以太坊 - 如何使用QuickNode Token API构建ERC20代币余额应用程序 - Quicknode
- QuickNode
- 发布于 2024-11-19 16:23
- 阅读 1906
本文介绍了如何使用QuickNode的Token API构建一个ERC20代币余额查询应用,详细阐述了所需的技术栈、环境设置、代码实现及应用启动过程。通过本教程,读者将学习如何简化ERC20代币数据的获取,从而减少冗余代码的维护。
概述
制作一个需要 ERC20 代币数据的 dApp 可能会很繁琐,因为有很多代币,并且需要查询每个代币合约以获取数据。本指南将展示如何使用 QuickNode Token API 构建一个 ERC20 代币余额应用程序。
从头开始构建一个 Web3 代币余额应用程序:逐步教程
在 YouTube 上观看
你将需要的东西
-
Node v14 或更高版本。
-
HTML、CSS、JavaScript 和 React 的知识。
-
Ethers.js (版本 5.7) 和 TailwindCSS 库。
-
一个带有 Token API 的 QuickNode Ethereum 节点。
-
一个代码编辑器(例如,VScode)。
你将要做的事
- 了解传统的方法来获取 ERC20 代币数据。
- 了解 QuickNode Token API 及其不同的方法。
- 启动一个带有 Token API 的 QuickNode Ethereum 节点。
- 创建一个 React 应用程序,使用 QuickNode Token API 和 Ethers.js 库显示特定钱包的 ERC20 代币余额,并使用 Tailwind CSS 美化样式。
传统方式
要获取特定 ERC20 代币的余额等代币数据,需要查询该特定代币的智能合约。当想要获得多个代币的数据时,需要查询多个智能合约。在这个过程中,需要借助合约的 ABI 查询合约;这会产生大量冗余代码,同时还需要进行维护。了解如何使用此方法获取代币余额,参见 本指南。
QuickNode Token API 使这一过程变得非常简单和快捷。在接下来的部分中,我们将了解更多关于 Token API 及其方法的信息。
什么是 QuickNode 的 Token API?
QuickNode Token API 是一个 API,用户可以通过它获得 Ethereum 主网的 ERC20 代币的元数据、余额和转账历史。在使用 Token API 时,用户必须向 QuickNode RPC 发起方法调用,而无需查询智能合约。以下是 QuickNode Token API 的方法:
-
qn_getTokenMetadataByContractAddress:用户可以通过该代币的合约地址获取特定 ERC20 的元数据。
-
qn_getTokenMetadataBySymbol:使用此方法,用户可以通过该代币的符号(WETH、USDT、MATIC 等)获取特定 ERC20 的元数据。
-
qn_getWalletTokenBalance:用户可以获取钱包地址的所有 ERC20 代币及其余额。
-
qn_getWalletTokenTransactions:可以检索特定 ERC20 代币的转账历史;需要使用钱包地址和代币的合约地址作为参数。
现在我们已经了解了 QuickNode Token API,让我们启动一个 QuickNode Ethereum 主网端点,并在接下来的部分创建一个小的 Token 应用。
启动 QuickNode 端点与 Token API
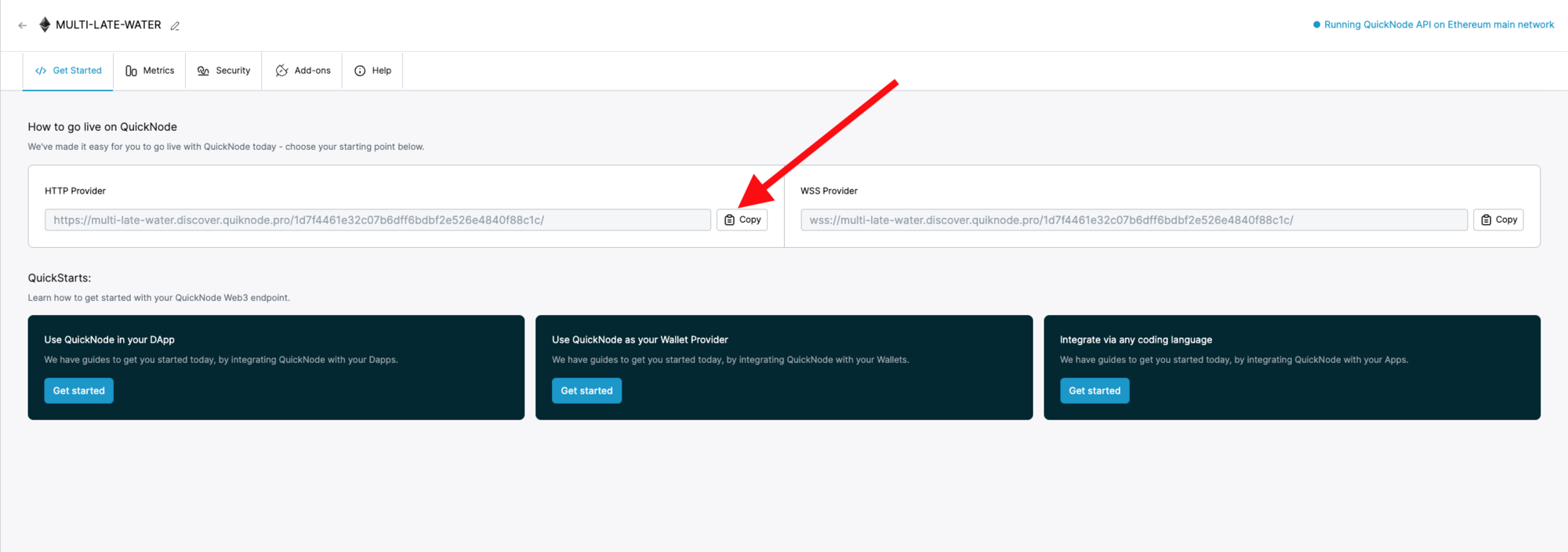
Token API 是 QuickNode RPC 的附加产品,因此仅与 QuickNode RPC 端点一起使用。让我们快速获取一个 免费的 QuickNode Ethereum 主网节点,因为免费的计划中也包含 Token API。

复制并保留 HTTP Provider 链接,因为我们将在下一部分中使用它。
如何使用 QuickNode Token API 创建 ERC20 代币余额应用程序
现在我们知道了 Token API 并获得了带有 Token API 的 QuickNode RPC,让我们创建一个小的 React 应用程序来显示给定地址的 ERC20 代币余额。为此,让我们安装一些将使用的库/依赖。
