如何使用JavaScript在TRON上部署和互动智能合约
- QuickNode
- 发布于 2025-01-30 23:26
- 阅读 2813
这篇文章提供了一个关于如何在TRON区块链上部署和交互智能合约的全面指南,包括使用Solidity编写合约,使用JavaScript和Tron相关开发工具进行交互。文章详细介绍了所需的环境、依赖项配置、智能合约的逻辑与实现,以及如何通过CLI和脚本与合约进行交互,适合希望深入了解TRON开发的读者。
概述
TRON 是一个开放源代码的公共区块链平台,能够实现智能合约。凭借其关键特性和创新方法,TRON 为高性能执行智能合约和处理高 TPS 水平的交易提供了基础设施。
“每秒交易数”(TPS)描述了一个网络在单秒内能够处理多少交易。
熟悉 Ethereum 的开发者可以轻松地在 TRON 区块链上构建去中心化应用程序(dApps),这是因为 TRON 与 Ethereum 兼容。从 Ethereum 迁移到 TRON 流畅且高效,允许 dApps 无缝集成到 TRON 网络。
在本指南中,你将学习如何使用 Solidity、JavaScript 和 TRON 的开发工具,在 TRON 区块链上部署和互动智能合约。
你将做的事情
- 了解 TRON 区块链
- 使用 TronBox 创建并部署一个智能合约到 TRON 区块链
- 使用 TronWeb JS 库与智能合约交互
你将需要的工具
- 对 区块链概念 的基本了解
- JavaScript 和 Solidity 的知识
- 安装 Node.js(版本 18.16 或更高)
- 安装 TronBox(版本 3.3 或更高)
- TronWeb(版本 5.2 或更高) - 安装说明将在本指南中解释。
- dotenv(版本 16.2 或更高) - 安装说明将在本指南中解释。
- prompt-sync(版本 4.2 或更高) - 安装说明将在本指南中解释。
- 一个代码编辑器(例如 Visual Studio Code)
- 一个兼容 TRON 的自托管 Web3 钱包(例如 TronLink)
你可以点击上面的链接并按照说明下载和安装每个依赖项。
本指南中使用的依赖项
| 依赖项 | 版本 |
|---|---|
| node.js | 18.16.0 |
| tronbox | 3.3.0 |
| tronweb | 5.2.0 |
| dotenv | 16.2.0 |
| prompt-sync | 4.2.0 |
TRON 的独特特性
虽然 TRON 与 Ethereum 保持兼容,但它也拥有许多独特的特性,使其与众不同。这些独特属性增加了 TRON 的吸引力,并扩展了开发者和用户的可能性。一些特别的特性包括:
-
DPoS 共识机制:为了验证区块和交易,TRON 采用了 Delegated Proof-of-Stake (DPoS) 系统,其中 27 个超级代表每六小时轮换一次。
-
能源效率:由于其超级代表的方式,Delegated Proof-of-Stake (DPoS) 减少了网络维护和交易验证所需的能源。
-
资源模型:TRON 网络上的交易受带宽和能源费用的影响,其中带宽指交易中的字节数,能源指 TVM (TRON 虚拟机) 执行指定活动所需的计算量的单位。
