构建一个多链NFT分析应用
- QuickNode
- 发布于 2024-08-15 10:26
- 阅读 1416
本文详细介绍了如何利用QuickNode的NFT API With Cached Metadata插件构建一个多链NFT分析应用,涵盖从设置开发环境到实际编码的全过程。
概述
在区块链和不可替代代币(NFT)不断发展的世界中,跨链访问和分析 NFT 数据的能力变得越来越有价值。本指南深入探讨如何利用 QuickNode Marketplace 上的 NFT API With Cached Metadata 附加组件的高级功能,构建一个多链 NFT 分析应用。我们的目标是展示如何轻松创建一个强大的 NFT 分析应用程序,该应用程序可以在多链级别上运行,并实时提供 NFT 详细信息,如 NFT 元数据、交易数据、交易活动、历史价格、欺诈/垃圾邮件评分、稀有性和所有权信息。
你将学到什么
在本指南中,你将学习:
- 如何使用 NFT API With Cached Metadata 附加组件
- 构建一个支持 Ethereum、Polygon、Arbitrum、Optimism 和 BSC 的多链 NFT 分析应用程序
- 获取并显示 NFT 元数据、交易数据、交易活动等
- 创建一个交互式且视觉上吸引人的前端,展示跨各种区块链的 NFT 收藏
你需要什么
在开始之前,请确保你具备以下条件:
- 具备 JavaScript/TypeScript 和 React 的基础知识
- 为 React 设置开发环境(Node.js、npm 和代码编辑器)
- 通过 QuickNode 账户访问 NFT API With Cached Metadata 附加组件(在此创建免费账户)
NFT API With Cached Metadata 附加组件
功能和特性
NFT API With Cached Metadata 附加组件是开发者进入 NFT 领域的强大工具。其功能包括:
- 直接访问实时 NFT 元数据:实时获取有关 NFT 的详细信息,包括特征、稀有性和所有权
- 交易数据和交易活动:访问来自各种市场的全面数据,包括历史价格和近期交易
- 欺诈/垃圾邮件评分:通过欺诈和垃圾邮件评分评估 NFT 的合法性
- CDN 缓存资产:API 返回 NFT 资产的 CDN 缓存 URL,适用于应用程序开发
- 跨链支持:聚合 Ethereum、Polygon、Arbitrum、Optimism 和 BSC 上的 NFT 信息
对开发者的价值
使用 NFT API With Cached Metadata 附加组件提供了显著的优势,特别是在与手动提取和管理区块链数据的过程相比时:
| 方面 | 手动方法 | 使用 NFT API 附加组件 |
|---|---|---|
| 时间和资源 | 需要为每个区块链设置数据抓取过程、解析日志和管理数据库 | 提供跨多个区块链的聚合和索引数据,无需单独的数据管理 |
| 开发复杂性 | 需要深入了解区块链协议和数据规范化过程 | 通过抽象化区块链数据提取和规范化的复杂性来简化开发 |
| 用户体验 | 实时数据抓取的延迟可能会影响应用程序的响应速度和功能丰富性 | 确保快速、可靠地访问优化后的数据,从而创建响应迅速且功能丰富的应用程序 |
设置端点
使用 NFT API With Cached Metadata 设置端点非常简单。如果你还没有注册,可以在此创建账户。
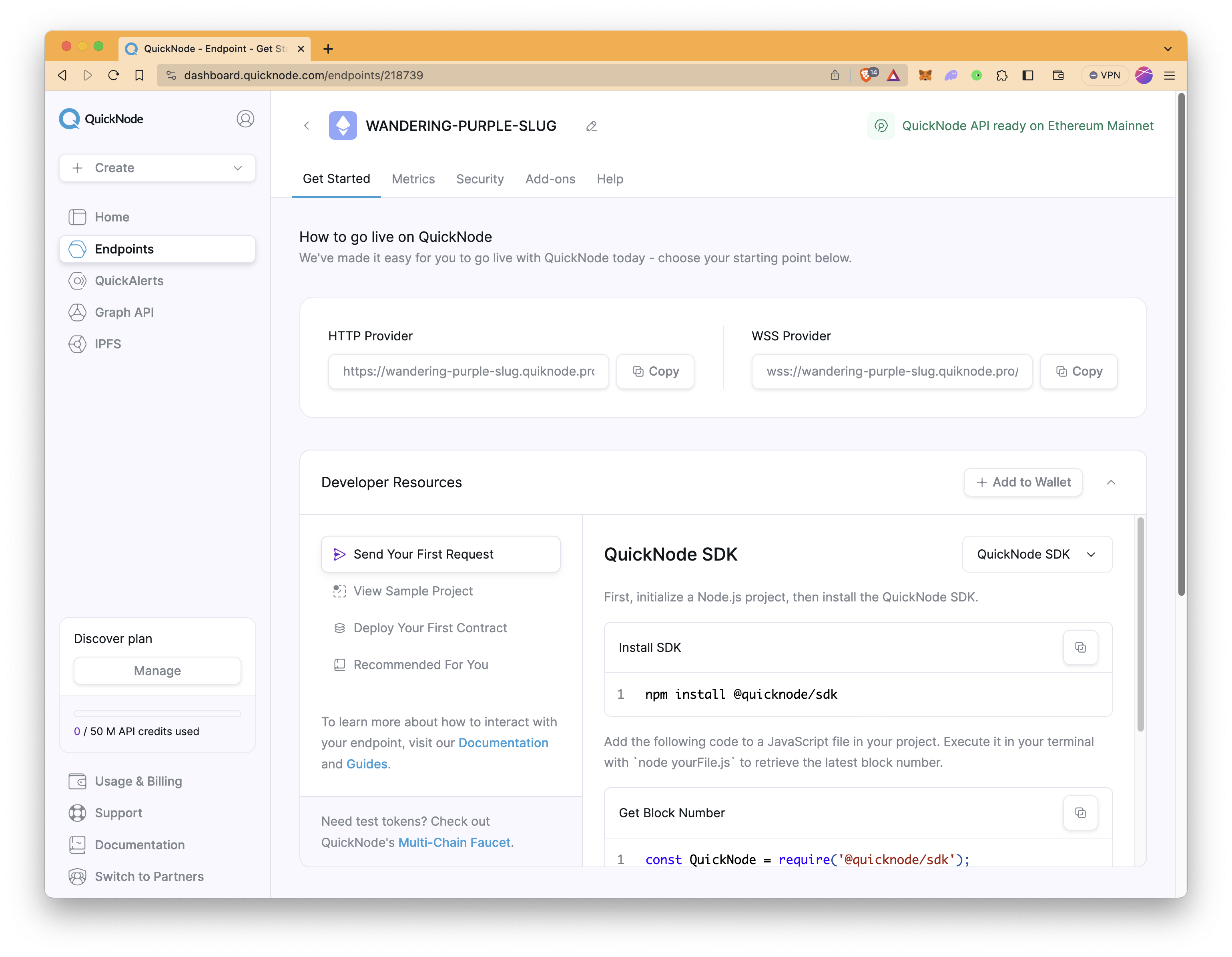
登录后,导航到 quicknode.com/endpoints 页面,点击 Create an endpoint。选择 Ethereum mainnet(或其他受支持的网络),然后点击 Next。接下来,你将看到配置附加组件的提示。激活 NFT API With Cached Metadata。之后,只需点击 Create Endpoint。
如果你已经有一个没有附加组件的端点,请转到端点内的 Add-ons 页面,选择 NFT API With Cached Metadata 并激活它。
端点准备就绪后,转到 Add-ons 页面并复制你的 BlockSpan 的 API URL,它位于 NFT API With Cached Metadata 附加组件附近。