将以下内容复制粘贴到你的终端/命令提示符中
npx create-react-app token_wallet这将创建一个新目录 token_wallet,包含所需的 React 组件。
我们将需要 Ethers.js(版本 5.7)将我们的 QuickNode 节点连接到 React 应用,并使用 Tailwind CSS 为我们的 React 应用进行样式设计。转到最近创建的目录,并将以下内容复制粘贴到你的终端/命令提示符中,以安装 ethers 和 Tailwind CSS:
cd token_wallet
npm install ethers@5.7
npx tailwindcss init -p我们需要让 Tailwind 知道需要样式的文件路径,因此在代码编辑器中打开你的项目目录,打开 tailwind.config.js 文件,并将配置修改为如下所示:
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js,jsx}"],
theme: {
extend: {},
},
plugins: [],
}保存上述文件后,在代码编辑器中导航到 src/index.js,并在 9 和 10 行之间添加以下行:
<link href="https://cdn.jsdelivr.net/npm/tailwindcss/dist/tailwind.min.css" rel="stylesheet" />这将导入 Tailwind 的工具类。
我们正在创建的应用程序将包含一个表单输入字段和一个提交按钮。一旦输入地址并点击按钮,将使用 Token API 检索输入地址的 ERC20 代币数据并展示。
从开始构建,到代码编辑器中的 src/app.js 编写以下代码:
import { useState } from 'react';
import { ethers, utils } from "ethers";
function App() {
// 状态变量
const [tokens, setTokens] = useState([]);
const [address, setAddress] = useState('');
}
export default App;在上述代码中,
第 1-2 行:我们导入了 React useState 钩子以跟踪我们的输入钱包地址和 ethers 库来连接我们的应用与 Ethereum 区块链,通过 QuickNode。
第 4-7 行:启动我们的 React 应用名为 App 并声明两个状态变量来分别存储代币数据和存储输入地址。
现在在第 9 行添加以下内容:
// 处理表单提交的函数
const handleSubmit = (e) => {
e.preventDefault();
setAddress(address);
fetchTokens()
.then(data => {
setTokens(data.assets)
})
.catch(err => setTokens([]))
}
// 获取代币的函数
const fetchTokens = async () => {
if (!utils.isAddress(address)){
alert('请输入有效的 Ethereum 钱包地址')
return;
}
const provider = new ethers.providers.JsonRpcProvider("YOUR-QUICKNODE-HTTP-URL-HERE");
const tokens = await provider.send("qn_getWalletTokenBalance", {
wallet: address,
contracts: [\
'0xC02aaA39b223FE8D0A0e5C4F27eAD9083C756Cc2', // WETH\
'0xdAC17F958D2ee523a2206206994597C13D831ec7', // USDT\
'0x7D1AfA7B718fb893dB30A3aBc0Cfc608AaCfeBB0', // MATIC\
'0xC18360217D8F7Ab5e7c516566761Ea12Ce7F9D72', // ENS\
]
});
return tokens
