DEFI - 如何使用JavaScript与Uniswap进行交互 - Quicknode
- QuickNode
- 发布于 2024-10-04 14:46
- 阅读 1846
本文详细介绍了如何利用 ethers.js 和 Uniswap JavaScript SDK 与 Uniswap 协议进行交互。首先介绍了 Uniswap 的基础知识,包括其架构和核心合约。接着展示了如何安装所需库,并提供了用于获取 Wrapped Ether(WETH)和 DAI 之间价格的示例代码。最后,作者鼓励读者利用这一知识构建自己的 DeFi 项目。
概述
Uniswap 是 DeFi 领域中最受讨论和重要的项目之一。由于许多原因,它是一个相当受欢迎的项目——在本指南中,我们将学习如何使用一个名为 ethers.js 的 JavaScript 库和 Uniswap 的 js sdk 与 Uniswap 智能合约进行交互。
先决条件
-
系统中已安装 NodeJS。
-
一个文本编辑器
-
终端或命令行
-
一个以太坊节点
什么是 Uniswap?
Uniswap 是一个在以太坊区块链上进行代币去中心化交易的协议。Uniswap 协议由一组智能合约部署,完全去中心化、无许可,并能抵御审查。它建立在流动性池、自动化市场制造商的概念之上,或更准确地说,是一种恒定产品市场制造商。
Hayden Adams 使用 vyper 构建了 Uniswap 的第一个版本,并于 2018 年将 该版本的 Uniswap 协议 部署在以太坊主网。2020 年推出了第二个版本,名为 Uniswap V2;其主要特点是增加了 ERC20-ERC20 流动性池。在 V2 之前,每个流动性池必须包含 ETH 作为其中一种货币。例如,用户必须将 USDC 交换为 ETH,然后将 ETH 交换为 DAI,这通常会导致更高的 gas 费用和更多的滑点。提供 ERC20-ERC20 池对不想提供 ETH 的流动性提供者来说也是更好的选择。V2 还有其他一些功能,包括链上价格反馈和闪电兑换。V2 完全用 Solidity 编写。
现在让我们理解 Uniswap 中的智能合约。Uniswap V2 有两个智能合约系统:核心和外围。
核心:这包括一个工厂和多个配对合约。工厂合约负责创建多个配对合约。不建议用户直接与核心合约交互;相反,使用外围合约,因为核心合约非常简单且功能上直截了当。
-
工厂:工厂合约的作用是创建在 Uniswap 上称为配对的不同市场,并作为不同市场的注册表。它还确保每个唯一代币对只形成一个智能合约。
-
配对:工厂创建的市场称为配对。它由唯一的代币配对组成。其主要目的是充当自动化市场制造商,并跟踪池中的代币余额。它们还会发出可以用来构建去中心化价格预言机的数据。
外围:外围由一组特定领域的智能合约组成,这些合约有助于与核心进行交互。
-
库:该库提供功能,使得便捷地获取数据和定价成为可能。
-
路由器:路由器合约使用库,并支持前端提供所有基本的交易和流动性管理功能。
我们将使用 Uniswap Javascript SDK 和 ethers.js 与 Uniswap 协议进行交互。
什么是 Uniswap Javascript SDK?
