使用流和React可视化实时区块链数据
- QuickNode
- 发布于 2025-01-30 23:19
- 阅读 2384
本文介绍了QuickNode的Streams服务,提供了一种简便且可扩展的方式来实时流式传输区块链数据。文章详细解释了Streams的工作原理,如何构建一个使用React和Express.js的应用程序,将实时区块链数据流式传输到前端,并总结了数据集、目标以及如何处理区块链重组等重要概念。
概述
如果你曾想以简单且可扩展的方式实时流式传输区块链数据,你可能因创建所需的基础设施和管理工作的复杂性而感到气馁。QuickNode 的 Streams 是一种区块链数据流解决方案,可以让你将历史和实时的区块链数据流式传输到你的应用程序或服务中。你不再需要担心构建或管理自己的数据管道,因为使用 Streams,数据传递和扩展都是为你完成的。
在本指南中,我们将深入探讨 Streams 及其工作原理;随后,我们将展示如何构建一个 React 应用程序,该应用程序使用 Express.js 和 ngrok 作为 API 服务,将实时区块链数据流式传输到前端。
你将要做的事情
- 了解 Streams
- 学习如何使用 Streams 请求和接收实时数据
- 创建一个 Stream(在 这里 注册账户)
- 使用 React 作为前端,ngrok 作为后端,Streams 作为区块链数据源,来可视化实时区块链数据
你将需要的东西
- 对编程概念的基本理解
- 在 QuickNode 上创建的 Stream
- 一个代码编辑器(例如 VSCode)
- 安装了 Node.js 的 React 和 ngrok
| 依赖项 | 版本 |
|---|---|
| node.js | 18.13.0 |
| ngrok | 3.3.1 |
| react | ^18.2.0 |
什么是 Streams?
Streams 以事件驱动的模型实时推送区块链数据,从而实现高效、一致的数据传递。开发人员可以将历史和实时的区块链数据流式传输到多个目的地,例如 Webhooks(HTTP 端点)、AWS S3 对象存储等,更多功能即将推出。Streams 消除了不断轮询区块链数据以获取更新、处理错误/重试和应对链重组的复杂性。
在下一节中,我们将开始开发一个将区块数据流式传输到前端的 React 应用程序。
数据集
使用 Streams,用户可以选择多种定制的数据集。每个数据集提供区块链数据的不同视图,可以根据使用案例/对数据的需求进行选择。当前的数据集包括:
- 区块 - 该数据集代表你在调用 eth_getBlockByHash 或 eth_getBlockbyNumber 时看到的区块模式,包含字段如:
hash、nonce、transactions[]等。 - 带收据的区块 - 该数据集代表区块模式以及包括在区块中交易的收据。该模式类似于你在调用 eth_getBlockByNumber 和 eth_getBlockReceipts JSON-RPC 方法时看到的内容。
- 收据 - 收据数据仅包括交易收据,不包括区块头数据。该数据集对应于 eth_getBlockReceipts JSON-RPC 方法。
- 交易 - 交易数据集缩小了数据范围,专注于交易细节;这在仅需要区块中的交易数据,不需要区块头数据的使用案例中,很有用。该数据集对应于你在使用 eth_getTransactionByHash 方法时会收到的类似字段。
- 日志 - 日志数据集对应于智能合约内部发生的事件。这可以与多种活动有关,如代币交换(DeFi)、NFT 铸造等。当分析、存储或解码智能合约交互很重要时,这种模式很有用。该数据集对应于你在使用 eth_getLogs 时所看到的类似字段。
要了解数据集的确切规范,请查看 Streams 文档。上述数据集可以发送到多个目的地,我们在下一节中将讨论这些目的地。
目的地
根据你的 Streams 使用案例,你可以使用不同的目的地。让我们在高层次上回顾可用的选项,如果你想了解更多细节,请查看 Streams - 目的地文档。
Webhooks
Webhooks 使你能够实时将数据传输到指定的 HTTP 端点,例如 https://app.com/webhook,使其非常适合轻量级应用程序。此外,对于大量数据,可以使用 Gzip 压缩。
S3
像 S3 存储桶这样的对象存储解决方案使用户能够归档或存储区块链数据。这对于需要存储大量区块链数据的使用案例很常见。S3 为需要存储解决方案的用户提供企业级数据耐久性和可用性,以满足其大规模数据需求。
函数
Functions 允许用户在其 Stream 上执行自定义代码,提供一种灵活的方法,用于检测和设计你自己的实时和历史区块链数据的转换和增强层。Functions 支持流行的编程语言,如 Python、Node.js 等,同时确保 Stream 的无缝扩展和优化。
Streams 如何处理重组?