}将 YOUR-QUICKNODE-HTTP-URL-HERE 替换为我们在上一步获取的 QuickNode 的 HTTP Provider 链接。
在上述代码中,
第 10-18 行:我们编写一个名为 handleSubmit 的函数来处理表单提交事件;基本上,它会改变地址变量的状态以存储输入地址的值,然后调用函数 fetchTokens,并将代币数据保存到 tokens 变量。
第 20-37 行:一个名为 fetchTokens 的函数,以获取代币。首先,一个 if 语句检查输入的地址是否是有效的 Ethereum 地址,使用 ethers 的 isAddress 函数。然后连接到 QuickNode Ethereum 节点。调用 Token API,通过将地址作为参数以及 WETH、USDT、MATIC 和 ENS 的合约地址调用以获取这些特定代币的数据。然后返回代币。
在第 38 行,粘贴以下代码:
// JSX 代码
return(
<div className="h-screen w-screen justify-center space-x-3">
<div className="flex justify-center space-x-3 w-screen h-14 mt-10">
<form
onSubmit={handleSubmit}
className="w-4/12 h-15 relative block overflow-hidden rounded-md border border-gray-200 px-3 pt-3 shadow-sm focus-within:border-blue-600 focus-within:ring-1 focus-within:ring-blue-600 dark:border-gray-700 dark:bg-gray-800">
<input
onChange={e => setAddress(e.target.value)}
type="text"
placeholder="在此输入你的地址 🎯"
className="mt-1 w-full border-none p-0 focus:border-transparent focus:outline-none focus:ring-0 sm:text-sm"
/>
<button
type='submit'
className="rounded-lg top-1 right-1 bottom-1 border absolute w-12 justify-center bg-blue-400 text-white p-3 font-bold uppercase"
>
前往
</button>
</form>
</div>
<div className="relative top-4/12 left-1/4 overflow-x-auto justify-center space-x-3 w-6/12 h-140 m-10">
<table className="min-w-full divide-y-2 divide-gray-200 text-sm">
<thead>
<tr>
<th
className="whitespace-nowrap px-4 py-2 text-left font-medium text-gray-1000">
名称
</th>
<th
className="whitespace-nowrap px-4 py-2 text-left font-medium text-gray-900">
符号
</th>
<th
className="whitespace-nowrap px-4 py-2 text-left font-medium text-gray-900">
余额
</th>
</tr>
</thead>
<tbody className="divide-y divide-gray-200">
{tokens.map((token, index) => (
<tr key={index}>
<td className="whitespace-nowrap px-4 py-2 text-gray-900">{token.name}</td>
<td className="whitespace-nowrap px-4 py-2 text-gray-900">{token.symbol}</td>
