如何使用 React 和 QuickNode 的 NFT API 构建 NFT 画廊
- QuickNode
- 发布于 2024-03-20 13:30
- 阅读 1506
本教程详细介绍了如何使用QuickNode的NFT API在React应用中检索和显示NFT数据。内容涵盖了环境配置、API的方法、如何创建React项目及组件,以及代码示例,从而帮助开发者轻松构建NFT画廊。文章提供了丰富的代码片段和画面,适合对NFT和区块链技术有基本了解的开发者。
概述
曾想验证一个 NFT 的拥有者吗?或者想获取特定收藏中的所有 NFT 吗?根据经验,编译所有这些 NFT 数据可能相当复杂,因为你需要从多个来源收集并转置数据,同时保持数据库的最新状态。幸运的是,QuickNode 的 NFT API 帮助我们简化了获取 NFT 数据的过程。在本指南中,我们将向你展示如何从特定收藏中检索所有 NFT,并演示如何使用 React、Ethers.js 和 TailwindCSS 在我们的前端上显示它们。
你需要准备什么
- Node v14 或更高版本
- HTML、CSS、JavaScript 和 React 的知识
- ethers.js v5 和 TailwindCSS 库
- 一个代码编辑器(即 VScode)
| 依赖 | 版本 |
|---|---|
| Node.js | 18.18.0 |
| ethers.js | 5.7 |
你将要做什么
- 深入了解 QuickNode NFT API 提供的不同方法
- 启动一个带有 NFT API 附件的 QuickNode 以太坊节点
- 创建一个 React 应用程序,用 Ethers.js 和 TailwindCSS 显示从 NFT API 检索的数据
深入了解 QuickNode NFT API
在我们开始构建画廊之前,让我们了解一下 QuickNode 提供的不同用于获取 NFT 数据的方法。
qn_fetchNFTCollectionDetails - 此方法用于返回有关收藏的高级信息。收藏详情包括:
- 收藏名称
- 收藏描述
- 创建该收藏的区块号
- 部署该合约的交易哈希
- 收藏的总供应量
- 收藏的循环供应量
- NFT 类型(即,在撰写本文时,此方法支持 ERC-721 和 ERC-1155 标准)
qn_fetchNFTs - 此方法返回给定钱包地址的 NFT 汇总数据。响应字段包括:
- 此特定 NFT 的名称
- NFT 在其收藏中的Token ID
- NFT 所在收藏的名称
- NFT 的不同属性
- 与 NFT 关联的每个特征的特定值,这些值可以以文本、数字甚至图像的形式出现,具体取决于 NFT 的类型
- 与每个 NFT 相关的特征类型。它包括颜色、稀有度或任何其他使 NFT 在其收藏中与众不同的特征
- 可以查看 NFT 图像的 URL
- NFT 所在的合约地址
- 表示该聚合发生在哪条链上
- 表示该聚合发生在哪个网络上
- 合约的描述
qn_fetchNFTsByCollection - 此方法返回特定收藏中的 NFT 汇总数据。响应数据包括一个Token对象数组,我们在构建 NFT 画廊时会发现它很有用。我们将需要前端的以下字段:
- 收藏中每个 NFT 的Token ID
- NFT 收藏的名称
- 与该收藏中的 NFT 相关的图像 URL
- 收藏中每个 NFT 的特征
所有这些数据都是由 NFT API 聚合的;如果没有它,我们将不得不使用多个数据来源来汇总我们需要的信息,这可能相当复杂和繁琐。请注意,在撰写本文时,此方法仅支持 ERC-721 合约。
qn_getTransfersByNFT - 此方法返回给定 NFT 的Token ID 和收藏地址的转账。此方法中的字段包括:
- 我们检查 NFT 的合约地址
- 一个转账数组,表示 NFT,其形状为:
- 此交易被挖矿的日期
- 此交易的发送者地址
- 此交易的接收者地址
- 此交易被包含的区块号
- Token转移交易哈希
qn_verifyNFTsOwner - 最后但同样重要的是,qn_verifyNFTsOwner 方法允许验证一个地址是否持有特定 NFT。它是如何工作的?你只需传入一个钱包地址和一组 NFT 地址以及它们的Token ID。如果所有者被验证,它将返回为所提供的钱包拥有的 NFT 数组。甚至 Twitter 也使用这个功能来验证其平台上的 NFT 🤯
要查看完整文档,请查看我们的文档 这里。
注意 - 在撰写本文时,NFT API 仅在以太坊主网和 Solana 上受支持,但未来可能会扩展到更多链。
设置 React 项目
现在我们对 QuickNode 的 NFT API 更加熟悉了,我们可以开始构建了!在本节中,我们将创建我们的 React 应用程序并安装所需的依赖。
首先,让我们通过运行以下命令来创建一个项目目录:
npx create-react-app nft-gallery
一旦创建了项目目录,让我们进入内部并安装所需的依赖。我们将安装 Ethers.js 以向我们的以太坊节点发送请求,并使用 React 和 TailwindCSS 让前端看起来漂亮!