URL 应类似于以下内容。在接下来的部分中,你将需要你的秘密 API 密钥。
https://api.blockspan.com/{YOUR_SECRET_TOKEN}/v1/
info
根据你想使用的区块链数量,你应该重复此过程。因此,每个链将有不同的秘密 API 密钥。

构建应用程序
要开始构建你的 NFT 分析应用程序,设置一个强大的开发环境至关重要。这将确保你在进行过程中有一个流畅高效的工作流程。
设置项目
安装 Node.js 和 npm
首先,确保你已安装 Node.js 和 npm(Node 包管理器)。Node.js 是在浏览器外运行 JavaScript 代码的运行时环境,而 npm 有助于管理项目所依赖的包。
- 下载并安装 Node.js
- npm 随 Node.js 一起安装,因此安装 Node.js 将自动安装 npm
安装 React 和其他依赖项
使用 Create React App 工具设置项目的基础:
npx create-react-app my-app --template typescript
cd my-app
此命令使用 TypeScript 设置一个新的 React 项目,TypeScript 为你的 JavaScript 代码添加了静态类型,增强了其可靠性和可维护性。
安装额外的包,如 Axios 用于 API 请求,React Social Icons 和 Tailwind CSS 用于样式:
npm install -D tailwindcss postcss autoprefixer
npm install axios react-social-icons
配置 Tailwind CSS
生成 Tailwind 配置文件。这将创建一个最小的 tailwind.config.js 文件,你可以在其中自定义 Tailwind 设置,以及一个用于 PostCSS 配置的 postcss.config.js 文件。
npx tailwindcss init -p
配置 tailwind.config.js 文件并添加所有模板文件的路径。
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ['./src/**/*.{js,jsx,ts,tsx}'],
theme: {
extend: {},
},
plugins: [],
}
通过在 CSS 中配置 Tailwind,将 src/index.css 的内容替换为以下指令,以包含 Tailwind 的基础、组件和实用程序样式。
@tailwind base;
@tailwind components;
@tailwind utilities;
它会自动导入,但始终确保 src/index.css 在 src/index.tsx 文件中导入,以在构建中包含 Tailwind CSS:
import './index.css'
构建项目
设计应用程序结构
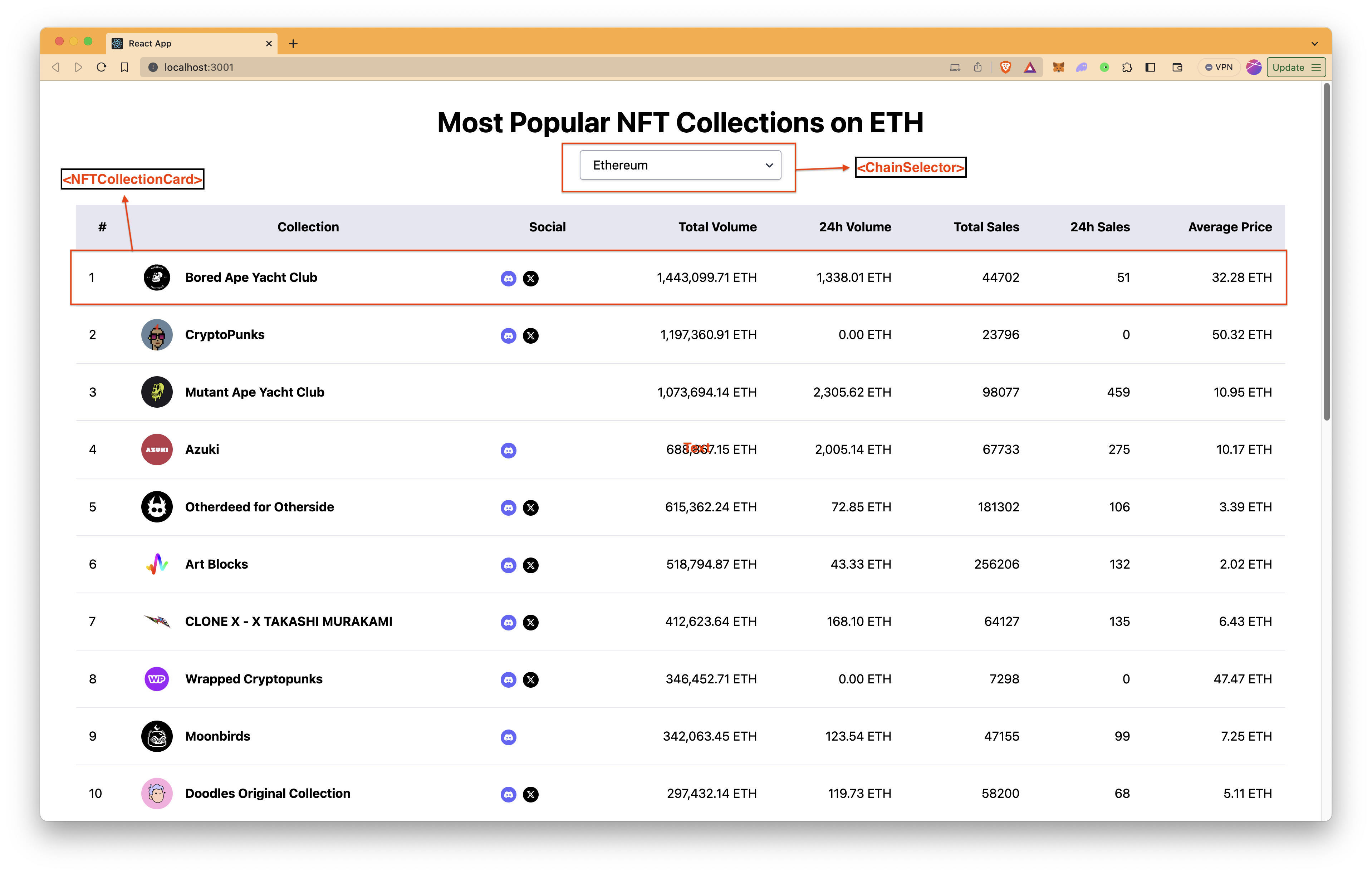
拥有一个精心规划的应用程序结构对于开发效率和未来的可扩展性至关重要。对于本指南中构建的多链 NFT 分析应用程序,我们将构建 ChainSelector 和 NFTCollectionCard 等组件,它们将作为我们应用程序的两个主要组件。
应用程序的流程如下。
- 用户选择区块链。
- 使用 Get Exchange Collections By Ranking 方法获取所有数据。
- 获取的集合数据传递给
NFTCollectionCard组件。 - 数据在应用程序上显示。

让我们开始编码。
第一步:创建必要的文件和文件夹
在 src 文件夹中创建一个 components 文件夹。然后,在 components 文件夹中创建 ChainSelector.tsx 和 NFTCollectionCard.tsx 文件。你可以在项目目录的终端中运行以下命令一次性完成所有操作。
mkdir src/components
echo > src/components/ChainSelector.tsx && echo > src/components/NFTCollectionCard.tsx
