如何使用 QuickNode 在 IPFS 上创建和托管博客
- QuickNode
- 发布于 2025-02-15 23:28
- 阅读 2039
本文详细介绍了如何使用IPFS和QuickNode创建并托管一个博客网站,涵盖了IPFS的基本概念、工作原理、优缺点,以及具体的实现步骤。
注意: 本指南将向你展示如何在 IPFS 上创建和托管博客网站,但同样的过程也可以应用于任何文件类型(例如,图片、视频等)!
概述
更喜欢视频教程?跟随 Sahil 学习如何在 7 分钟内使用 QuickNode 在 IPFS 上创建和托管博客网站。
你有兴趣为你的网站利用 web3 技术的力量吗?如果是,那么本指南就是为你准备的!
在本指南中,我们将引导你使用 QuickNode 在 IPFS 上创建和托管博客。你不仅将学习使用 IPFS 和 web3 技术的实际应用,还将了解这些工具如何帮助在去中心化世界中提供解决方案。在这段旅程结束时,你将拥有一个完全在 IPFS 上托管的博客,并掌握更新和维护它的知识。如果你准备好进入博客的未来,那就卷起袖子,让我们开始吧!
你将做什么
- 了解 IPFS 的基础知识
- 使用 HTML、CSS 和 JavaScript 创建一个静态博客
- 使用 QuickNode 设置 IPFS 基础设施
- 在 IPFS 上托管你的博客并预览它
你将需要什么
- 基本的编程概念知识
- 代码编辑器(例如 Visual Studio Code)
- 一个 QuickNode 账户(免费创建一个 这里!)
什么是 IPFS?
InterPlanetary File System,更广为人知的名称是 IPFS,是一种协议,旨在创建一种去中心化的、点对点的方法来存储和共享分布式文件系统中的媒体。本质上,IPFS 试图通过取代传统的网络模型,使网络更安全、更开放。在传统模型中,每个文件和内容都是从单个服务器(计算机)提供的,而在 IPFS 中,内容是从多个位置同时提供的。简单来说,IPFS 上的数据不像传统的中心化服务器那样存储在单一位置。相反,它分布在世界各地许多不同的计算机上,这些计算机都是 IPFS 网络的一部分。
IPFS 的工作原理
当你将文件添加到 IPFS 时,这些文件可能存储在你的本地节点、固定服务或支持 IPFS 的应用程序中,系统会将文件分解成更小的部分。每个部分都会经过加密哈希处理,获得一个唯一的内容标识符(CID),它作为文件在该时间点的不可变记录。当 IPFS 网络上的其他节点想要访问你的文件时,他们会向他们的对等节点询问谁存储了由文件的 CID 引用的内容。在查看或下载你的文件后,这些节点会缓存一个副本,暂时成为你的内容的提供者,直到他们的缓存被清除。节点可以选择“固定”内容以永久保留和提供它,或者丢弃使用过的内容以释放存储空间。因此,每个节点只保留它感兴趣的内容和一些索引数据,以确定哪个节点存储了什么。如果你将文件的修订版本上传到 IPFS,由于它的加密哈希不同,它会获得一个新的 CID。这使得 IPFS 文件具有抗篡改和抗审查的能力,因为对文件的更改会创建一个新版本,而不是覆盖原始版本。此外,该系统被设计为在文件之间重用公共块以优化存储。但你不需要记住复杂的 CID。IPFS 可以使用 IPNS(一种去中心化命名系统)检索文件的最新版本。此外,DNSLink 协议可以将 CID 与人类可读的 DNS 名称关联起来,简化导航。
IPFS 协议基于一些关键技术和概念:
IP 地址
在 IPFS 的上下文中,IP 地址与传统互联网协议(IP)地址略有不同。虽然传统的 IP 地址表示设备在网络上的位置,但 IPFS 使用内容寻址而不是位置寻址。
在 IPFS 中,每个文件及其所有块都被赋予一个唯一的指纹,称为加密哈希。这是一个基于内容的地址,意味着它取决于文件的内容,而不是它的存储位置。当你在 IPFS 上查找一个文件时,你是在要求网络找到存储该文件哈希背后内容的节点。这种从基于位置的寻址(传统网络中的 URL)到基于内容的寻址的根本转变,使 IPFS 具有弹性、安全性和高效性。
IPFS 网关
在 IPFS 的世界中,网关在 IPFS 和 HTTP 协议之间起着关键的接口作用。传统的网络浏览器无法原生访问 IPFS 上的内容,因为它们使用 HTTP 操作。IPFS 网关是解决这个问题的方案,它充当桥梁,将 HTTP 协议的请求转换为 IPFS 协议,反之亦然。当你通过网关访问 IPFS 哈希时,它会从 IPFS 网络中检索相应的内容,并使用 HTTP 将其呈现给你的网络浏览器。这使得你的内容可以从任何标准网络浏览器访问,而无需任何特殊软件或插件。尽管 IPFS 网关提供了可访问性,但需要注意的是,使用它们在一定程度上稀释了 IPFS 的去中心化特性,因为网关本身成为一个中心化的故障点。从长远来看,目标是让浏览器内置对 IPFS 的支持,从而减少对网关的需求。然而,就目前而言,网关仍然是使 IPFS 内容广泛访问的关键组件。
什么是 IPFS 固定?