在实时流式传输区块链数据时,你使用的区块链可能会发生重组。这是重要的,需要检测和处理,你要确保掌握真实的数据。
重组发生在一个新区块被提议,但它所提议的前一个哈希与之前已挖掘区块的哈希不匹配时。Streams 确保如果确实发生重组,你有选项可以妥善处理它。
你可以在 Streams 上启用的两种重组选项是:
- 最新区块延迟:你可以设置从链顶到减少实时数据中重组风险的延迟
- 重组时重新流传:此选项使你可以在发生重组后立刻流式传输更新的链段
在本指南的演示中,我们不会启用任何选项,但请注意,我们创建的应用程序可能会包括重组。为防止这种情况,你可以将区块延迟设置为 7 这样的值,以更安全地对抗重组。
有关更多具体信息,请参考我们的 文档 或我们的博客,了解重组的更多细节 - 理解区块链重组:为什么区块号并不像你想的那样重要。
现在我们更好地理解了 Streams 上的重组是如何工作的,让我们转向本指南的技术部分。
构建一个流式传输区块链数据的 React 应用程序
在本指南的其余部分,我们将演示如何设置你的 React 应用程序。这将包括创建后端 API、前端 React 服务器以及在 QuickNode 上创建 Stream。
构建我们能够将实时区块链数据流式传输到前端的功能性 React 应用程序的过程包括以下几个步骤:
- 初始化一个 Express.js HTTP 服务器,监听传入的 Webhook 请求。我们将同时在本地和生产域上运行此服务器,使用 ngrok。
- 渲染一个 React 应用程序,使用 WebSockets 流式传输传入请求,并渲染不同方式显示 Stream 数据的页面(例如,日志标签、仪表板标签)。
