水分子社區(HOH)前端共學營 - 筆記(2)
- 楊景輝
- 发布于 2025-01-30 12:51
- 阅读 1710
第一周第二課筆記-ShadcnUI簡介
第一周第二課筆記 - Shadcn UI 簡介
Shadcn UI 的介紹: 在frontend的建構中會用到不同的library,而在課程中,老師提到 shadcn UI,所以就想簡單整理一下相關資訊,也讓大家對它有多一點點認識。
Shadcn 的主要優點:
- 具可自主性: 它允許開發者可以自己控制不同元件來建構各種功能。
- 具可訪問性:所有組件在構建時都考慮到了可訪問性的情況,因為它來建構的應用程式都可供所有人使用。
- 用戶體驗:在官方網站有詳細的文檔和例子,易於使用及學習。
- 效能:是輕量級和具高效能的,能易於使用及對應用程式效能的影響可大大減少。
Shadcn UI 安裝前的環境設置:
背景: 目前是支持7個框架,分別是Next.js, Vite, Remix, Astro, Laravel, Gatsby, Manual。 另外,由於Shadcn UI是用TypeScript,所以在項目中也建議使用TypeScript。當然要是用JavaScript也是可以,官方也提供JavaScript的版本。
安裝步驟: (假設使用 Next.js)
- 安裝最新版本(舊一點也是可以)的 Node.js and npm (Node Package Manager)
- 創建項目 (Next.js的項目) + 安裝 : 如果已創建項目,可以省略這一步。
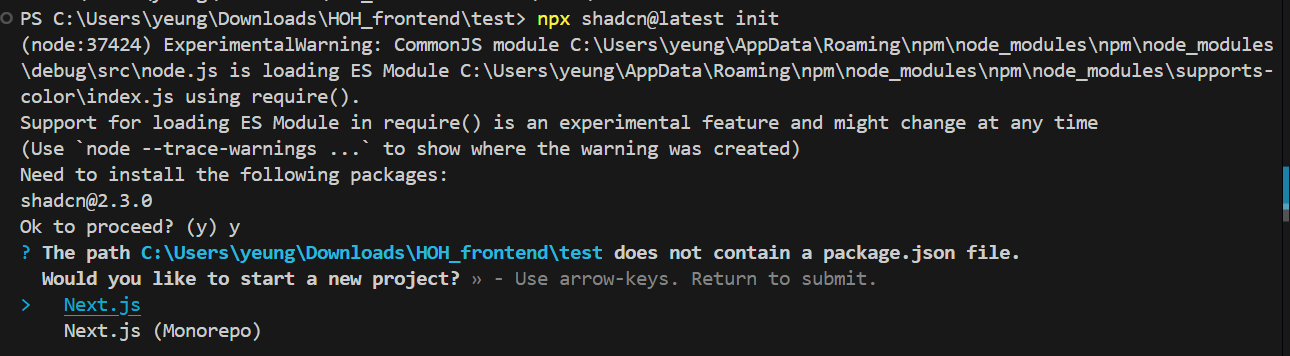
npx shadcn@latest init
當執行上面的命令會出現創建項目的選項
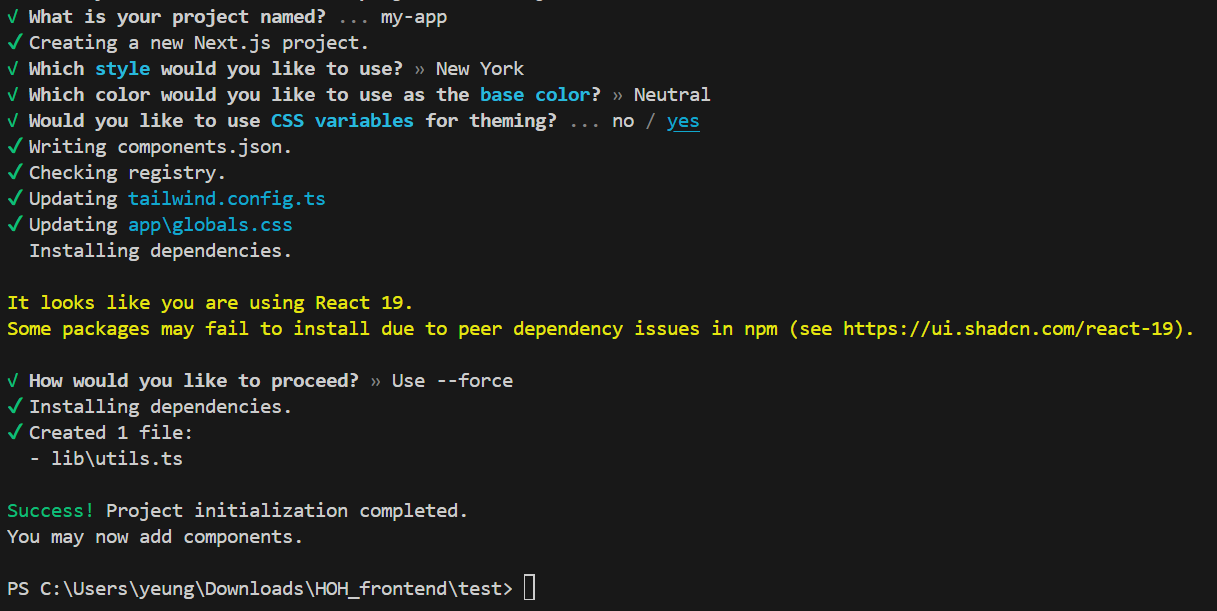
 當選擇了Next.js後,會出現不同的選項,可按照自己需求去選擇。
當選擇了Next.js後,會出現不同的選項,可按照自己需求去選擇。

- 直接安裝 npx shadcn@latest
Shadcn UI 設置:
- components.json
{
"$schema": "https://ui.shadcn.com/schema.json",
"style": "new-york",
"rsc": true,
"tsx": true,
"tailwind": {
"config": "tailwind.config.ts",
"css": "app/globals.css",
"baseColor": "neutral",
"cssVariables": true,
"prefix": ""
},
"aliases": {
"components": "@/components",
"utils": "@/lib/utils",
"ui": "@/components/ui",
"lib": "@/lib",
"hooks": "@/hooks"
},