在 IPFS 中,固定是指将特定数据标记为永久存储在一个或多个 IPFS 节点上的行为。通过固定数据,可以保证它永久可访问,因为它将在 IPFS 垃圾回收过程中免于删除。
IPFS 的优缺点
优点:
- 去中心化:IPFS 消除了对中心化客户端-服务器关系的需求。IPFS 网络中的每个节点都可以充当服务器、客户端或两者兼而有之。
- 抗审查:由于内容分布在多个节点上,因此很难审查或删除托管在 IPFS 上的内容。
- 容错性:由于多个节点存储内容,系统对网络故障具有弹性。即使某些节点离线,内容仍然可以从其他节点访问。
- 高效:文件从最近的节点提供,减少了加载时间和带宽使用。
缺点:
- 数据持久性:除非数据在节点上固定,否则无法保证数据会被永久存储,因为节点可以删除未固定的内容以节省空间。
- 复杂性:与传统网络技术相比,IPFS 的学习曲线更陡峭。它的去中心化性质需要从传统网络开发实践的思维方式转变。
- 性能:IPFS 有时可能比传统网络服务器慢,尤其是当网络中托管特定内容的节点数量较少时。
- 不可变性:默认情况下,IPFS 中的内容是不可变的,这意味着如果不更改其哈希值,就无法更改内容。虽然 IPFS 有像 IPNS 这样的机制来处理可变内容,但这些机制为系统增加了另一层复杂性。
如果你想在开始本指南的技术部分之前了解更多关于 IPFS 的概念,请查看官方的 IPFS 网站。
创建你的博客
在本指南中,我们将在一个包含 HTML/CSS 和 JavaScript 代码的文件中构建一个简单的静态博客网站。打开你的终端并运行以下命令来创建一个文件夹,导航到其中,并创建一个 index.html 文件。
mkdir blog-site-with-ipfs && cd blog-site-with-ipfs && echo > index.html
然后,在你选择的代码编辑器中打开 index.html 文件,并输入以下代码:
<!DOCTYPE html>
<html>
<head>
<title>My Blog</title>
<style>
body {
font-family: Arial, sans-serif;
}
.post {
border-bottom: 1px solid #ddd;
padding: 20px 0;
}
.title {
font-size: 24px;
font-weight: bold;
color: #007BFF;
}
.date, .author {
font-size: 14px;
color: #888;
}
.content {
margin-top: 20px;
}
</style>
</head>
<body>
<h1>My Blog</h1>
<div id="blog">
<!-- Posts will be inserted here -->
</div>
<script>
// 示例博客数据
const posts = [\
{\
title: 'First Blog Post',\
date: new Date(),\
author: 'Author Name',\
content: 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi non neque felis. Vivamus auctor nisi nec sem faucibus, vitae lacinia lorem dapibus.'\
},\
{\
title: 'Second Blog Post',\
date: new Date(),\
author: 'Author Name',\
content: 'Curabitur porttitor, lorem non ornare pellentesque, nunc sem accumsan sem, vitae aliquam nunc neque quis purus.'\
}\
];
// 格式化日期字符串的函数
function formatDate(date) {
const options = { year: 'numeric', month: 'long', day: 'numeric' };
return new Intl.DateTimeFormat('en-US', options).format(date);
}
// 创建博客文章元素的函数
function createPostElement(post) {
return `
<div class="post">
<div class="title">${post.title}</div>
<div class="date">${formatDate(post.date)}</div>
<div class="author">${post.author}</div>
<div class="content">${post.content}</div>
</div>
`;
}
// 将博客文章插入页面
document.getElementById('blog').innerHTML = posts.map(createPostElement).join('\n');
</script>
</body>
</html>
记得保存文件!