- 创建一个 Stream,推送实时的区块链数据;更具体地说,我们将使用 带收据的区块 数据集。这将使我们能够流式传输高层次的区块信息和包含转移的值以及智能合约事件信息(通过日志)的交易收据。
现在开始构建,首先打开一个终端窗口,运行以下命令以克隆代码所在的 Github 仓库:
git clone https://github.com/quiknode-labs/qn-guide-examples.git
cd qn-guide-examples && cd Streams接下来,让我们在代码编辑器(例如 VSCode)中打开项目,开始安装依赖项并运行服务器:
使用 Express.js 设置后端服务器
API 服务器执行以下功能以及使用的技术栈:
- 初始化一个 Express.js HTTP API 服务器,利用 CORS 作为中间件,以及像 socket.io 和 body-parser 等库来解析数据。
- 提供一个
/webhookPOST 端点,监听传入请求,处理响应,将响应通过 socket.io 服务器发出,并发送200OK 响应回来。
首先,安装依赖项:
npm install接下来,确保你有一个已认证的 ngrok 账户和已安装的 CLI 工具。然后使用以下命令启动 ngrok 服务器:
ngrok http 3000这将在随机分配的 ngrok 域上创建一个 HTTPS 端点。保持此服务器运行,因为我们将在本指南的余下部分中需要它。让我们深入探讨在 app.js 文件中提供的核心 API 端点(/webhook):
app.post('/webhook', (req, res) => {