<td className="whitespace-nowrap px-4 py-2 text-gray-900">{utils.formatUnits(token.amount, token.decimals)}</td>
</tr>
))}
</tbody>
</table>
</div>
</div>
);以上代码是基本的 HTML 在 JS (JSX) 中和 Tailwind 样式。有几个值得注意的行:
第 44 行:在表单提交时调用 handleSubmit 函数。
第 47 行:获取输入字段的当前值并将其设置为 setAddress。
第 79 行:映射 tokens 数组中的代币数据。
第 81 行:打印代币的名称、符号和余额(根据该代币的小数值格式化单位)。
注意:该应用只会显示在 RPC 的合约部分添加的代币的余额。
保存文件,最终的文件应该看起来像这样:
import { useState } from 'react';
import { ethers, utils } from "ethers";
function App() {
// 状态变量
const [tokens, setTokens] = useState([]);
const [address, setAddress] = useState('');
// 处理表单提交的函数
const handleSubmit = (e) => {
e.preventDefault();
setAddress(address);
fetchTokens()
.then(data => {
setTokens(data.assets)
})
.catch(err => setTokens([]))
}
// 获取代币的函数
const fetchTokens = async () => {
if (!utils.isAddress(address)){
alert('请输入有效的 Ethereum 钱包地址')
return;
}
const provider = new ethers.providers.JsonRpcProvider("YOUR-QUICKNODE-HTTP-URL-HERE");
const tokens = await provider.send("qn_getWalletTokenBalance", {
wallet: address,
contracts: [\
'0xC02aaA39b223FE8D0A0e5C4F27eAD9083C756Cc2', // WETH\
'0xdAC17F958D2ee523a2206206994597C13D831ec7', // USDT\
'0x7D1AfA7B718fb893dB30A3aBc0Cfc608AaCfeBB0', // MATIC\
'0xC18360217D8F7Ab5e7c516566761Ea12Ce7F9D72', // ENS\
]
});
return tokens;
}
// JSX 代码
return(
<div className="h-screen w-screen justify-center space-x-3">
<div className="flex justify-center space-x-3 w-screen h-14 mt-10">
<form
onSubmit={handleSubmit}
className="w-4/12 h-15 relative block overflow-hidden rounded-md border border-gray-200 px-3 pt-3 shadow-sm focus-within:border-blue-600 focus-within:ring-1 focus-within:ring-blue-600 dark:border-gray-700 dark:bg-gray-800">
<input
onChange={e => setAddress(e.target.value)}
type="text"
placeholder="在此输入你的地址 🎯"
className="mt-1 w-full border-none p-0 focus:border-transparent focus:outline-none focus:ring-0 sm:text-sm"