让我们快速回顾一下代码。
这个基本的静态博客由 HTML、CSS 和 JavaScript 组成,全部在一个文件中。HTML 构建了网页的结构,其中包含一个博客部分,博客文章将动态插入其中。CSS 为网页设置了样式,设置了字体和边距,并区分了不同类型的内容,如标题、日期、作者和文章正文。
JavaScript 代码用于动态创建和插入博客文章。它包含一个文章对象数组,每个对象都有标题、日期、作者和内容的属性。还有一个辅助函数用于以可读的方式格式化日期。主要函数 createPostElement 使用模板字面量为每篇博客文章生成 HTML。然后将这些 HTML 字符串插入到网页的“blog” div 中。在这个示例中,文章是硬编码的,但在更复杂的博客中,你可能会从文件或 API 加载这些文章。
预览博客
在生成并保存了博客代码后,让我们预览一下,确保一切正常。双击并打开 index.html 文件,你应该会看到一个新窗口打开,看起来像这样:

干得好!在下一节中,我们将把我们的博客网站添加到 IPFS。
使用 QuickNode 设置 IPFS
在将我们的博客发布到 IPFS 之前,值得注意的是,有多种方式可以与 IPFS 协议交互。虽然一种选择是在本地安装和运行 IPFS,但另一种选择是使用 QuickNode。QuickNode 提供了对 IPFS 的简单快速访问,为你处理所有必要的基础设施。这样,你可以专注于你的数据,而无需维护自己的本地 IPFS 节点并保持其运行以保持数据固定。把繁重的工作交给我们吧!
你可以按照以下说明开始使用 QuickNode:
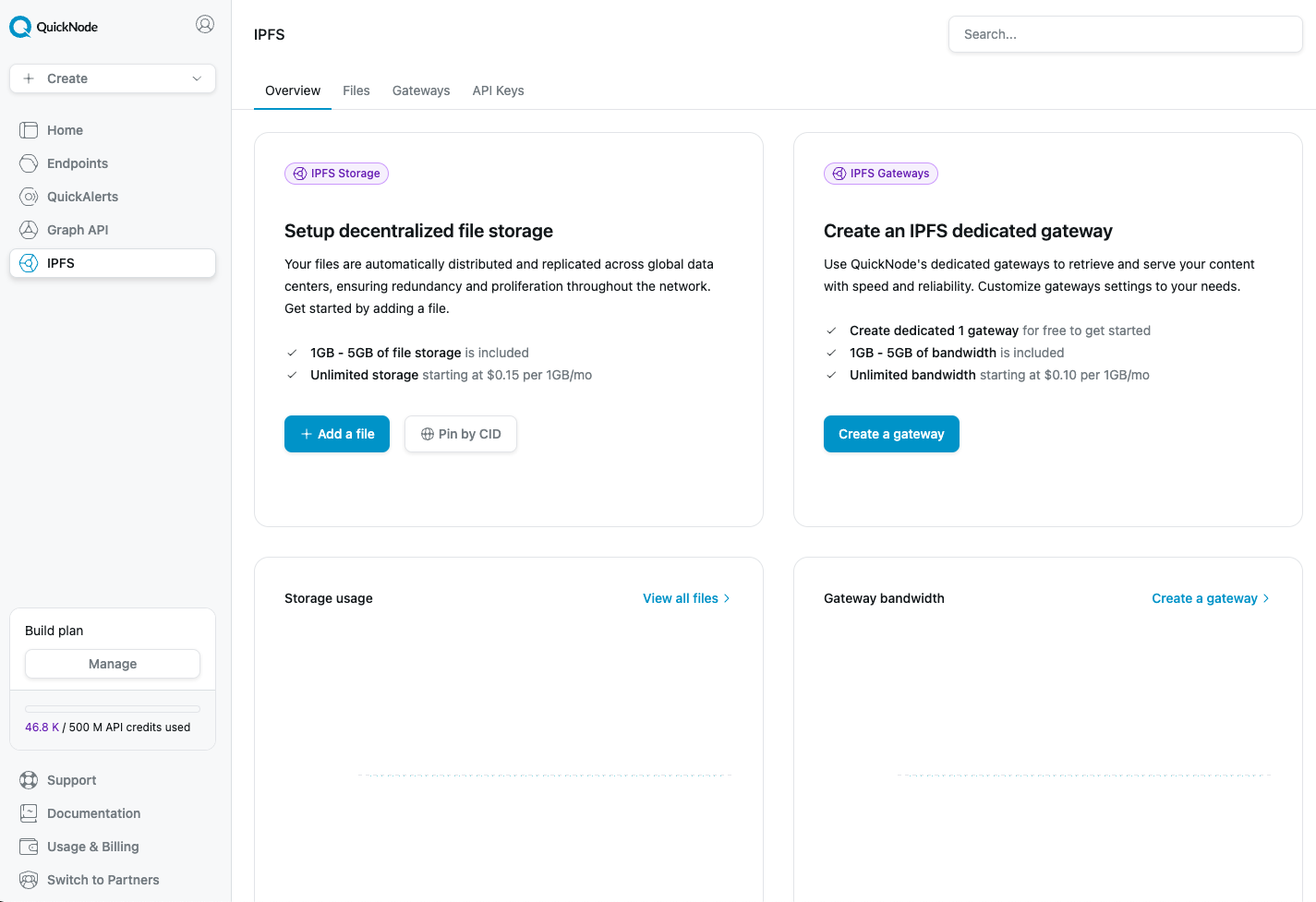