"iconLibrary": "lucide"
}跟Shadcn UI 的設置可以在這文檔修改,以上也是預設的內容,一般不用去修改。
Shadcn UI 使用:
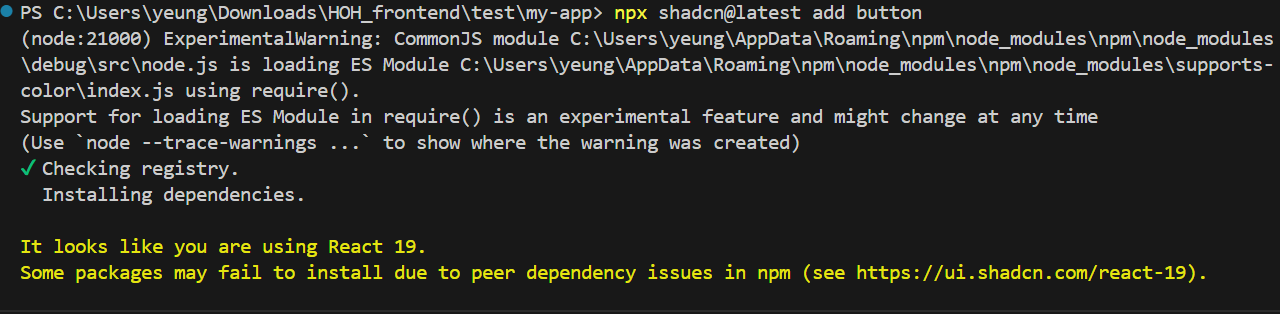
- 假設想用Button component, 可以安裝想對應的工具 npx shadcn@latest add button

- 在需要使用Button的頁面,import相關路徑
import { Button } from "@/components/ui/button" - 在頁面內,直接使用
<Button>Deploy</Button>
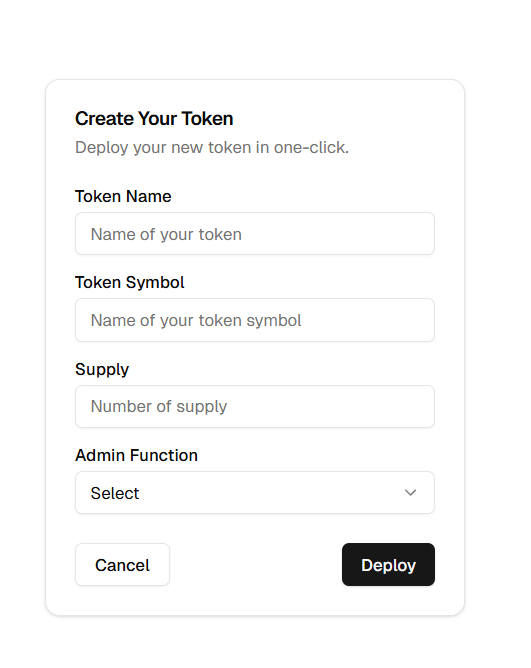
Shadcn UI 例子演示:

這是一個快速創建token合約的簡單介面,相關代碼如下:
import * as React from "react"
import { Button } from "@/components/ui/button"
import {
Card,
CardContent,
CardDescription,
CardFooter,
CardHeader,
CardTitle,
} from "@/components/ui/card"
import { Input } from "@/components/ui/input"
import { Label } from "@/components/ui/label"
import {
Select,
SelectContent,
SelectItem,
SelectTrigger,
SelectValue,
} from "@/components/ui/select"
export function CardWithForm() {
return (
<Card className="w-[350px]">
<CardHeader>
<CardTitle>Create Your Token</CardTitle>
<CardDescription>Deploy your new token in one-click.</CardDescription>
</CardHeader>
<CardContent>
<form>
<div className="grid w-full items-center gap-4">
<div className="flex flex-col space-y-1.5">
<Label htmlFor="name">Token Name</Label>
<Input id="name" placeholder="Name of your token" />
</div>
<div className="flex flex-col space-y-1.5">
<Label htmlFor="name">Token Symbol</Label>