第一步:ChainSelector 组件
ChainSelector 组件接受 onChainSelected 函数和 blockchains 作为属性,blockchains 是一个包含区块链键、名称和秘密的对象。
在 ChainSelector 中,我们使用 Object.entries(blockchains) 遍历 blockchains 对象,并为每个区块链创建一个 <option> 元素。区块链的键用作选项的值,名称用作显示的文本。
当用户选择不同的区块链时,onChainSelected 函数会使用新的链值调用。这允许父组件对选择做出反应,并根据选择的链更新应用程序状态或重新获取数据。
使用代码编辑器打开 src/components/ChainSelector.tsx 文件,并按如下方式修改文件。
import React from 'react'
type ChainSelectorProps = {
onChainSelected: (chain: string) => void
blockchains: { [key: string]: { name: string; secret: string } }
}
// The ChainSelector functional component
const ChainSelector: React.FC<ChainSelectorProps> = ({
onChainSelected,
blockchains,
}) => {
const firstBlockchainKey = Object.keys(blockchains)[0]
return (
<div className="inline-block relative w-64">
{/* Dropdown select element */}
<select
defaultValue={firstBlockchainKey}
onChange={e => onChainSelected(e.target.value)}
className="block appearance-none w-full bg-white border border-gray-400 hover:border-gray-500 px-4 py-2 pr-8 rounded shadow leading-tight focus:outline-none focus:shadow-outline"
>
{/* Dropdown options */}
{Object.entries(blockchains).map(([key, { name }]) => (
<option key={key} value={key}>
{name}
</option>
))}
</select>
<div className="pointer-events-none absolute inset-y-0 right-0 flex items-center px-2 text-gray-700">
<svg
className="fill-current h-4 w-4"
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 20 20"
>
<path d="M5.516 7.548c0.436-0.446 1.045-0.481 1.576 0l3.908 3.747 3.908-3.747c0.531-0.481 1.141-0.446 1.576 0 0.436 0.445 0.408 1.197 0 1.615l-4.695 4.502c-0.531 0.481-1.141 0.481-1.672 0l-4.695-4.502c-0.408-.418-0.436-1.17 0-1.615z" />
</svg>
</div>
</div>
)
}
export default ChainSelector
第二步:NFTCollectionCard 组件
NFTCollectionCard 组件设计为以表格布局显示一行,展示有关 NFT 收藏的详细信息,包括其索引号、名称、图像以及交易量和销售量等关键指标。