登录,然后点击左侧边栏的 IPFS 选项卡:

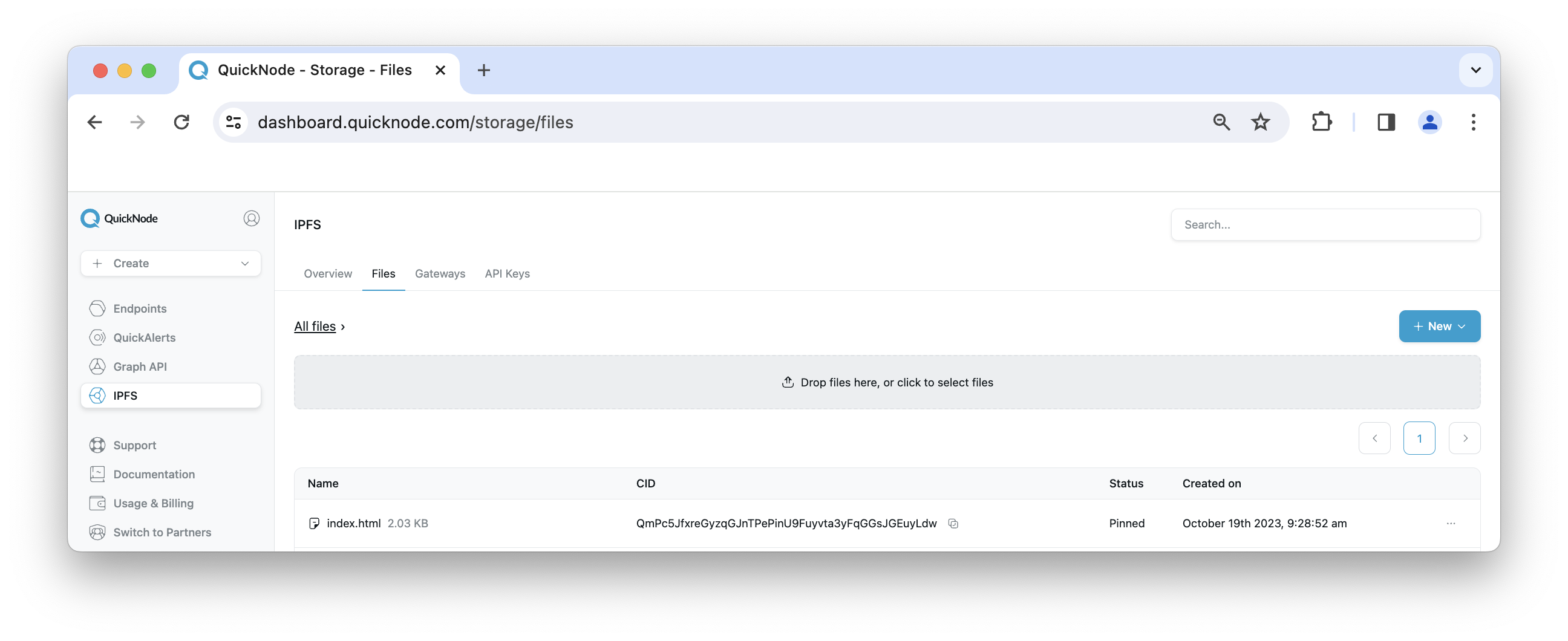
然后,点击 Setup decentralized file storage 部分下的 Add a file。你需要导航到 index.html 文件所在的目录并添加它。添加后,导航到文件选项卡,你应该会看到添加的文件:

注意,如果你想在没有 QuickNode 的情况下使用 IPFS,你可以按照 这里 的说明在本地机器上安装 IPFS。如果你在 macOS 机器上,请查看此指令列表 - https://docs.ipfs.tech/install/command-line/#install-kubo-mac 。如果你在本地安装了 IPFS,你可以通过打开终端窗口并运行以下命令来验证它是否正确设置:ipfs --version。
在 IPFS 上访问你的博客
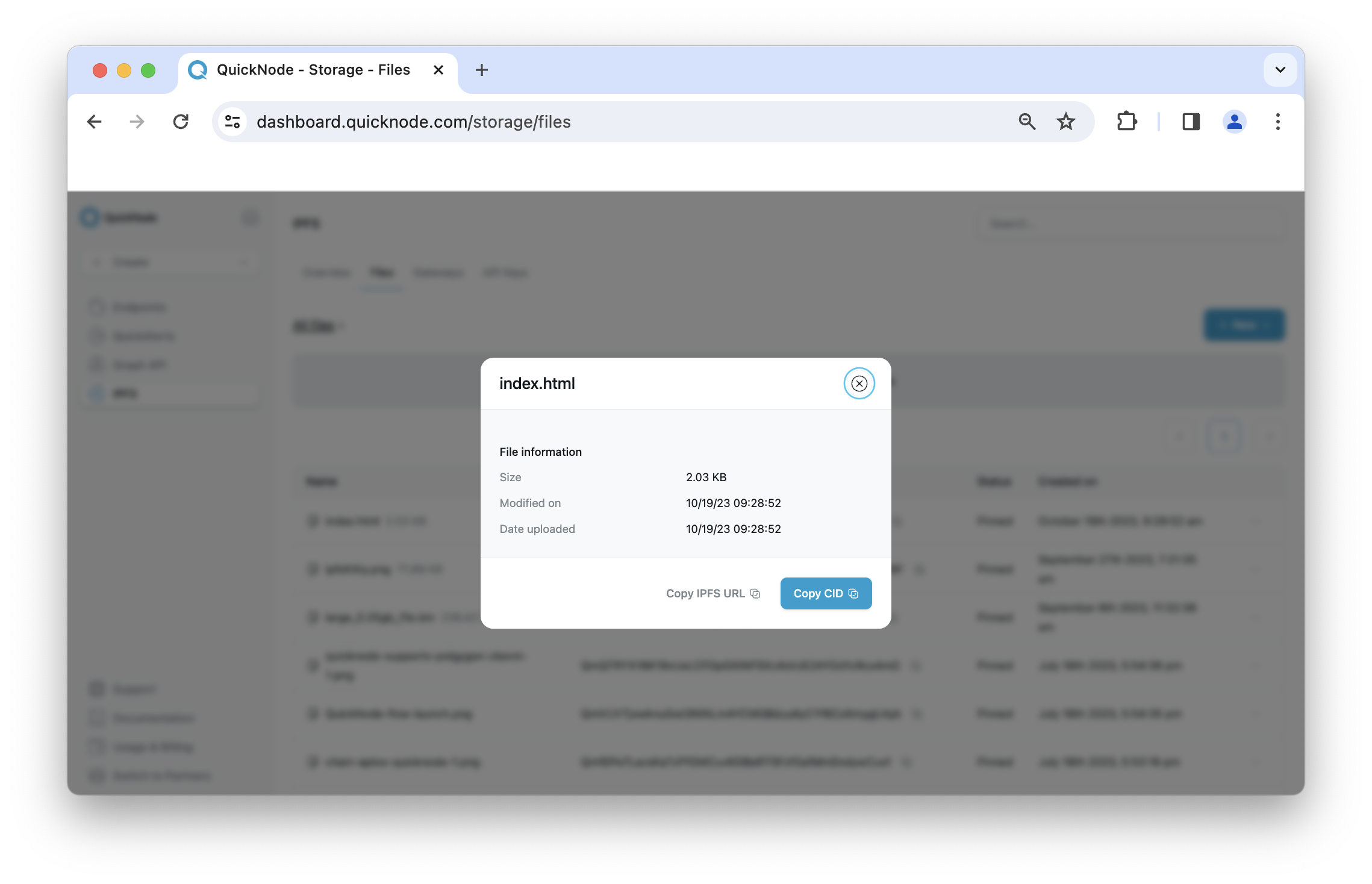
要预览 IPFS 上的博客,点击 QuickNode 上为你的文件创建的 IPFS 哈希右侧的省略号,然后点击 Copy IPFS URL。你可以在浏览器中导航到该 URL 进行预览。或者,你可以点击 View file details,你将看到预览以及文件的信息。你看到的 URL(例如,https://quicknode.myfilebase.com/ipfs/QmPc3....GyLdw)引用了指向 filebase 上托管文件的 HTTP 链接,filebase 是一个允许你以安全、冗余和高性能的方式存储数据的存储平台。