在 TRON 网络中,区块生产者被称为 超级代表。它们通过投票过程选出,最终选择前 27 名获得最高票数的候选人作为超级代表。
开发者设置
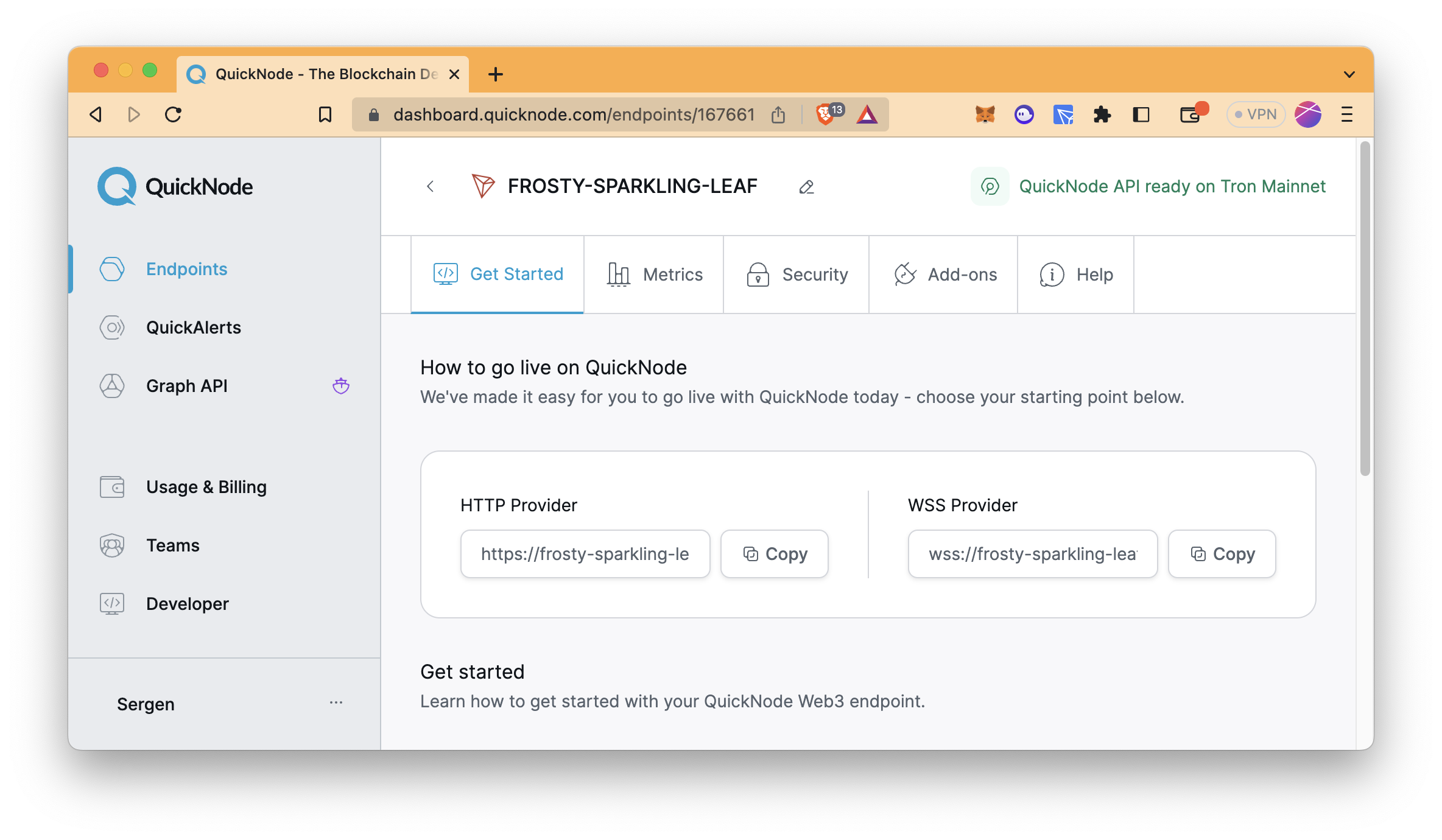
使用 QuickNode 访问 TRON
要在 TRON 上构建,你需要一个 API 端点来连接网络。你可以使用公共节点或部署和管理你自己的基础设施;但是,如果你希望获得 8 倍的响应速度,你可以让我们来处理重任。在 此处 注册一个免费的帐户。
在本指南中,我们将使用 TRON Nile 测试网以方便开发。因此,我们将利用公共端点进行开发。但是,我们建议在 TRON 主网上时使用 QuickNode 的端点。QuickNode 的端点提供增强的可靠性和性能,确保开发过程中的更流畅体验。

为钱包充资
让我们通过 TRON 团队分享的水龙头 为钱包充资。水龙头在 TRON Nile 测试网上提供免费的 TRX。
我们假设你已经设置了一个钱包以进行充资,如果尚未设置,请通过安装一个兼容 TRON 的自托管 Web3 钱包(例如 TronLink)来完成。
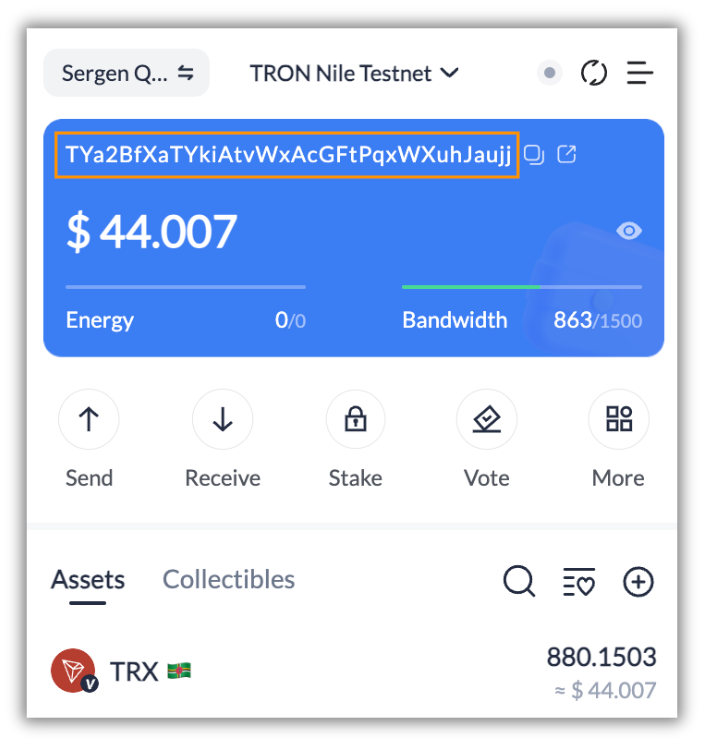
- 通过 TronLink 扩展获取你的钱包地址

- 转到 水龙头
- 在
获取 2000 测试币下的框中输入你的钱包地址 - 解决验证码并单击
获取按钮
设置项目
你需要一个终端窗口(如 Terminal, Windows PowerShell)和代码编辑器(如 Visual Studio Code)来设置项目。
在终端运行以下代码以创建所需的文件夹:
mkdir send-message
cd send-message
mkdir tronbox
cd tronbox
然后,使用以下命令创建一个简单的项目。
tronbox init
它会创建一些在部署时有用的文件夹和文件。tronbox 文件夹中的文件结构应如下所示:
├── contracts
│ └── Migrations.sol
├── migrations
│ ├── 1_initial_migration.js
│ └── 2_deploy_contracts.js
├── sample-env
├── test
├── tronbox-config.js
└── tronbox.js
-
contracts: Solidity 智能合约应放在此文件夹中。
- contracts/Migrations.sol: 管理和升级智能合约的预写 Solidity 文件。每个项目都必需,通常保持不变。
-
migrations: 部署脚本应位于此文件夹中。
- migrations/1_initial_migration.js: 此脚本用于部署
Migrations合约。 - migrations/2_deploy_contracts.js: 部署其他合约的部署脚本。我们将在后面的部分修改它。
- migrations/1_initial_migration.js: 此脚本用于部署
-
test: 所有用于测试智能合约的脚本都应放在这里。测试超出了本指南的范围。
-