如果提供了 URL/用户名,该组件还会渲染 Discord、Telegram、Twitter 和 Instagram 的社交媒体图标。这些图标在新标签页中打开相应的社交媒体页面,增强了用户参与度。
使用代码编辑器打开 src/components/NFTCollectionCard.tsx 文件,并按如下方式修改文件。
import React from 'react'
import { SocialIcon } from 'react-social-icons'
// Define the types for the props of the NFTCollectionCard component
type NFTCollectionCardProps = {
index: number // Index number of the NFT collection in the list
name: string // Name of the NFT collection
totalVolume: string // Total volume of sales for the collection
dailyVolume: string // Daily volume of sales
totalSales: string // Total number of sales
dailySales: string // Daily number of sales
averagePrice: string // Average price of the NFTs
imageUrl: string // URL of the collection's image
discordUrl?: string | null // URL for the collection's Discord (optional)
telegramUrl?: string | null // URL for the collection's Telegram (optional)
twitterUsername?: string | null // Username for the collection's Twitter (optional)
instagramUsername?: string | null // Username for the collection's Instagram (optional)
}
const NFTCollectionCard: React.FC<NFTCollectionCardProps> = ({
index,
name,
totalVolume,
dailyVolume,
totalSales,
dailySales,
averagePrice,
imageUrl,
discordUrl,
telegramUrl,
twitterUsername,
instagramUsername,
}) => {
// Function to format numerical values for better readability
const formatNumber = (number: string) =>
Number(number).toLocaleString(undefined, {
minimumFractionDigits: 2,
maximumFractionDigits: 2,
})
// Style for social media icons
const iconStyle = { height: '20px', width: '20px' }
return (
// Each collection card is a table row
<tr className="border-b">
<td className="p-4">{index}</td> {/* Displaying the index number */}
<td className="flex items-center p-4 space-x-4">
<img
className="w-10 h-10 rounded-full"
src={imageUrl}
