web3-react 库介绍: 帮助前端用户连接MetaMask(或任何钱包)
- 翻译小组
- 发布于 2022-07-27 12:04
- 阅读 14239
如何使用 web3-react 库 链接钱包
在这篇文章中,我将展示如何使用一个叫做web3-react的库,以便从你的前端用户连接到MetaMask或任何钱包。

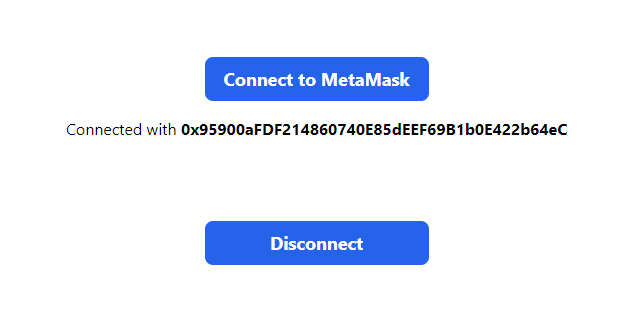
我会向你展示尽可能简单的实现,它看起来像这样:

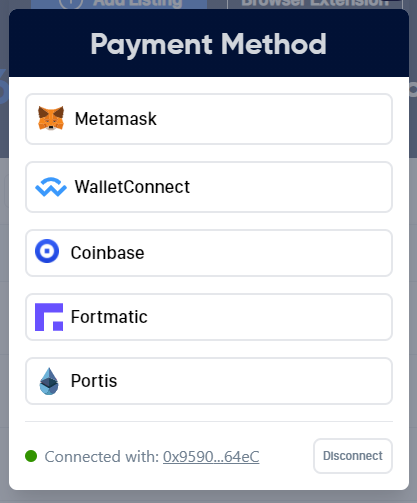
一个更复杂的实现将看起来像下面的图片,这样更持久有效,dapp本身很可能与智能合约交互。