sample-env: 示例 .env 文件。对于安全处理环境变量非常有用。我们将在后面的部分讲解。
-
tronbox.js: TronBox 配置文件,用于配置网络信息和其他项目相关参数。我们可以保持不变。
智能合约部署
创建智能合约
现在,通过运行这些命令,让我们在 contracts 文件夹中创建 SendMessage.sol 文件。
cd contracts
echo > SendMessage.sol
然后,用你的代码编辑器打开该文件。复制以下代码并粘贴到文件中。
// SPDX-License-Identifier: MIT
pragma solidity ^0.8.6;
contract SendMessage {
uint256 totalMessages; // 总消息计数器
string lastMessage; // 存储最后一条消息的变量
event NewMessage(address indexed from, string message, uint256 timestamp); // 设置新消息时要发出的事件
constructor(string memory _message) {
setMessage(_message); // 合约部署时设置初始消息
}
// 设置新消息的函数
function setMessage(string memory _message) public {
require(
(keccak256(abi.encodePacked(lastMessage)) !=
keccak256(abi.encodePacked(_message))),
"相同的消息" // 检查新消息是否与最后一条消息不同
);
totalMessages += 1; // 增加总消息计数
lastMessage = _message; // 更新最后一条消息变量
emit NewMessage(msg.sender, _message, block.timestamp); // 发出新消息的事件
}
// 检索最后一条消息的函数
function getLastMessage() public view returns (string memory) {
return lastMessage; // 获取最后一条消息
}
// 检索总消息数量的函数
function getTotalMessages() public view returns (uint256) {
return totalMessages; // 获取总消息数量
}
}
智能合约逻辑
智能合约 SendMessage 旨在实现区块链上的消息功能。它允许用户设置和检索消息,同时跟踪发送的消息总数。智能合约包含以下关键元素:
-
变量:
totalMessages是一个计数器,用于跟踪通过合约发送的总消息数。lastMessage是一个字符串变量,用于存储最后一条发送消息的内容。
-
事件:
NewMessage是一个事件,每当设置新消息时都会发出。它包括发送者的地址、消息内容和时间戳。
-
构造函数:
- 构造函数在智能合约部署时执行,并将初始消息作为参数。它调用
setMessage函数来设置初始消息。
- 构造函数在智能合约部署时执行,并将初始消息作为参数。它调用
