每日一学-day002
- 0xKk
- 发布于 2024-04-01 21:28
- 阅读 2262
每日一学
今天学习了ethers.js中的事件检索,监听,过滤 还有一些js数组跟对象的操作方法
一,事件event的检索,监听,过滤
一般的事件处理业务逻辑 : 1,初始化挂单列表:使用queryFilter()和filters搭配来获取所有事件 2,监听新的挂单列表 :使用contract.on()和filters搭配来获取所有的事件 3,处理过去的挂单列表:将过去的挂单处理后添加到现在的挂单 4,定期同步:方式网络或其他原因,需要定期使用queryFilter()来同步一下挂单列表 5,处理异常:try catch来处理异常
首先,创建一个合约实例和挂单列表,得到地址A的挂单
//假如合约有一个事件
//event List(address indexed from,uint256 indexed tokenID,uint256 price);
const abi =[];
const contractAddress = '';
const provider = new ethers.providers.JsonProvider();
const contract = new ethers.Contract(
contractAddress,
abi,
provider
);
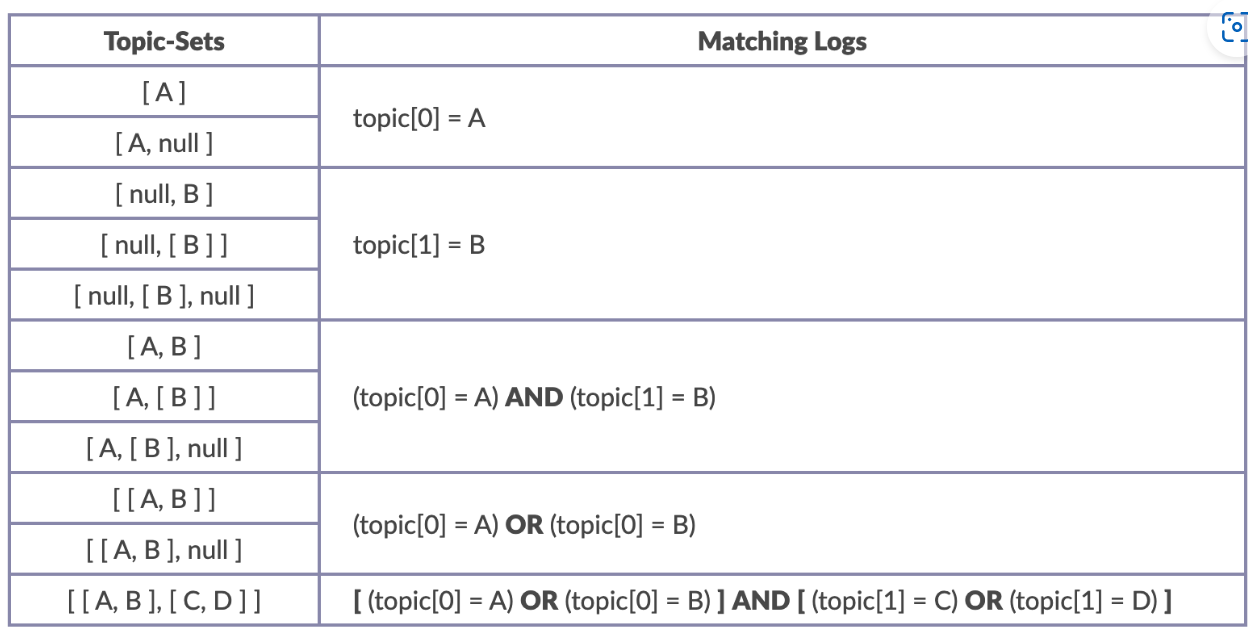
const orders = [];//挂单列表设置一个filters
//contract.filters.eventName(A,null)
const listFilter = contract.filters.list(A);//创建一个过滤器,只要地址A的挂单
注:

queryFilter()来初始化挂单列表
const fromBlock = 0;//起始区块
const toBlock = 'latest';//结束区块
const pastList = await contract.queryFilter(listFilter,fromBlock,toBlock);
//拿到这个pastLIst这个事件列表数组后处理业务逻辑...
接着,监听这个挂单事件
contract.on('listFilter',(from,tokenID,)=>{
处理业务逻辑...
});JS小知识
//find()会遍历这个数组,如果通过,则返回这个元素
let item = this.marketlist.find(item => item.tokenId == tokenId);
//Js中这个filter会创建一个新数组,然后将处理为true的元素加到数组中
this.marketlist = this.marketlist.filter(
item => item.tokenId !== tokenId
);
//item虽然不是一个表达式或者是bool类型,但是也不是一个假值,所以强制转换为true
//if里常见的假值 null ,undefine
if(item){
item.floorPrice = price
}
点赞 1
收藏 0
分享
本文参与登链社区写作激励计划 ,好文好收益,欢迎正在阅读的你也加入。
- 如何使用Ethers.js 在Polygon上铸造NFT 2153 浏览
- React Native DApp 开发全栈实战·从 0 到 1 系列(收益聚合器-前端部分) 1549 浏览
- React Native DApp 开发全栈实战·从 0 到 1 系列(闪电贷合约-前端部分) 1092 浏览
- React Native DApp 开发全栈实战·从 0 到 1 系列(流动性挖矿-前端部分) 1169 浏览
- React Native DApp 开发全栈实战·从 0 到 1 系列(NFT交易所-前端部分) 1159 浏览
- React Native DApp 开发全栈实战·从 0 到 1 系列(一键发token) 1283 浏览
0 条评论
请先 登录 后评论