cd nft-gallery
npm install ethers@5.7.2
npx tailwindcss init -p
要测试到目前为止一切是否正常,你可以通过运行以下命令来启动开发服务器:
npm start
当你导航到服务器运行的 URL 时,你应该能看到以下内容:

在转到启动以太坊节点之前,让我们打开一个代码编辑器,并将 tailwind.config.js 文件中的内容替换为以下代码:
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
}
记得保存文件!
设置以太坊端点
用 NFT API 设置你的以太坊节点非常简单。如果你还没有注册,可以在 这里 创建一个账户。
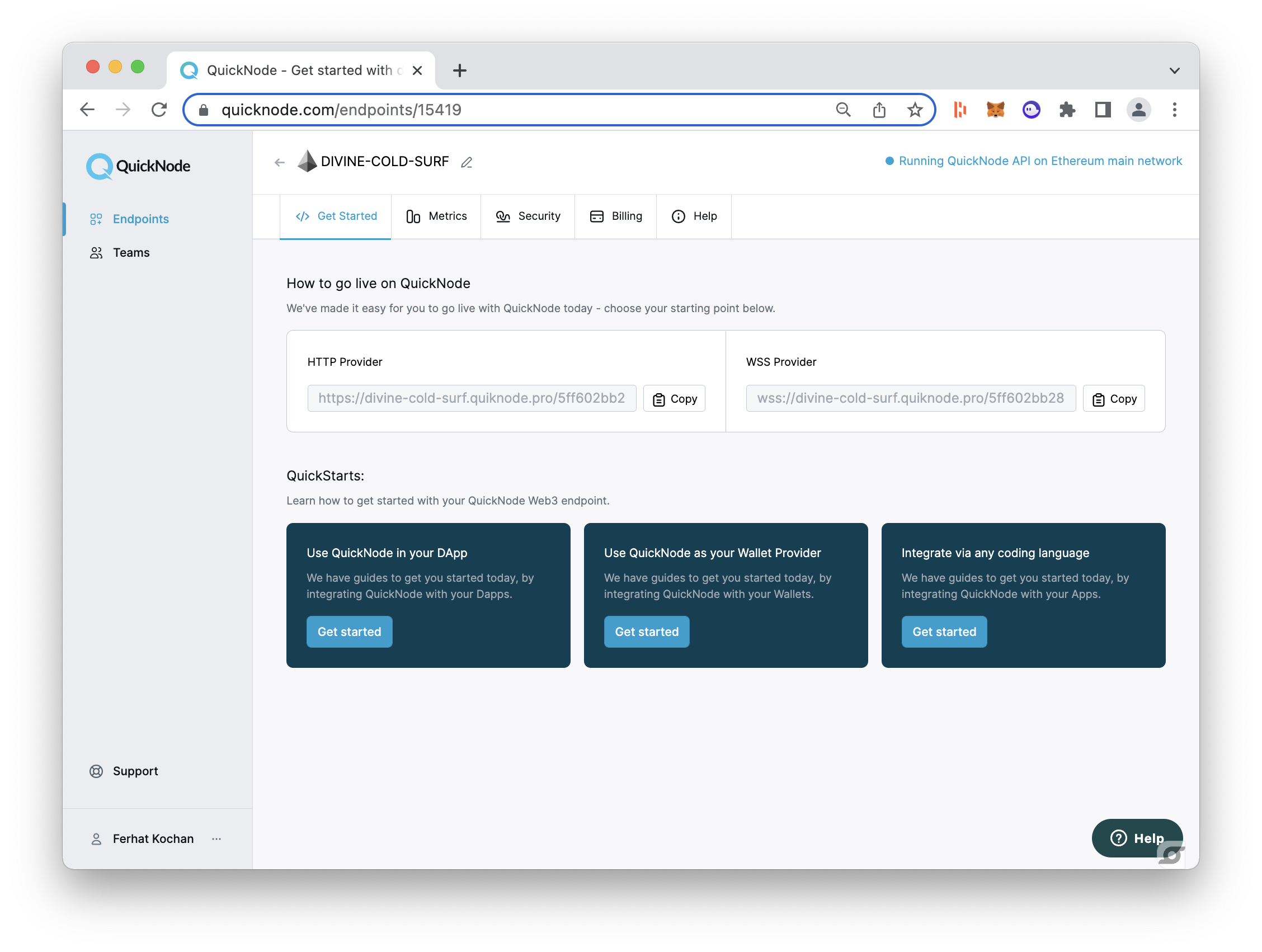
一旦你登录,导航到 Quicknode.com/endpoints 页面,点击 创建一个端点。选择 以太坊主网,然后点击下一步。接下来,你将被提示配置附加功能。请注意 Token and NFT API v2 bundle 在所有计划中默认启用。你可以通过向下滚动找到附加功能,确保它已激活。然后,只需点击 创建端点。

一旦你的端点准备就绪,复制 HTTP Provider 链接并保留它,因为你将在下一节使用它。
构建 NFT 画廊
现在我们已经设置了以太坊节点和 React 项目,是时候开始构建了!我们将在首选的代码编辑器中打开项目(我使用的是 VScode),然后开始构建我们需要加载和显示 NFT 数据的函数。
首先,我们将启用 Tailwind,以便我们的前端看起来漂亮!导航到 src/Index.js 文件,并在第 9 行到第 10 行之间插入以下链接元素(即在 <React.StrictMode> 和 <App /> 元素之间):
<link href="https://cdn.jsdelivr.net/npm/tailwindcss/dist/tailwind.min.css" rel="stylesheet" />
接下来,我们将用以下代码替换 src/App.js 中的代码:
//src/App.js
//导入库和组件
import { useEffect, useState } from 'react';
import { ethers } from "ethers";
import NFTCard from './components/NFTCard';
import CollectionSearch from './components/CollectionSearch';
function App() {