alt={`Collection ${name}`}
/>
span className="font-bold">{name}</span>
</td>
{/* Displaying social media icons */}
<td className="p-4">
{discordUrl && (
<SocialIcon
url={discordUrl}
style={iconStyle}
className="mr-2"
target="_blank"
rel="noopener noreferrer"
/>
)}
{telegramUrl && (
<SocialIcon
url={telegramUrl}
style={iconStyle}
className="mr-2"
target="_blank"
rel="noopener noreferrer"
/>
)}
{twitterUsername && (
<SocialIcon
url={`https://x.com/${twitterUsername}`}
style={iconStyle}
className="mr-2"
target="_blank"
rel="noopener noreferrer"
/>
)}
{instagramUsername && (
<SocialIcon
url={`https://instagram.com/${instagramUsername}`}
style={iconStyle}
className="mr-2"
target="_blank"
rel="noopener noreferrer"
/>
)}
</td>
{/* Displaying collection data */}
<td className="p-4 text-right">{formatNumber(totalVolume)} ETH</td>
<td className="p-4 text-right">{formatNumber(dailyVolume)} ETH</td>
<td className="p-4 text-right">{totalSales}</td>
<td className="p-4 text-right">{dailySales}</td>
<td className="p-4 text-right">{formatNumber(averagePrice)} ETH</td>
</tr>
)
}
export default NFTCollectionCard
第三步:主 React 组件 - App.tsx
App 组件是应用程序的主组件。它管理所选区块链和 NFT 收藏列表的状态。
应用程序根据所选区块链从 API 获取 NFT 收藏数据。然后使用 NFTCollectionCard 组件以表格格式显示这些数据。
ChainSelector 组件允许用户选择区块链,从而更新应用程序中显示的数据。
该应用程序展示了如何有效地使用 useState 和 useEffect 等 React 钩子进行状态管理和副作用处理,以及如何使用 Axios 处理 API 请求。
定义 blockchains 对象
下面的代码中定义的 blockchains 对象是将区块链键映射到其显示名称和秘密Token的映射。每个键(如 "eth-main"、"arbitrum-main")对应一个特定的区块链。
将占位符值(" ETH_SECRET_TOKEN"、" ARBITRUM_SECRET_TOKEN" 等)替换为从相应区块链端点获取的实际秘密密钥。你可以从 blockchains 对象中删除你不打算使用的区块链。
info
通常,秘密密钥不应直接存储在前端代码中。考虑使用后端解决方案来处理敏感密钥并执行安全的 API 调用,尤其是在生产应用程序中。
// Component and hook imports
import React, { useState, useEffect } from 'react'
import axios from 'axios'
import NFTCollectionCard from './components/NFTCollectionCard'
