水分子社區(HOH)前端共學營 - 筆記(3)
- 楊景輝
- 发布于 2025-01-30 23:02
- 阅读 2126
第一周第二課筆記-ShadcnUI的使用(建立表格的例子)
第一周第二課筆記 - Shadcn UI 的使用 (建立表格的例子) 如果有看了上一篇的介紹,也看了一個簡單示例,相信大家對 Shadcn 都有初步了解。 事不宜遲,馬上教大家利用 Shadcn 和其他工具做一個簡單的表格。 而這個表格會配合 useForm 結合 zod 的運用。
背景:
假設已創建一個項目,相關步驟可參看上一篇文章 - 水分子社區(HOH)前端共學營 - 筆記(2) 的教學
安裝部分:
- 需要用到 shadcn 中 form 的元件,要執行一個安裝指令。
npx shadcn@latest add form - 需要用到 zod schema 來進行表單驗證,因此會利用 zodResolver 作為 useForm 的 resolver,所以要安裝 hookform/resolvers。
npm i @hookform/resolvers - 需要使用 zod,它是以 TS 為主的型別聲明和驗證的庫。
npm i zod
創建部分:
- 在 app 文件夾下創建一個新文件,名為 HohForm.tsx
引用部分:
"use client"
import { zodResolver } from "@hookform/resolvers/zod"
import { useForm } from "react-hook-form"
import { z } from "zod"
import { Button } from "@/components/ui/button"
import {
Form,
FormControl,
FormDescription,
FormField,
FormItem,
FormLabel,
FormMessage,
} from "@/components/ui/form"
import { Input } from "@/components/ui/input"核心部分:
1.使用 z.object 建立 Obejct Schema
const formSchema = z.object({
github_account_name: z.string().min(5, {
message: "github 用戶名稱 必須至少有5個數字或英文",
}),
})z.string().min(5, { xxx }): 字串的最小長度為 5 message: "github 用戶名稱 必須至少有5個數字或英文: 如未達到要求會返回這個錯誤提示 z.infer: 會將 schema 轉為 type 的格式
- 建立 export function HohForm() {}
export function HohForm() { /**/
return ()
}
3. 定義表格內容const form = useForm<z.infer<typeof formSchema>>({
resolver: zodResolver(formSchema),
defaultValues: {
github_account_name: "",
},
})
4. 定義提交功能function onSubmit(values: z.infer<typeof formSchema>) {
// 將會在 console 顯示提交的內容
console.log(values)
}
5. 建構 return 部分return ( <Form {...form}> <form onSubmit={form.handleSubmit(onSubmit)} className="space-y-8"> <FormField control={form.control} name="github_account_name" render={({ field }) => ( <FormItem> <FormLabel>github 用戶名稱</FormLabel> <FormControl> <Input placeholder="HOH frontend" {...field} /> </FormControl> <FormDescription> 請在上方輸入你的 github 用戶名稱 </FormDescription> <FormMessage /> </FormItem> )} /> <Button type="submit">提交</Button> </form> </Form> )
## 測試部分:
1. 啟動項目npm run dev
2. 打開頁面
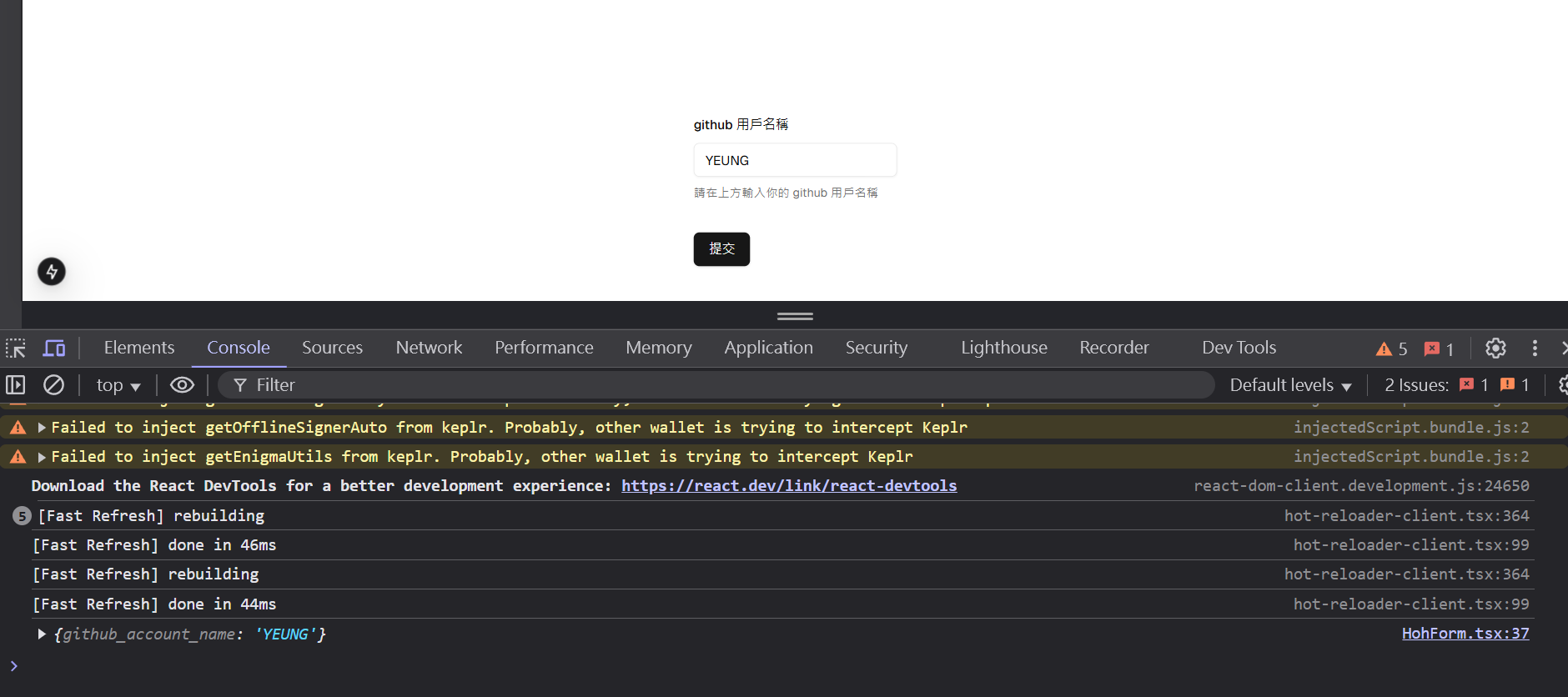
3. 打開開發人員工具的"console",然後在頁面的框內輸入你的 github 用戶名稱,如下圖所示:
例子: 在輸入"YEUNG"後,然後按"提交",就可以在 console 即時查看的結果。{github_account_name: 'YEUNG'}
- Move CTF Week4 Challenge 技术分析 2357 浏览
- Move CTF Week3 Challenge 技术分析 2771 浏览
- Move CTF Week2 Challenge 技术分析 2685 浏览
- Move CTF Week1 Challenge 技术分析 2055 浏览
- Move CTF共学:Task1 1881 浏览
- Sui Framework 之 Coin 模块 2395 浏览
- DeFi 3.0 3561 浏览
- 水分子社區(HOH)前端共學營 - 筆記(4) 1738 浏览
- 水分子社區(HOH)前端共學營 - 筆記(2) 1635 浏览
- HOH_move共学营task4 1909 浏览
- HOH_move共学营task3 1748 浏览