//状态变量
const [nfts, setNFTs] = useState([])
const [isLoading, setIsLoading] = useState(true)
const [address, setAddress] = useState('0xaAdBA140Ae5e4c8a9eF0Cc86EA3124b446e3E46A')
//根据收藏获取 NFT 的函数
const fetchCollection = async () => {
const provider = new ethers.providers.JsonRpcProvider("<YOUR QUICKNODE HTTP ENDPOINT>");
const collection = await provider.send("qn_fetchNFTsByCollection", [\
{\
collection: address,\
page: 1,\
perPage: 10,\
}\
]);
return collection
}
//useEffect 每次设置地址时渲染
useEffect(() => {
fetchCollection()
.then(data => {
setNFTs(data.tokens)
setIsLoading(false)
console.log(data)
})
.catch(err => setNFTs([]))
}, [address]);
//包含我们条件渲染的 jsx
return (
<div className='container mx-auto'>
<CollectionSearch searchText={(text) => setAddress(text)} />
{!isLoading && nfts.length === 0 && <h1 className='text-5xl text-center mx-auto mt-32'>未找到收藏</h1>}
<div className='grid grid-cols-3 gap-4'>
{nfts.map(token => <NFTCard key={token.name} nft={token} />)}
</div>
</div>
);
}
export default App;
注意
记得在上面的 provider 变量中输入你的 QuickNode HTTP URL。
注意:如果你打算公开发布你的代码,我们建议使用 .env 文件来存储你的 QuickNode RPC 端点,以防止泄露。
那么,以上代码做了什么?
