Antd Web3链接钱包!
- dlnuchunge
- 发布于 2024-05-14 23:04
- 阅读 3287
前端使用React的朋友,肯定都用过AntdUI插件,AntdWeb3用于链接钱包还是很方便的,现在支持EVM链,Solana链,BitCoin链,看一下效果吧!我推荐使用Next.js吧,头两天使用create-react-app各种报错,都运行不起来,后来使用Next.js
前端使用React的朋友,肯定都用过Antd UI插件, Antd Web3用于链接钱包还是很方便的, 现在支持EVM链,Solana链,BitCoin链, 看一下效果吧!


我推荐使用Next.js吧, 头两天使用create-react-app 各种报错,都运行不起来, 后来使用Next.js就能正常运行了。
如何使用呢?先创建一个Next工程吧
npx create-next-app antd-web3然后安装 @ant-design/web3包
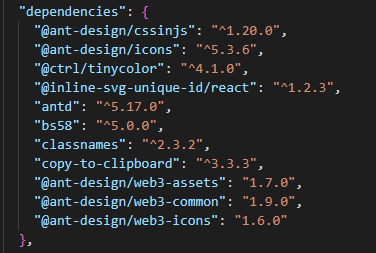
npm install @ant-design/web3这个包主要就是UI,所有链都公用的。 安装的时候,会自动安装Antd,

但是如果你要链接钱包的话,还是需要安装其他的包
1、EVM链
比如EVM链的话,还需要安装 @ant-design/web3-wagmi,
npm install @ant-design/web3-wagmi 安装的同时,也会自动安装wagmi,
 这个插件我们之前使用Web3Modal的时候也使用过的。
这个插件我们之前使用Web3Modal的时候也使用过的。
找到page.tsx文件,复制粘贴下面代码
"use client"
import React from 'react';
import { ConnectButton, Connector } from '@ant-design/web3';
import { MetaMask, OkxWallet, WalletConnect, WagmiWeb3ConfigProvider } from '@ant-design/web3-wagmi';
import { createConfig, http } from 'wagmi';
import { mainnet } from 'wagmi/chains';
const config = createConfig({
chains: [mainnet],
transports: {
[mainnet.id]: http(),
},
});
export default function Home() {
return (
<main className="flex min-h-screen flex-col items-center justify-between p-24">
<WagmiWeb3ConfigProvider
config={config}
eip6963={{
autoAddInjectedWallets: true,
}}
wallets={[MetaMask(), OkxWallet(), WalletConnect()]}
>
<Connector>
<ConnectButton />
</Connector>
</WagmiWeb3ConfigProvider>
</main>
);
}
运行 npm run dev,就能看到效果了
npm run dev2、Solana链
Solana链的话,需要安装 @ant-design/web3-solana
npm install @ant-design/web3-solana安装的同时,也会自动安装 @solana/wallet-adapter-base, @solana/wallet-adapter-react,@solana/wallet-adapter-wallets 这些包,

找到page.tsx文件,复制粘贴下面代码
"use client"
import React from 'react';
import { ConnectButton, Connector } from '@ant-design/web3';
import {
OKXWallet,
CoinbaseWallet,
PhantomWallet,
SolanaWeb3ConfigProvider,
WalletConnectWallet,
} from '@ant-design/web3-solana';
export default function Home() {
return (
<main className="flex min-h-screen flex-col items-center justify-between p-24">
<SolanaWeb3ConfigProvider autoConnect wallets={[PhantomWallet(), OKXWallet(), CoinbaseWallet()]}>
<Connector>
<ConnectButton />
</Connector>
</SolanaWeb3ConfigProvider>
</main>
);
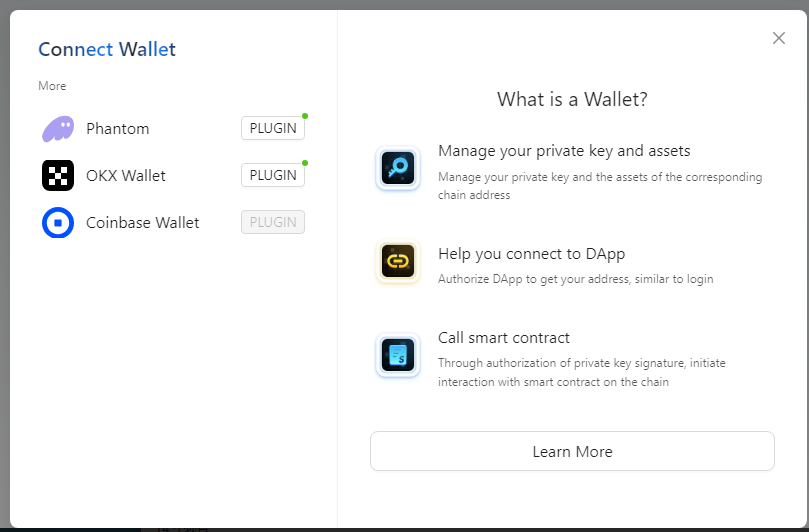
}运行 npm run dev
3、BitCoin链
bitcoin链需要安装 @ant-design/web3-bitcoin
npm install @ant-design/web3-bitcoin找到page.tsx文件,复制粘贴下面代码
"use client"
import React from 'react';
import { ConnectButton, Connector } from '@ant-design/web3';
import { BitcoinWeb3ConfigProvider, UnisatWallet, XverseWallet} from '@ant-design/web3-bitcoin';
export default function Home() {
return (
<main className="flex min-h-screen flex-col items-center justify-between p-24">
<BitcoinWeb3ConfigProvider wallets={[XverseWallet(), UnisatWallet()]}>
<Connector
modalProps={{
group: false,
mode: 'simple',
}}
>
<ConnectButton />
</Connector>
</BitcoinWeb3ConfigProvider>
</main>
);
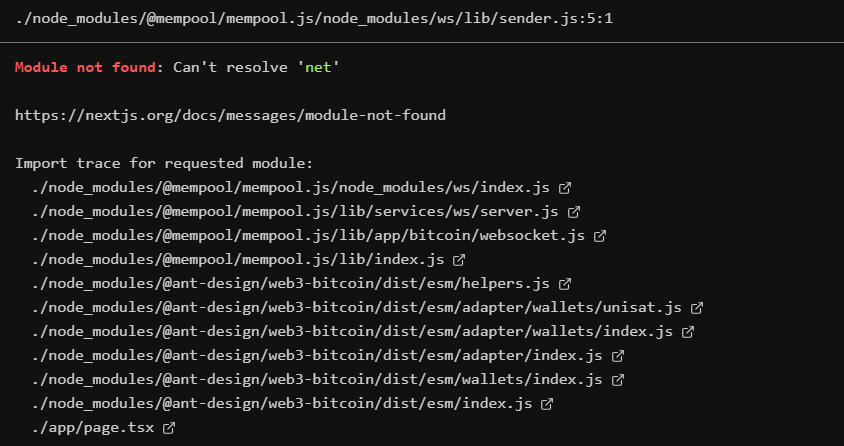
}运行 npm run dev,报错, 目前还没找到解决方案,等待官方解决吧, bitcoin组件是刚新增的,所以需要给Antd web3团队一点时间。