Uniswap Javascript SDK 有助于与 Uniswap V2 进行交互,并构建在 Uniswap V2 之上。它可以在任何可以执行 JavaScript 的机器/环境上运行。该 SDK 用 TypeScript 编写,具有强大的测试套件,执行任意精度算术,并支持四舍五入到有效数字或固定小数位。
要了解更多关于 ethers.js 的信息,可以参考此指南 如何使用 ethers.js 连接到以太坊网络。
安装所需的库。
我们将使用 npm(Node 包管理器)来安装 ethers.js 和 uniswap js sdk,npm 随 Node.js 一起提供。让我们检查一下系统是否安装了 Node.js。在终端/命令行中复制粘贴以下内容:
$ node -v
如果没有安装,可以从 官方网站 下载 LTS 版本的 NodeJS。
现在我们已安装了 Node.js,让我们使用 npm(Node 包管理器)安装 Ethers.js(版本 5.7)和 Uniswap SDK。
$ npm install @uniswap/sdk
$ npm install ethers@5.7
在此步骤中最常见的问题是 node-gyp 内部故障。你可以按照 node-gyp 安装说明这里。
注意:如果你遇到 node-gyp 问题,你需要确保 Python 版本与上述说明中列出的兼容版本之一匹配。
另一个常见问题是缓存问题;通过在终端中简单输入以下内容来清除你的 npm 缓存:
$ npm cache clean
如果一切顺利,这两个库都将安装在你的系统上。
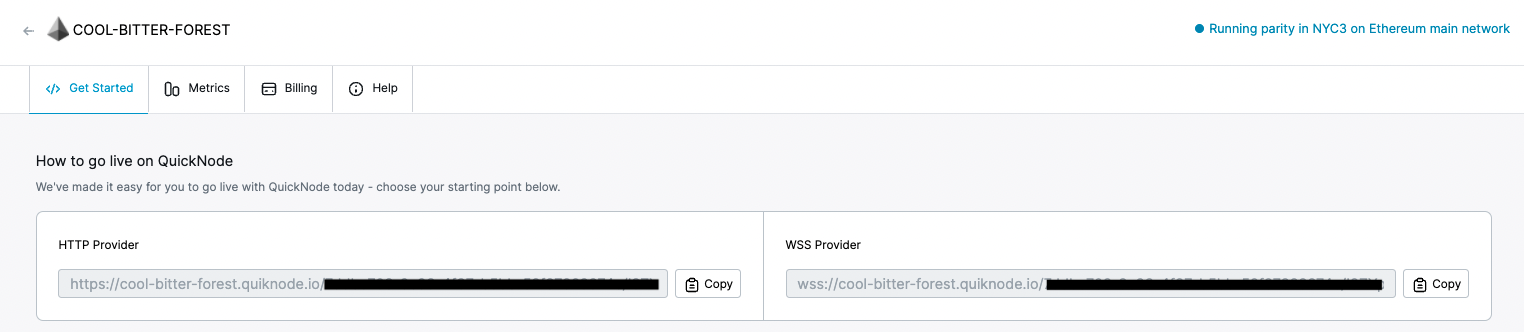
设置你的 QuickNode 以太坊端点
我们今天可以使用几乎任何以太坊客户端,例如 Geth 或 OpenEthereum(之前称为 Parity)。由于仅查询价格有点复杂,因此我们将直接从 QuickNode 获取一个免费端点。它可以是测试网络(如 Ropsten、Rinkeby 或 Kovan)或主网。在创建了免费的以太坊端点后,复制你的 HTTP 提供程序端点:

稍后你会需要这个,所以请复制并保存。
与 Uniswap 交互
我们将获取 Wrapped ether (WETH) 在 DAI 中的价格反转; 然后我们将获取 WETH 的交易价格在 DAI 中,然后再次计算交易后 WETH 的价格 DAI。
创建一个新的 JS 文件,命名为 index.js 并将以下代码复制粘贴到其中(对于前端,你需要将语法更改为 ES6):
const { ChainId, Fetcher, WETH, Route, Trade, TokenAmount, TradeType } = require ('@uniswap/sdk');
const ethers = require('ethers');
const url = 'ADD_YOUR_ETHEREUM_NODE_URL';
const customHttpProvider = new ethers.providers.JsonRpcProvider(url);
const chainId = ChainId.MAINNET;
const tokenAddress = '0x6B175474E89094C44Da98b954EedeAC495271d0F'
const init = async () => {
const dai = await Fetcher.fetchTokenData(chainId, tokenAddress, customHttpProvider);
const weth = WETH[chainId];
const pair = await Fetcher.fetchPairData(dai, weth, customHttpProvider);
const route = new Route([pair], weth);
const trade = new Trade(route, new TokenAmount(weth, '100000000000000000'), TradeType.EXACT_INPUT);
console.log("Mid Price WETH --> DAI:", route.midPrice.toSignificant(6));