-
setMessage函数:- 该函数允许用户通过提供字符串参数
_message来设置新的消息。 - 首先通过比较它们的哈希值检查新消息是否与最后一条消息不同。如果相同,抛出错误消息。
- 如果新消息不同,增加
totalMessages计数器,更新lastMessage变量,并发出NewMessage事件。
- 该函数允许用户通过提供字符串参数
-
getLastMessage函数:- 该函数通过返回
lastMessage变量的值来检索最后一条消息的内容。
- 该函数通过返回
-
getTotalMessages函数:- 该函数通过返回
totalMessages计数器的值来检索发送的总消息数。
- 该函数通过返回
智能合约提供了一个简单的消息系统,用户可以设置和检索消息,同时确保不存储重复消息。它还通过事件的使用提供了透明性,以跟踪和监视区块链上的消息更新。
部署准备
修改配置文件
在本节中,你将设置配置文件并编译智能合约。
向上导航一个目录以更改目录。
cd ..
然后,打开定义所有网络(主网、测试网等)和编译器设置的 tronbox.js 文件。
关于配置文件的更多详细信息在 这里 讲解。
你可能会注意到变量如 process.env.PRIVATE_KEY_MAINNET、process.env.PRIVATE_KEY_SHASTA 和 process.env.PRIVATE_KEY_NILE。提供你的钱包的私钥是必要的,私钥必须安全提供,因为私钥不应公开共享。因此,需要通过运行以下代码在 tronbox 目录中安装 dotenv 包。
npm install dotenv --save
获取你的私钥:
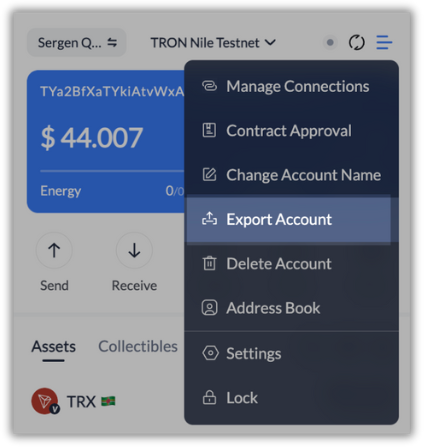
- 打开 TronLink 钱包扩展
- 打开
钱包管理菜单 - 选择
导出账户 - 选择
私钥 - 输入你的密码
- 复制你的私钥

然后,创建一个 .env 文件并通过运行以下代码写入你的私钥。不要忘了将 YOUR_PRIVATE_KEY 替换为你钱包的私钥。
echo "export PRIVATE_KEY_NILE=YOUR_PRIVATE_KEY" > .env
现在,tronbox 文件夹的结构应该是如下所示。
请注意,
.env、.gitignore和.git-folder-keeper是隐藏文件。
├── .env
├── .gitignore
├── contracts
│ ├── Migrations.sol
│ └── SendMessage.sol
├── migrations
│ ├── 1_initial_migration.js
│ └── 2_deploy_contracts.js
├── sample-env
├── test
│ └── .git-folder-keeper
├── tronbox-config.js
└── tronbox.js
确保
.gitignore文件包含.env。这样可以确保.env文件不被 Git 跟踪。
编译
然后,编译智能合约。
tronbox compile
这时控制台输出应该如下所示。
Compiling ./contracts/Migrations.sol...