message = req.body;
console.log('收到一个 POST 请求');
console.log('头信息:', req.headers);
console.log('收到的消息:', message);
if (!req.body) {
return res.sendStatus(400);
}
const processedData = processData(message);
// 将数据发射到所有连接的客户端
io.emit('stream', processedData);
res.status(200).end('消息已接收');
});在同一目录下打开另一个终端窗口,并运行下面的命令以启动本地服务器。确保你在另一个终端窗口中仍然有运行的 ngrok 服务器。
node app.js你会看到终端中的消息:App is listening on port 3000。现在,我们的 API 正在监听传入的 POST 请求。服务器正常运行后,让我们转向 qs-react-app 文件夹中的 React 前端代码。
运行前端
在这一部分,我们将解释前端使用的技术栈,并向你展示如何正确安装依赖项及启动前端服务器。
导航到 qs-react-app 文件夹并使用命令 npm install 安装依赖项:
cd qs-react-app
npm install让我们涵盖用于将数据流传输到 React 并在前端渲染的主要代码逻辑。
- 在 App.js 文件中,我们在与 Express 服务器运行相同的端口(例如 3000)上打开一个 socket,处理数据并在我们的
MainPage组件中渲染(已导入)。 - 在 LogsTab.js 文件中,我们声明了一个名为
Logs的 React 组件,渲染一系列区块链数据,包括每个区块内特定 USDC 转移的计数等指标。这通过在日志中显示的事件签名进行跟踪。对于 USDC 转移,它是:
const ERC20_TRANSFER_EVENT_SIGNATURE = Web3.utils.sha3('Transfer(address,address,uint256)');我们定义的代码使用 countERC20Transfers 函数遍历区块响应中的每个收据,并检查 log.topics[0] 是否与该事件签名匹配。它还使用 Web3 库将原始区块链数据解析为更易于人类阅读的格式。
- DashboardTab.js 包含
Dashboard组件,并编译我们在每个实时区块响应中检测到的 USDC 转移的唯一指标。Logs.js 和 Dashboard 文件都利用 tailwind CSS 进行样式设计。 - MainPage.js 文件渲染了你 React 应用的
MainPage组件,并允许在Logs和Dashboard组件之间切换。
接下来,用 npm run start 命令启动前端服务器。你可以在 PORT 3001 访问该页面(例如 http://localhost:3001)。
创建一个 Stream
到目前为止,你应该已经运行了 ngrok http 端口(为你的 Express API 提供了唯一的 HTTP URL)、一个本地后端和你的 React 前端。启动 Stream 在这一基础设施部署(或暂停)后至关重要,因为如果向目标源发送过多不必要的错误请求,Streams 必须进行重试和终止逻辑。