<Input id="name" placeholder="Name of your token symbol" />
</div>
<div className="flex flex-col space-y-1.5">
<Label htmlFor="supply">Supply</Label>
<Input id="name" placeholder="Number of supply" />
</div>
<div className="flex flex-col space-y-1.5">
<Label htmlFor="admin_function">Admin Function</Label>
<Select>
<SelectTrigger id="admin_function">
<SelectValue placeholder="Select" />
</SelectTrigger>
<SelectContent position="popper">
<SelectItem value="whitelist">WhiteList</SelectItem>
<SelectItem value="burn">Burn Token</SelectItem>
<SelectItem value="increase">Increase Token</SelectItem>
<SelectItem value="send">Send Token</SelectItem>
</SelectContent>
</Select>
</div>
</div>
</form>
</CardContent>
<CardFooter className="flex justify-between">
<Button variant="outline">Cancel</Button>
<Button>Deploy</Button>
</CardFooter>
</Card>
)
}
本文已由作者铸造成 NFT
网络:
Polygon
点赞 0
收藏 0
分享
本文参与登链社区写作激励计划 ,好文好收益,欢迎正在阅读的你也加入。
- Move CTF Week4 Challenge 技术分析 2608 浏览
- Move CTF Week3 Challenge 技术分析 3023 浏览
- Move CTF Week2 Challenge 技术分析 2943 浏览
- Move CTF Week1 Challenge 技术分析 2287 浏览
- Move CTF共学:Task1 2067 浏览
- Sui Framework 之 Coin 模块 2466 浏览
- DeFi 3.0 3675 浏览
- 水分子社區(HOH)前端共學營 - 筆記(4) 1793 浏览
- 水分子社區(HOH)前端共學營 - 筆記(3) 2213 浏览
- HOH_move共学营task4 1998 浏览
- HOH_move共学营task3 1848 浏览
0 条评论
请先 登录 后评论