Compiling ./contracts/SendMessage.sol...
Writing artifacts to ./build/contracts
部署
是时候将智能合约部署到测试网。合约部署(迁移)由 migrations 文件夹中的脚本文件处理。
1_initial_migration.js 文件是预写的,因此你无需编辑该文件。但是,打开该文件用代码编辑器检查其内容是一种良好的做法。内容应如下所示。
var Migrations = artifacts.require("./Migrations.sol");
module.exports = function(deployer) {
deployer.deploy(Migrations);
};
现在,使用代码编辑器打开 2_deploy_contracts.js 文件并根据下面的内容进行修改。
var MyContract = artifacts.require("./SendMessage.sol");
module.exports = function(deployer) {
deployer.deploy(MyContract, "Hi QuickNode!");
};
SendMessage 智能合约在 constructor 函数中接收一个参数(_message),因此,"Hi QuickNode!" 表示此参数。你可以将其更改为任何你想要的内容。
运行命令将智能合约部署到 Nile 测试网。
确保终端目录为
tronbox。
source .env && tronbox migrate --network nile
输出应如下所示。部署的智能合约的地址(以 base58 和 hex 格式)在部署时会有所不同。
Using network 'nile'.
Running migration: 1_initial_migration.js
Deploying Migrations...
Migrations:
(base58) TLp71KNc3bZah88Pwo8MuHma9pKUsCP4hK
(hex) 4176f0a2987d97a3dbb376807558697a339fee0fe6
Saving successful migration to network...
Saving artifacts...
Running migration: 2_deploy_contracts.js
Deploying SendMessage...
SendMessage:
(base58) TPDnWBU9mD4VSYmGbXVrKsocvuqBFJuFPk
(hex) 41915b6cc017b44eba2c7af7ddb94885ab3c34e1c5
Saving successful migration to network...
Saving artifacts...
恭喜!你刚刚在 TRON Nile 测试网上部署了你的第一个智能合约!
可以在 TRON Nile 测试网浏览器上检查这些智能合约。
- 转到 TRON Nile 测试网浏览器
- 将 SendMessage 智能合约的 base58 地址(TPDnWBU9mD4VSYmGbXVrKsocvuqBFJuFPk)粘贴到搜索栏中,然后按
Enter
智能合约在浏览器中索引可能需要几分钟的时间。
与智能合约交互
本指南解释了如何通过脚本文件与智能合约交互。然而,请记住,还有多种方式与它们交互。
通过脚本文件进行交互
在主项目目录(send-message)中创建一个新文件夹(tronweb)以编写基本的脚本文件。
cd ..