现在你可能想知道,如果我想添加一篇新的博客文章怎么办?在这种情况下,你需要将新的更新文件(例如 index.html)添加到 QuickNode 并删除过时的文件。请注意,这将导致不同的 URL(例如,不同的 CID),因此你需要在发布过时 URL 的任何地方(例如,在你的社交媒体、网站等)更新为新的 URL。
(可选)在 QuickNode 上设置网关
本节是可选的;但是,如果你想要一个自定义域名(例如,thisismydecentralizedblog.com)并希望将其与 IPFS 上的内容链接起来,请按照以下说明操作:
- 导航到 QuickNode 上 IPFS 页面的 Gateways 选项卡
- 点击 Create a Gateway 并自定义网关名称(如果你愿意),并选择是否希望它是公共的或私有的。
- 网关创建后,你可以导航回 Files 选项卡,通过点击省略号重新复制新的 IPFS URL。
你应该看到你添加的自定义域名,后面跟着 filebase.com 和 IPFS CID,例如:https://thisismydecentralizedblog.myfilebase.com/ipfs/QmPc5JfxreGyzqGJnTPePinU9Fuyvta3yFqGGsJGEuyLdw
或者,如果你想创建一个私有网关,你可以在创建网关时选择 Private 选项。这将限制内容仅由 QuickNode 提供。
就是这样!你已经使用 QuickNode 创建了一个博客并将其托管在 IPFS 上!查看以下资源和使用案例,以进一步增强你的理解。
使用案例
IPFS 可以在新兴的 Web3 和加密相关场景中发挥重要作用。以下是一些独特的使用案例:
去中心化金融(DeFi)平台: DeFi 平台可以利用 IPFS 存储智能合约数据或金融产品信息,确保安全、可靠和抗篡改的存储。它允许平台在用户之间保持透明度和信任。
去中心化自治组织(DAO): DAO,或由编码规则管理的组织,可以使用 IPFS 存储其治理数据和投票记录。它有助于确保组织决策和行动的不可变性和透明度。
加密交易所: 加密交易所可以利用 IPFS 以去中心化的方式存储交易数据、用户交易和其他关键数据,减轻传统中心化存储中固有的单点故障风险。
加密钱包提供商: 钱包提供商可以将钱包元数据、交易数据或用户偏好存储在 IPFS 上,确保数据持久性并提供钱包恢复机制。
加密游戏和虚拟现实: 在蓬勃发展的加密游戏和 VR 领域,IPFS 可以存储游戏资产、元数据和玩家历史记录。它通过分散负载和确保资产持久性来促进游戏性能的改进。
数字收藏品市场(NFT): 数字收藏品平台,如 NFT 市场,可以使用 IPFS 存储数字资产的元数据和所有权记录。它有助于确保数字所有权的持久性和资产历史的完整性。
额外资源
最后的话
恭喜!你现在拥有一个完全在 IPFS 上托管的博客。你可以继续探索和扩展你对 IPFS 和 web3 技术的知识。考虑探索额外的资源以加深你的理解,并进一步增强你的博客的功能和特性。如果你遇到任何问题或有任何疑问,我们很乐意帮助你!在 Discord 或 Twitter 上找到我们。
- 原文链接: quicknode.com/guides/qui...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~

