络。该组件将与
config对象交互以发送交易并更新用户的余额。要了解如何在交易中发送以太币,请查看此 QuickNode 指南。 - 添加对 NFT 的支持:添加功能以显示用户的 NFT 持有情况,并允许他们从前端直接购买、出售或交易 NFT。这将需要添加一个新组件来显示 NFT 信息,并修改
config对象以与 NFT 合约进行交互。查看此 QuickNode 指南,了解如何从 NFT API 检索数据并使用 React 创建画廊。
如果你想继续使用 React 进行构建,请查看我们关于 Web3 和 React 的内容这里。
最后的话
恭喜!你已经成功使用 wagmi 和 Bootstrap 构建了一个 React 前端。扩展你的新知识,并根据上述建议在此基础上构建 React 应用程序。
我们很乐意了解你正在构建的内容。在 Discord 上给我们留言,或者在 Twitter 上关注我们,以获取所有最新信息!
我们 ❤️ 反馈!
如果你对本指南有任何反馈,请告诉我们。我们很乐意听取你的意见。
- 原文链接: quicknode.com/guides/eth...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~
- REVM源码阅读-Context 248 浏览
- 使用 Console API 监控 RPC 使用量并设置警报 150 浏览
- 利用数据压缩优化 Streams 带宽 158 浏览
- REVM源码阅读-Frame(1) 451 浏览
- Quicknode 高级账户和团队管理 421 浏览
- 区块威胁 - 2025年第49周 674 浏览
- 完美十分!React2Shell 910 浏览
- 利用 0x Swap API 通过智能订单路由实现高效代币交换 706 浏览
- 告别选择困境,拥抱定制未来!搭建企业级EVM公链,Trustivon是您的终极答案! 481 浏览
- 构建一个实时的 Hyperliquid 投资组合跟踪器 1911 浏览
- 如何在你的应用中使用 Flashblocks 1054 浏览
- 如何访问比特币交易池 1010 浏览