mkdir tronweb
cd tronweb
目前,文件夹结构应如下所示。
├── tronbox
│ ├── .env
│ ├── .gitignore
│ ├── build
│ │ └── contracts
│ │ ├── Migrations.json
│ │ └── SendMessage.json
│ ├── contracts
│ │ ├── Migrations.sol
│ │ └── SendMessage.sol
│ ├── migrations
│ │ ├── 1_initial_migration.js
│ │ └── 2_deploy_contracts.js
│ ├── sample-env
│ ├── test
│ │ └── .git-folder-keeper
│ ├── tronbox-config.js
│ └── tronbox.js
└── tronweb
通过运行以下命令,创建一个空的 npm 项目并安装 tronweb、dotenv 和 prompt-sync 包。
npm init --yes
npm install tronweb
npm install dotenv
npm install prompt-sync
然后,创建一个空的 JavaScript 文件。
echo > sendMessage.js
接着,用代码编辑器打开该文件,将以下代码粘贴到文件中。不要忘了将 BASE58_SENDMESSAGE_CONTRACT_ADDRESS 更改为你已部署的 SendMessage 智能合约的合约地址(base58)。
此脚本文件执行获取当前消息、询问用户是否想要更改消息、_发送交易以更改消息_和获取新当前消息,依次执行。
const TronWeb = require("tronweb");
const prompt = require("prompt-sync")();
require("dotenv").config();
const tronWeb = new TronWeb({
fullHost: "https://nile.trongrid.io",
privateKey: process.env.PRIVATE_KEY_NILE,
});
async function sendMessage() {
contractAddress = "BASE58_SENDMESSAGE_CONTRACT_ADDRESS";
let contract = await tronWeb.contract().at(contractAddress);
let lastMessage = await contract.getLastMessage().call();
console.log(`当前消息是: ${lastMessage}`);
let input = prompt("你想要发送新消息吗?([1]: 是,[2]: 否)");
if (input == 1) {
let newMessage = prompt("输入你的新消息: ");
let txId = await contract.setMessage(newMessage).send();
console.log(
`在浏览器上检查交易: https://nile.tronscan.org/#/transaction/${txId}`
);
lastMessage = await contract.getLastMessage().call();
console.log(`当前消息是: ${lastMessage}`);
}
}
sendMessage();
在脚本文件中,你可能会看到变量
process.env.PRIVATE_KEY_NILE。发送交易到区块链需要私钥。因此,我们将再次使用dotenv包,如同在智能合约部署中一样。
创建一个 .env 文件并通过运行以下代码写入你的私钥。不要忘了将 YOUR_PRIVATE_KEY 替换为你钱包的私钥。
echo "export PRIVATE_KEY_NILE=YOUR_PRIVATE_KEY" > .env
现在,你准备好运行脚本了!
node sendMessage.js
控制台会显示当前消息,之后询问你是否要发送新消息。
- 如果你想发送新消息,请输入
1并按Enter。 - 然后,控制台询问新的消息内容。
- 输入你想要的任何内容并按
Enter。
发送更改消息的交易将被发送到区块链。然后,检查交易的链接及当前消息将显示在终端中。
当前消息是: Hi QuickNode!
> 你想要发送新消息吗?([1]: 是,[2]: 否)1
> 输入你的新消息: QuickNode ❤️
在浏览器上检查交易: https://nile.tronscan.org/#/transaction/87119e102111de7a2d062feb005662e9fdf62170442d93b1f43853aeddabbfcd
最后一条消息是: QuickNode ❤️
结论
恭喜你的成就!在这段学习旅程中,我们在每一步都在这里指导你。从为你的钱包充足到设置 QuickNode 端点,再到使用 TronBox 建立开发环境,你已经获得了在 TRON 测试网上创建和部署智能合约以及与其交互所需的技能。
一旦你掌握了测试网的开发并准备将你的技能带到主网,你可以在 此处 注册一个免费的 QuickNode 账户并创建一个 TRON 主网端点。
如果你遇到任何问题或有任何疑问,我们很乐意帮助你!在 Discord 或 Twitter 找到我们。
我们 ❤️ 反馈!
告诉我们 如果你有任何反馈或新主题的请求。我们期待你的回复。
- 原文链接: quicknode.com/guides/oth...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~
- 分层收益模型实战:一套代码打通理论到落地全流程 65 浏览
- 智能合约代理模式:2026 年安全指南 78 浏览
- 拒绝利率波动!用代码把「固定收益」写进合约:固定利率协议开发实录 78 浏览
- 解锁抵押品最大化价值!用 Solidity 把「抵押清算」写进合约:开发全实录 138 浏览
- Hardhat V3 实战:期货合约从开发到部署的完整实现 174 浏览
- Solana安全检查清单:Anchor和原生程序的45个关键检查项 173 浏览
- 从理论到实操:期权核心逻辑梳理与代码实现 214 浏览
- BlockThreat - 2026年第4周 187 浏览
- Solidity多语言支持:让你的合约会说“全球话”,用户体验直接拉满! 207 浏览
- NFT 进阶开发!ERC6551 场景应用 + 理论代码全解析 258 浏览
- AI如何帮助我们研究一起320万美元的黑客攻击:一个未经验证的智能合约中的漏洞剖析 262 浏览
- 智能合约:CREATE,CREATE2,CREATE3区别 204 浏览