首先,导航到你的 QuickNode 控制台,然后导航到 Streams 选项卡,点击 创建 Stream。
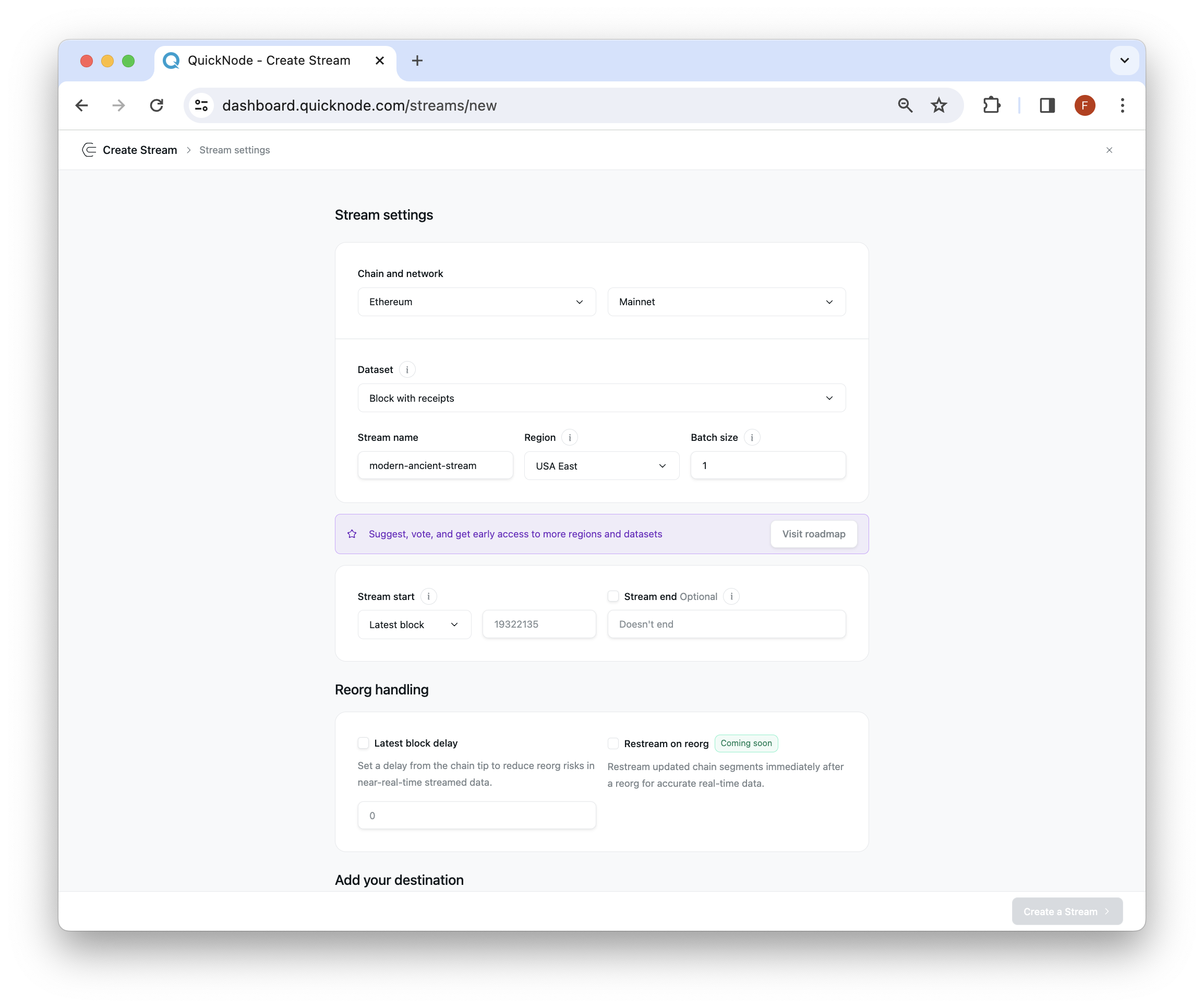
在 Stream 设置 部分,按以下配置进行设置:
Stream 设置
- 链: Ethereum; 网络: Mainnet
- 数据集: 带收据的区块
- Stream 开始: 最新区块 + 不会结束
- 重组处理: 保持未选中
对于任何未提及的其他字段,保持其默认值。

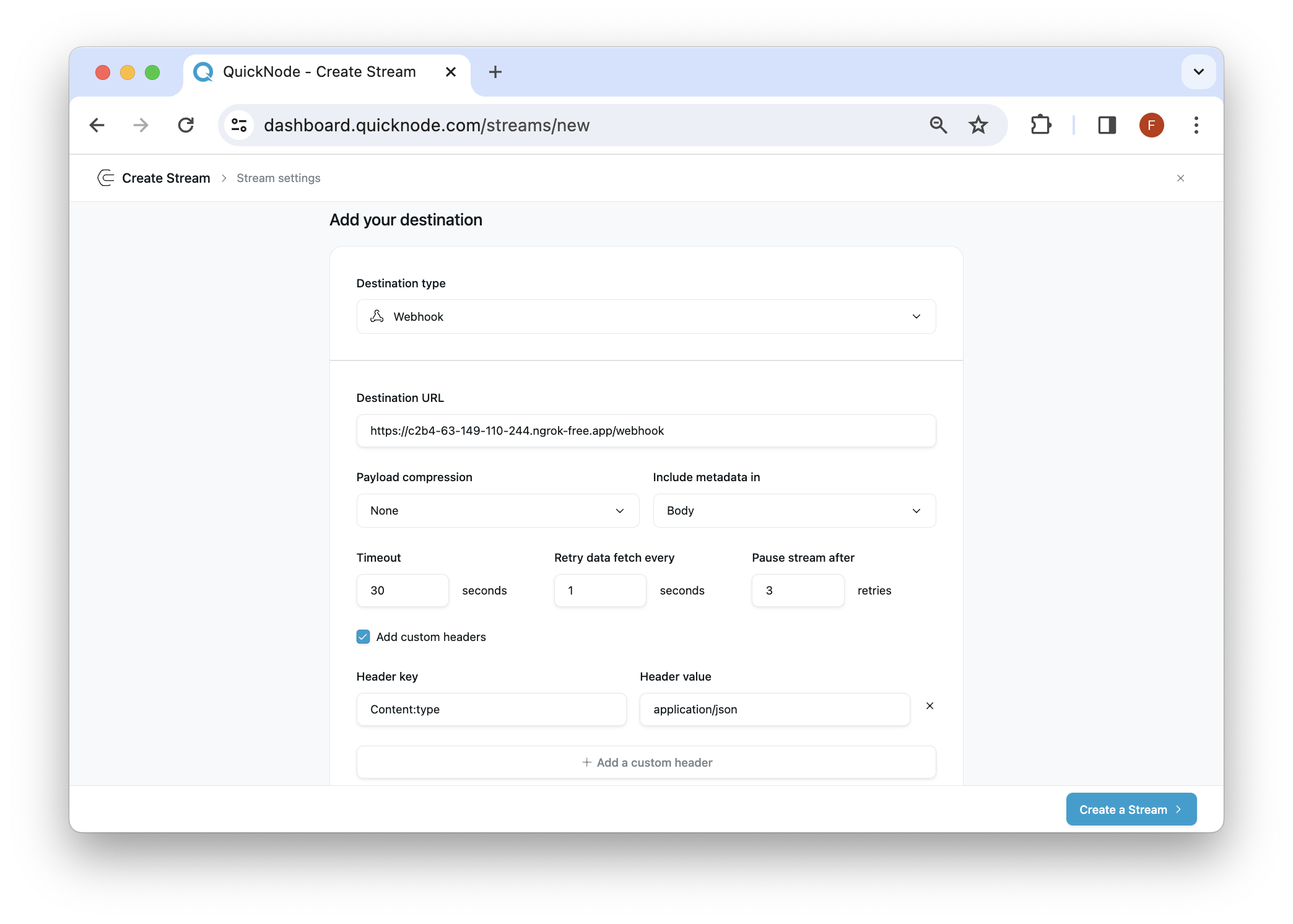
目的地设置
- 目的地类型: Webhook
- URL: 在末尾添加你的
ngrokURL +/webhook(例如,https://your-ngrok-domain.ngrok-free.app/webhook) - 自定义头信息: Content-type: application/json

你可能希望在将来调整的其他重要字段包括超时、重试和暂停属性,因为它们管理 Stream 的超时、暂停和终止的时机。
对于未提及的字段,保持不变,然后点击 创建 Stream。
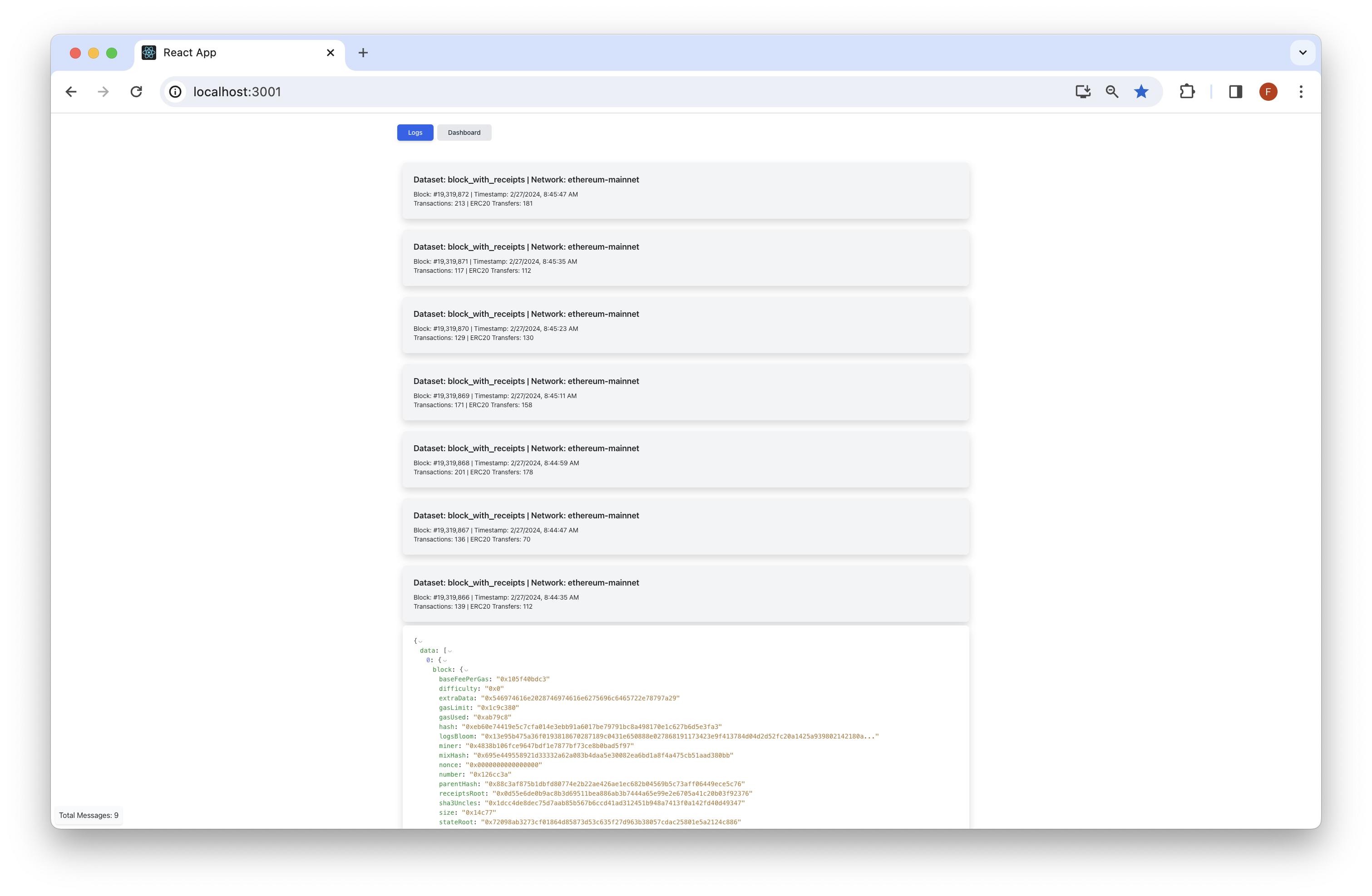
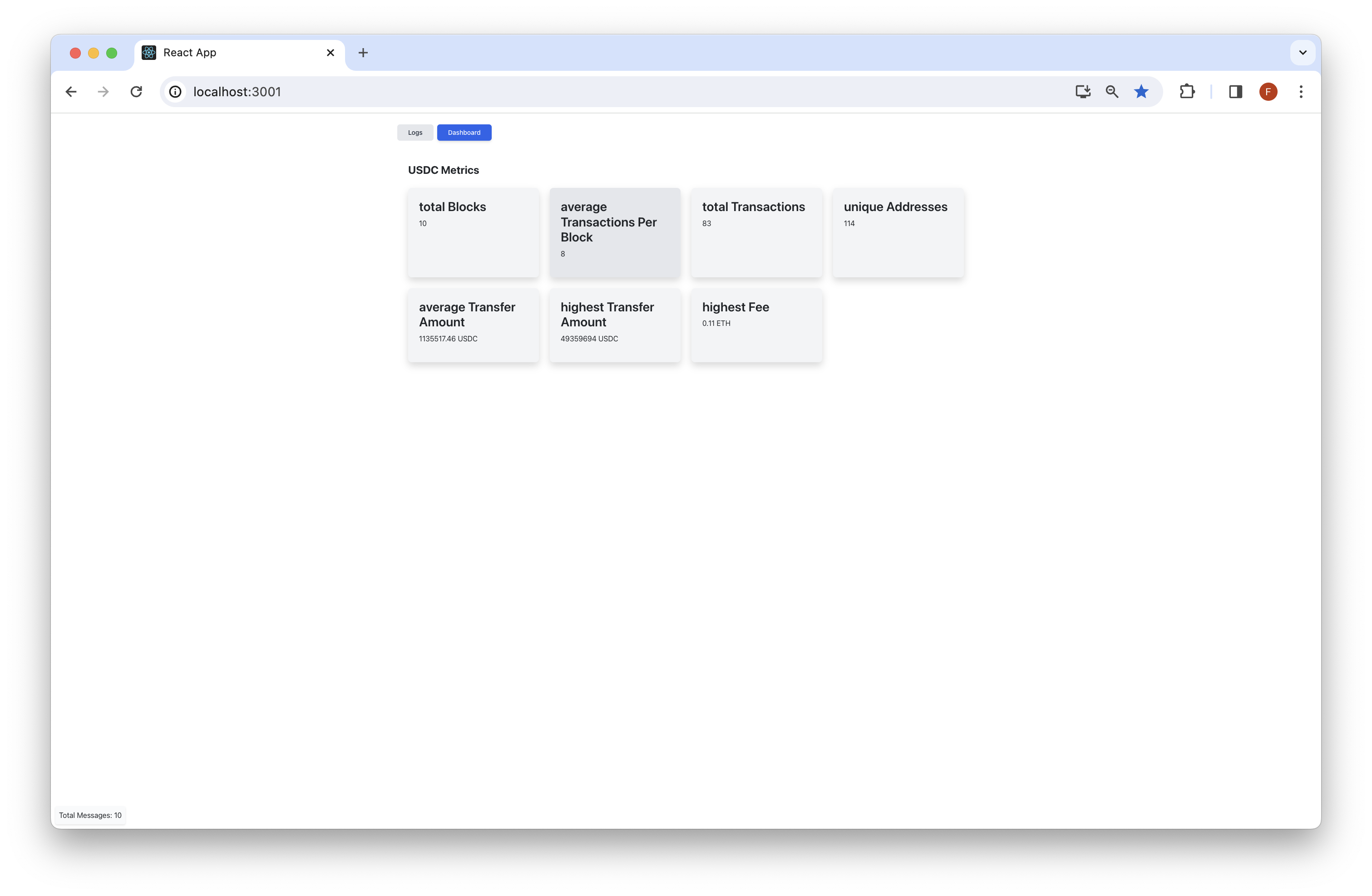
如果你返回 React 应用,你应该会看到区块流式传输到前端,各个标签展示其各自信息。
日志

仪表板