从上到下,我们首先导入需要的库和组件。接下来,我们将创建三个 useState 变量,这是我们从 NFT API 获取数据时所需要的。nfts 状态变量将保存 NFT 数据的数组(即名称、Token ID、收藏名称、特征和交易历史)。另外两个 useState 变量将跟踪加载状态和用户搜索的地址。为了方便起见,我们在状态变量 address 中设置了一个默认地址(即 0xaAdBA140Ae5e4c8a9eF0Cc86EA3124b446e3E46A)。
我们还创建了一个 fetchCollection 函数,使用 Ethers.js 向 NFT API 请求数据(具体来说是 qn_fetchNFTsByCollection 方法)。我们的请求包括收藏地址(即 collection)、我们希望返回的页面编号(即 page),以及每页希望返回的 NFT 数量(即 perPage)。在这个例子中,我们将 perPage 的值设置为 10,但可以自由修改这个数字。注意,你每页最多可以请求 100 个项目(如果省略此字段,默认设置为每页 40 个项目)。此外,useEffect 函数将在每次在地址状态变量中设置新值时运行我们的 fetchCollection() 函数,并打印数据到控制台。
在 return() 调用中(包含我们的 JSX),我们首先输入我们的 CollectionSearch 组件。这个组件包含我们的搜索表单及其相关事件处理。我们的逻辑是,如果搜索有效,我们将遍历响应中的每个 NFT,并将其映射到我们的 NFTCard 组件中。如果搜索返回错误,页面上将显示 未找到收藏 的横幅。
接下来,我们将在 src 目录下创建一个叫 components 的新文件夹。一旦创建了组件文件夹,我们将在其中创建一个叫 CollectionSearch.js 的新文件,并输入以下代码:
//src/components/CollectionSearch.js
import React, { useState } from 'react';
//包含我们表单、按钮和状态处理逻辑的组件
const CollectionSearch = ({ searchText }) => {
const [text, setText] = useState('');
// 表单事件处理逻辑 - 设置我们的状态变量 text
const handleSubmit = (e) => {
e.preventDefault();
searchText(text);
}
// 含有我们的表单和按钮的 jsx - 使用 tailwindcss 增强
return (
<div className='max-w-sm rounded overflow-hidden my-10 mx-auto'>
<form onSubmit={handleSubmit} className="w-full max-w-sm">
<div className="flex items-center border-b-2 border-purple-500 py-2">
<input onChange={e => setText(e.target.value)} className="appearance-none bg-transparent border-none w-full text-gray-700 mr-3 py-1 px-2 leading-tight focus:outline-none" type="text" placeholder="搜索收藏地址" />
<button className="flex-shrink-0 bg-purple-500 hover:bg-purple-700 border-purple-500 hover:border-purple-700 text-sm border-4 text-white py-1 px-2 rounded" type="submit">
搜索
</button>
</div>
</form>
</div>
)
}
export default CollectionSearch;
上述代码执行了几件事情;它将创建用户用于搜索不同收藏的表单和按钮元素。它还将跟踪最新的搜索。
最后,我们需要创建另一个组件来渲染我们的 NFT 及相关元数据。在 components 文件夹中创建一个文件,命名为 NFTCard.js,然后输入以下代码:
//src/components/NFTCard.js
import React from 'react';
//接收 nft 对象并将其映射到相应元素的组件
const NFTCard = ({nft}) => {
return (
<div className='max-w-lg rounded overflow-hidden shadow-lg'>
<img src={nft.imageUrl} alt="" className='w-full' />
<div className='px-4 py-4'>
<div className='font-bold text-teal-600 text-xl mb-2'>{nft.name}</div>
<ul>
<li>收藏名称: <strong>{nft.collectionName}</strong></li>
</ul>
</div>
<div className='px-6 py-4'>
{nft.traits?.map((trait, index) => (
<span key={index} className="inline-block bg-gray-200
rounded-full px-3 py-2 text-sm font-semibold text-gray-700 mr-2">{trait['trait_type']}:{trait.value}
</span>))}
<div>
</div>
</div>
</div>
)
}
export default NFTCard;
以上代码返回一个 NFTCard 组件,它将接收一张图像输入并将数据映射到卡片元素上。
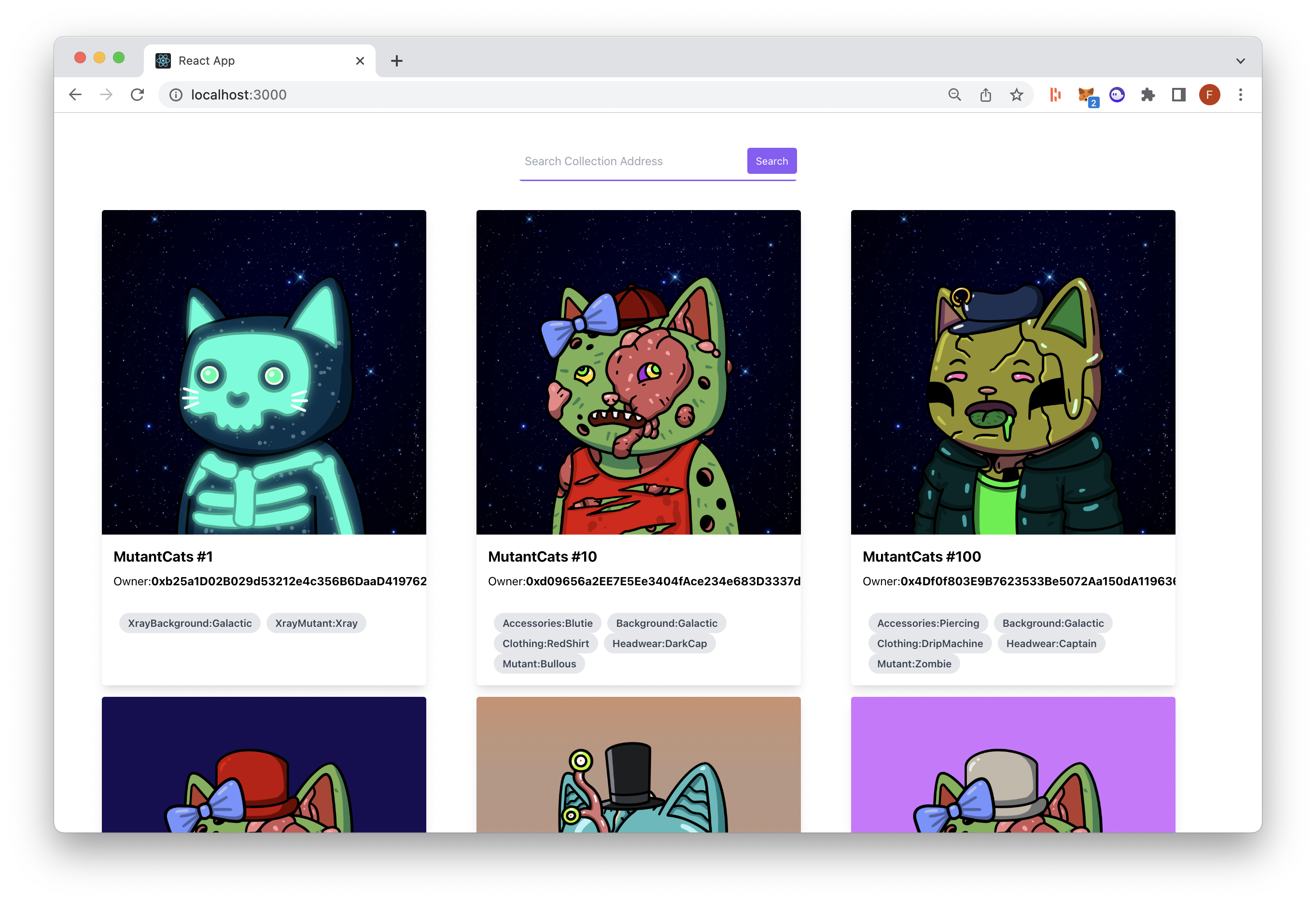
此时,如果你正确地按照所有说明操作,你的前端应该看起来像这样:

这里有一些额外的合约地址,你可以使用它们来测试你的新 NFT 画廊!
- 0x2106C00Ac7dA0A3430aE667879139E832307AeAa (Loopy Donuts)
- 0xBC4CA0EdA7647A8aB7C2061c2E118A18a936f13D (Bored Ape Yacht Club)
- 0x7Bd29408f11D2bFC23c34f18275bBf23bB716Bc7 (Meebits)
下一步
如果你想在本指南的基础上进行扩展,这里有一些你可以实施的额外功能,以改善用户体验:
- 添加分页,以便用户可以查看完整的 NFT 收藏
- 添加一个模态窗口以查看交易历史
结论
恭喜你!你已经学会了如何从 QuickNode 的 NFT API 查询数据并在你的 React 应用程序中显示它!要继续利用你新学到的技能和知识,请查看我们的指南集合 这里。
我们 ❤️ 反馈!
如果你对本指南有任何反馈或问题,请随时通过 Twitter 或我们的 Discord 社区服务器与我们联系。我们期待听到你的声音!
- 原文链接: quicknode.com/guides/eth...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~
- 翻译
- 学分: 0
- 分类: 以太坊
- 标签: QuickNode NFT API react ethers.js TailwindCSS NFT Gallery
- 使用 Console API 监控 RPC 使用量并设置警报 54 浏览
- 利用数据压缩优化 Streams 带宽 50 浏览
- Quicknode 高级账户和团队管理 407 浏览
- 区块威胁 - 2025年第49周 651 浏览
- 完美十分!React2Shell 876 浏览
- 利用 0x Swap API 通过智能订单路由实现高效代币交换 672 浏览
- 构建一个实时的 Hyperliquid 投资组合跟踪器 1862 浏览
- 如何在你的应用中使用 Flashblocks 1026 浏览
- 如何使用Ethers.js 在Polygon上铸造NFT 2145 浏览
- 如何访问比特币交易池 991 浏览
- 如何使用 bitcoinjs-lib 创建比特币地址 940 浏览
- 如何在 Arbitrum Nova 上部署智能合约 907 浏览