在本教程里,你当然需要连接到MetaMask钱包:
资源
为了开始,我将创建一个简单的NextJS应用程序。
yarn create next-app web3-react-example我想做的第一件事是准备好视觉效果。
进入index.js,创建一个按钮,写上 连接到MetaMask。我将使用TailwindCSS来使它看起来稍微好一点,但CSS对本教程来说并不重要,所以我将跳过这一点。
我们要添加一些文字,当钱包处于这种情况时,写上 Not connected(未连接),当它被连接时,写上 Connected with <address>。现在,在我们实现逻辑之前,让它保持为 未连接。我将在下面展示所有代码。
安装web3-react依赖,它允许你连接到MetaMask,像这样安装:
yarn add @web3-react/injected-connector先添加连接器(connector),添加一个components文件夹。在里面添加一个wallet文件夹。新建一个名为Connectors.js的文件。
你可以把连接器用来连接对应的某个钱包。这里是MetaMask,但还有其他的连接器,比如WalletConnect连接器和Portis连接器 。
在代码中导入连接器,并简单地导出一个连接器对象,像这样:
import { InjectedConnector } from '@web3-react/injected-connector'
export const injected = new InjectedConnector({
supportedChainIds: [1, 3, 4, 5, 42],
})如果你不知道chainID是什么,你可以看看以太坊的 ChainId 与 NetworkId,或者谷歌一下 crypto what are chain ids之类的东西。
然后就是index.js,以下是代码:
import { useWeb3React } from "@web3-react/core"
import { injected } from "../components/wallet/Connectors"
export default function Home() {
const { active, account, library, connector, activate, deactivate } = useWeb3React()
async function connect() {
try {
await activate(injected)
} catch (ex) {
console.log(ex)
}
}
async function disconnect() {
try {
deactivate()
} catch (ex) {
console.log(ex)
}
}
return (
<div className="flex flex-col items-center justify-center">
<button onClick={connect} className="py-2 mt-20 mb-4 text-lg font-bold text-white rounded-lg w-56 bg-blue-600 hover:bg-blue-800">Connect to MetaMask</button>
{active ? <span>Connected with <b>{account}</b></span> : <span>Not connected</span>}
<button onClick={disconnect} className="py-2 mt-20 mb-4 text-lg font-bold text-white rounded-lg w-56 bg-blue-600 hover:bg-blue-800">Disconnect</button>
</div>
)
}下面我编码的逻辑顺序解释每个部分:
在index.js中导入injected 连接器:
import { injected } from "../components/wallet/Connectors"在Home组件内创建一个函数,并将其称为connect或任何你想要的命名:
function connect() {}设置按钮,在点击时调用它:
<button onClick={connect} className="py-2 mt-20 mb-4 text-lg font-bold text-white rounded-lg w-56 bg-blue-600 hover:bg-blue-800">Connect to MetaMask</button>为了连接到钱包,我们需要安装核心依赖:
yarn add @web3-react/coreyarn add web3web3-react 相关的文档在这里, 你可以了解更多。
接下来,转到_app.js , 我们需要设置提供者:
import '../styles/globals.css'
import 'tailwindcss/tailwind.css'
import { Web3ReactProvider } from '@web3-react/core'
import Web3 from 'web3'
function getLibrary(provider) {
return new Web3(provider)
}
function MyApp({ Component, pageProps }) {
return (
<Web3ReactProvider getLibrary={getLibrary}>
<Component {...pageProps} />
</Web3ReactProvider>
)
}
export default MyApp同样,我将逐条解释这里的代码。
导入Web3ReactProvider和Web3:
import { Web3ReactProvider } from '@web3-react/core'
import Web3 from 'web3'创建getLibrary函数:
function getLibrary(provider) {
return new Web3(provider)
}把Web3ReactProvider包起来作为最顶层的元素,并把getLibrary作为一个属性传进去。
<Web3ReactProvider getLibrary={getLibrary}>
<Component {...pageProps} />
</Web3ReactProvider>再次进入index.js,使用useWeb3React钩子来获得所有需要的值。
const { active, account, library, connector, activate, deactivate } = useWeb3React()我们不会使用所有这些值,但我想我应该展示它们,以便你了解它们。下面他们的含义:
- active:一个钱包现在是否正在连接状态?
- account:已连接的区块链账户地址。
- library:它是web3或ethers,取决于你传入的内容。
- connector:当前的连接器。因此,当我们连接时,本例中是
injected连接器。 - activate:连接到一个钱包的方法。
- deactivate: 从一个钱包断开连接的方法
在connect函数中,使用activate函数,将injected连接器作为一个参数。这就是启动与用户的MetaMask钱包的连接:
async function connect() {
try {
await activate(injected)
} catch (ex) {
console.log(ex)
}
}目前,它只是连接,不显示用户已连接的视觉效果。要做到这一点,让我们做一些简单的条件模板。如果用户的钱包已经连接或激活,那么就显示他们的地址。否则显示Not connected:
{active ? <span>Connected with <b>{account}</b></span> : <span>Not connected</span>}这里还准备添加一个断开连接的按钮和函数:
async function disconnect() {
try {
deactivate()
} catch (ex) {
console.log(ex)
}
}
...
<button onClick={disconnect} className="py-2 mt-20 mb-4 text-lg font-bold text-white rounded-lg w-56 bg-blue-600 hover:bg-blue-800">Disconnect</button>用户现在可以连接和断开他们的钱包到这个应用程序。在这之后,可以做各种疯狂的事情,如发送代币或与智能合约交互,现在才只是打开了一个世界的可能性。
如果你有任何问题,请随时提出。关注我的社交媒体,以保持最新的信息。
本翻译由 Duet Protocol 赞助支持。
- 学分: 146
- 分类: Web3应用
- 标签: web3-react MetaMask
- Glamsterdam、MetaMask 中的比特币、EIL & 7702 对齐、PillarX 通用 Gas Tank 216 浏览
- Web3 实操入门 1334 浏览
- 第 2 章. 以太坊基础 1591 浏览
- 新手完全指南:从安装 MetaMask 到完成你在 Trustivon 的第一笔链上转账 440 浏览
- 第4章:以太坊钱包 896 浏览
- 如何在MetaMask中显示代币 1083 浏览
- MetaMask 宣布稳定币,MetaMask USD 678 浏览
- 签名陷阱:为何Web3中的钱包用户体验正在让用户失望 1891 浏览
- 如何在BNB智能链上铸造音乐NFT 681 浏览
- 加密桥接变得简单 1035 浏览
- 调用write方法时无法拉起来metamask的原因。 1432 浏览
- Consensys-Web3Auth 交易、Symbiotic Relay SDK、Berachain Bectra 升级、PillarX 软启动…… 1022 浏览