/>
<button
type='submit'
className="rounded-lg top-1 right-1 bottom-1 border absolute w-12 justify-center bg-blue-400 text-white p-3 font-bold uppercase"
>
前往
</button>
</form>
</div>
<div className="relative top-4/12 left-1/4 overflow-x-auto justify-center space-x-3 w-6/12 h-140 m-10">
<table className="min-w-full divide-y-2 divide-gray-200 text-sm">
<thead>
<tr>
<th
className="whitespace-nowrap px-4 py-2 text-left font-medium text-gray-1000">
名称
</th>
<th
className="whitespace-nowrap px-4 py-2 text-left font-medium text-gray-900">
符号
</th>
<th
className="whitespace-nowrap px-4 py-2 text-left font-medium text-gray-900">
余额
</th>
</tr>
</thead>
<tbody className="divide-y divide-gray-200">
{tokens.map((token, index) => (
<tr key={index}>
<td className="whitespace-nowrap px-4 py-2 text-gray-900">{token.name}</td>
<td className="whitespace-nowrap px-4 py-2 text-gray-900">{token.symbol}</td>
<td className="whitespace-nowrap px-4 py-2 text-gray-900">{utils.formatUnits(token.amount, token.decimals)}</td>
</tr>
))}
</tbody>
</table>
</div>
</div>
);
}
export default App;通过运行以下命令启动应用程序:
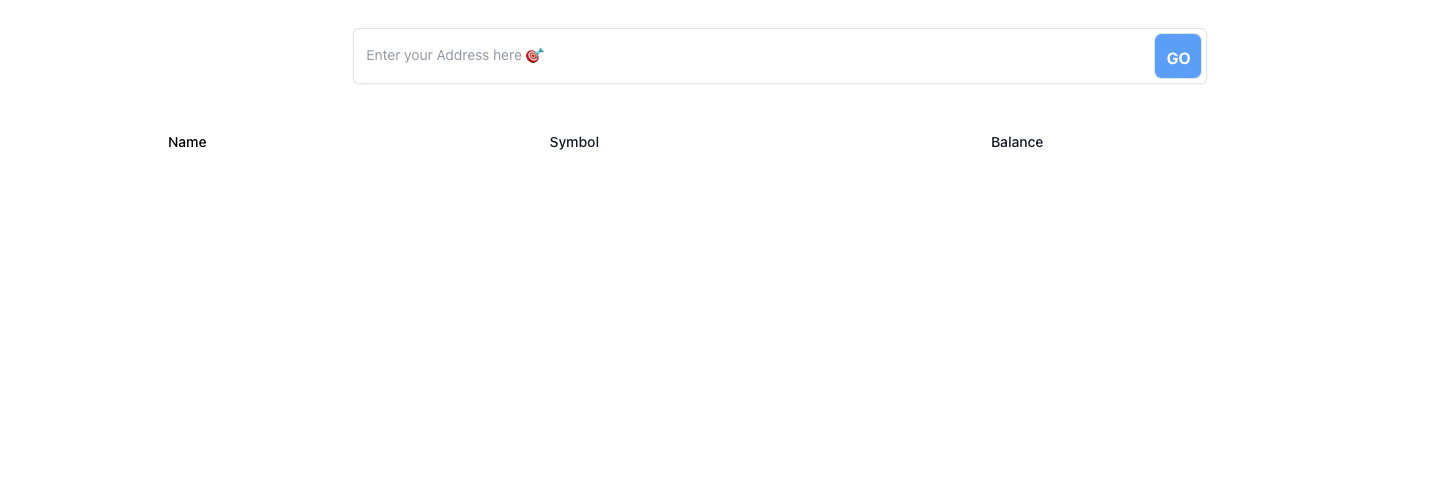
npm start它看起来应该像这样。

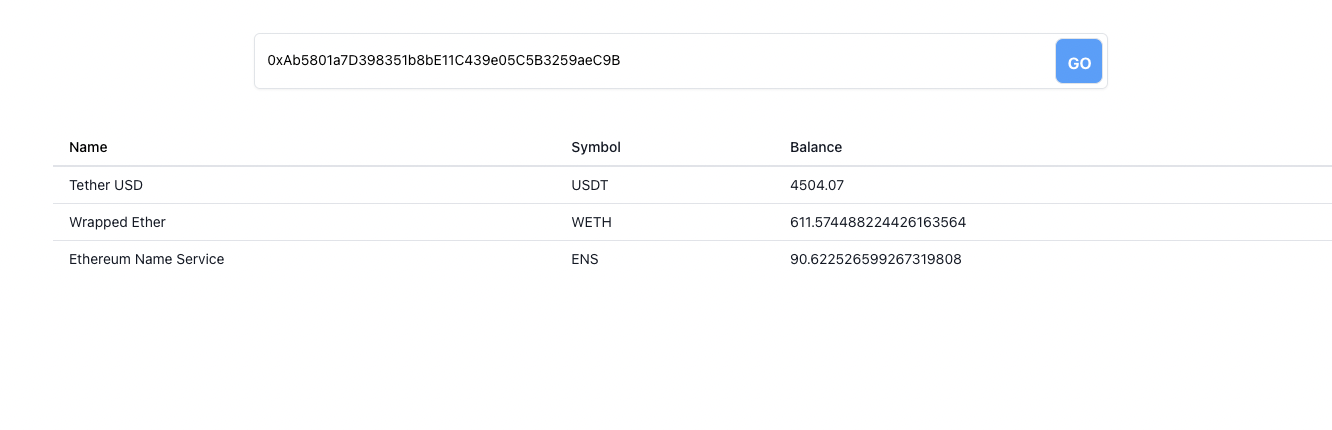
在输入字段中粘贴一个地址,然后点击前往;你应该能看到代币的余额。

从这个 GitHub 仓库 获取完整代码。
结论
如果你能一直看到这里,你真是太棒了。在本教程中,我们了解了 QuickNode Token API,并使用 Token API 创建了一个 ERC20 代币余额应用程序。
多使用 Token API 的各种方法。如果你有任何问题,请加入我们的 Discord 或通过 Twitter 联系我们。
我们 ❤️ 反馈!
告诉我们 如果你有任何反馈或对新主题的请求。我们很乐意听到你的声音。
- 原文链接: quicknode.com/guides/eth...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~
- 房产代币化的分步指南 318 浏览
- Quicknode 高级账户和团队管理 372 浏览
- ERC20代币标准与合约实现 1279 浏览
- 区块威胁 - 2025年第49周 617 浏览
- 完美十分!React2Shell 832 浏览
- 利用 0x Swap API 通过智能订单路由实现高效代币交换 629 浏览
- 104:ERC20:ETH资产世界的第一个“秩序” 898 浏览
- 第 10 章 代币 1676 浏览
- 以太坊 - 介绍 666 浏览
- 安全 - 目录 655 浏览
- Solidity 接口及合约交互 2907 浏览
- 组件第 2 部分:OpenZeppelin ERC-20 教程 570 浏览