console.log("Mid Price DAI --> WETH:", route.midPrice.invert().toSignificant(6));
console.log("-".repeat(45));
console.log("Execution Price WETH --> DAI:", trade.executionPrice.toSignificant(6));
console.log("Mid Price after trade WETH --> DAI:", trade.nextMidPrice.toSignificant(6));
}
init();
所以请继续把 ` ADD_YOUR_ETHEREUM_NODE_URL ` 替换为上面部分的 http 提供程序。
上述代码的解释
第 1-2 行:导入 Uniswap SDK 和 ethers 库及所需的 Uniswap 包。
第 4 行:设置我们的以太坊节点 URL。
第 5 行:实例化一个 ethers JsonRpcProvider 实例。
第 7 行:将链 ID 定义为主网。
第 8 行:指定币种地址为 DAI;在使用 Uniswap 之前始终确认该地址。你可以从 etherscan.io token tracker 获取任何 ERC20 代币的地址。
第 10 行:将 init 变量定义为一个异步函数。
第 11 行:创建指向 DAI 代币的指针,并通过传递链 ID、代币地址和 customHttpProvider 作为参数使用 Fetcher 对象获取代币数据。
第 12 行:定义我们的另一个代币 Wrapped ether。
第 13 行:实例化配对对象,配对对象允许与特定市场进行交互,获取 WETH 和 DAI 配对的配对数据。
第 14 行:实例化路由对象,并传递配对数组和 WETH 作为输入代币。
第 15 行:创建新交易以获取 WETH 在 DAI 中的执行价格,提供 100 WETH 作为输入,并指定交易类型。
第 16 行:获取 WETH 在 DAI 中的中间价格。
注意:在 Uniswap 的上下文中,中间价格反映了一个或多个配对中储备的比率。它还表示你理论上可以以这个价格交换很小的(ε)一个代币与另一个代币。
第 17 行:获取 DAI 在 WETH 中的中间价格。
第 18 行:输出一条虚线以提高输出表示的可读性。
第 19 行:获取 WETH 在 DAI 中的确切执行价格。
注意:执行价格是发送/接收资产的比率。Uniswap 的配对交换是基于执行价格,而不是中间价格。
第 20 行:获取交易后 WETH 在 DAI 中的中间价格。
第 23 行:调用 init 函数。
现在,保存脚本文件并使用以下命令运行它:
$ node index
如果一切顺利,它将产生类似于以下内容的输出:
结论
现在我们知道如何使用 Uniswap Javascript SDK,你完全可以使用此来构建你在 DeFi 中的下一个伟大项目。
订阅我们的 新闻通讯 以获取更多关于以太坊的文章和指南。如果你有任何反馈,请随时通过 Twitter 与我们联系。你也可以在我们的 Discord 社区服务器上与我们聊天,这里聚集了你见过的一些最酷的开发者 :)
- 原文链接: quicknode.com/guides/def...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~
- 隔离风险的艺术:2026 模块化借贷协议深度拆解 65 浏览
- 2026 DeFi 新范式:拆解基于 Delta 中性的“合成美元”架构 110 浏览
- 分层收益模型实战:一套代码打通理论到落地全流程 174 浏览
- 智能合约代理模式:2026 年安全指南 168 浏览
- 2026年构建机构级DeFi平台真正需要什么 150 浏览
- 拒绝利率波动!用代码把「固定收益」写进合约:固定利率协议开发实录 158 浏览
- 解锁抵押品最大化价值!用 Solidity 把「抵押清算」写进合约:开发全实录 246 浏览
- Hardhat V3 实战:期货合约从开发到部署的完整实现 268 浏览
- $CHIP的看跌理由 196 浏览
- Solana安全检查清单:Anchor和原生程序的45个关键检查项 239 浏览
- 从理论到实操:期权核心逻辑梳理与代码实现 328 浏览
- BlockThreat - 2026年第4周 278 浏览