如果你想挑战自我,可以尝试分叉该项目 仓库(它是开源的!),并调整代码,以适用于其他数据集或按特定地址或事件签名集进行筛选。
结语
希望本指南已为你提供了一个良好的基础,从而学习如何使用 Streams 及其提供的功能。
如果你有任何问题,请直接与我们联系。如果你有想法或建议,如新的目的地、功能、指标或数据集等,希望我们支持,请告诉我们。
此外,保持与我们最新动态同步,可以关注我们的 Twitter,并加入我们的 Discord 和 Telegram 公告频道。
我们 ❤️ 反馈!
让我们知道 如果你有任何反馈或对新主题的请求。我们希望听到你的声音。
- 原文链接: quicknode.com/guides/qui...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~
- 使用 Console API 监控 RPC 使用量并设置警报 105 浏览
- 利用数据压缩优化 Streams 带宽 96 浏览
- Quicknode 高级账户和团队管理 414 浏览
- 区块威胁 - 2025年第49周 663 浏览
- 完美十分!React2Shell 895 浏览
- 利用 0x Swap API 通过智能订单路由实现高效代币交换 691 浏览
- 构建一个实时的 Hyperliquid 投资组合跟踪器 1893 浏览
- 如何在你的应用中使用 Flashblocks 1038 浏览
- 如何访问比特币交易池 999 浏览
- 如何使用 bitcoinjs-lib 创建比特币地址 956 浏览
- 如何在 Arbitrum Nova 上部署智能合约 922 浏览
- 如何发布你的插件 849 浏览