import ChainSelector from './components/ChainSelector'
// Type definitions for the NFT collection and blockchain information
type NFTCollection = {
key: string
name: string
total_volume: string
one_day_volume: string
seven_day_volume: string
thirty_day_volume: string
total_sales: string
one_day_sales: string
seven_day_sales: string
thirty_day_sales: string
total_average_price: string
one_day_average_price: string
seven_day_average_price: string
thirty_day_average_price: string
image_url: string
discord_url?: string | null
telegram_url: string | null
twitter_username?: string | null
instagram_username?: string | null
}
type BlockchainInfo = {
name: string
secret: string
}
type BlockchainObject = {
[key: string]: BlockchainInfo
}
const App: React.FC = () => {
// State for storing NFT collections and the currently selected blockchain
const [collections, setCollections] = useState<NFTCollection[]>([])
const [selectedChain, setSelectedChain] = useState('eth-main')
// Object mapping blockchain keys to their names and secret tokens
// You can obtain your secret tokens from the URL that NFT API With Cached Metadata gives: https://api.blockspan.com/{YOUR_SECRET_TOKEN}/v1/
const blockchains: BlockchainObject = {
'eth-main': {
name: 'Ethereum',
secret: 'ETH_SECRET_TOKEN',
},
'arbitrum-main': {
name: '
>- 原文链接: [quicknode.com/guides/qui...](https://www.quicknode.com/guides/quicknode-products/marketplace/building-a-multi-chain-nft-analytics-app)
>- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~- 代币化的真实世界资产:初学者须知 272 浏览
- 量子计算与区块链:匹配紧迫性与实际威胁 285 浏览
- 房产代币化的分步指南 321 浏览
- 回顾 2025,展望 2026 674 浏览
- 比特币共识升级指南 386 浏览
- Chainlink 终局:将世界融入代币化资产经济 390 浏览
- 用拼图解释 Ark 315 浏览
- 区块链101:区块链的演进 494 浏览
- Celestia 2.0 愿景:所有市场上链 426 浏览
- 区块链 101:数据处理 802 浏览
- Quicknode 高级账户和团队管理 374 浏览
- 第21章:数据索引与聚合 1062 浏览

