使用Hardhat-Viem进行以太坊开发的终极指南
- BuildBear
- 发布于 2024-03-08 21:27
- 阅读 1621
本文详细介绍了 Hardhat-Viem 2.0 的基本概念和应用,探讨了如何将 Hardhat 框架与 Viem 集成,以简化以太坊智能合约的开发、测试和部署。通过示例代码说明了如何创建项目、与区块链交互,并成功转账和部署合约,强调了该插件在提高开发效率和生产力方面的优势。

在以太坊开发中,拥有合适的工具对于构建健壮的去中心化应用程序至关重要。你必须熟悉 Hardhat 框架,以管理智能合约生命周期,从创建到部署,而与区块链连接的接口如 ethers.js 对于连接 dApps 是必不可少的。
在本指南中,我们将深入了解 Hardhat-Viem 2.0 的基础知识,探索其特性、优势和实际应用。
什么是 Viem?
在深入了解 Hardhat-Viem 插件之前,让我们首先了解 Viem。
Viem 是用于以太坊的 TypeScript 接口,由 Wagmi 背后的团队开发。它是 ethers.js 和 web3.js 的替代品,专注于可靠性、效率和开发者体验。它通过其模块化和可组合的 API 与其他工具区分开,并提供出色的开发者体验。
介绍 Hardhat-Viem
将 Hardhat 框架与 Viem 结合提供了一个简化的工具包,使构建、测试和部署智能合约变得容易,并提供了一种与以太坊区块链交互的不同方式。这个插件将 Viem 以太坊库集成到你的 Hardhat 开发环境中。通过与你的智能合约无缝集成,它消除了重复使用 ABI 的需求。
Hardhat-Viem 允许:
-
与区块链交互:Viem 拥有一组专为与区块链交互定制的接口,这些接口由 hardhat-viem 插件自动配置,以符合你的 Hardhat 项目需求。
-
与智能合约交互:它具有与智能合约互动的功能,并辅以 hardhat-viem 的包装器。它自动为你的合约生成类型,增强类型检查并提供 IDE 建议。
-
测试智能合约:Hardhat-Viem 提供测试功能,以确保你的智能合约的可靠性和功能。
这些接口适应特定的交互:
- Public Client:从“公共”JSON-RPC API 检索节点信息。
- Wallet Client:促进与以太坊帐户的交易和消息签名。
- Test Client:执行专属于开发节点的操作。
让我们开始创建新的 Hardhat-Viem 项目以与区块链交互!
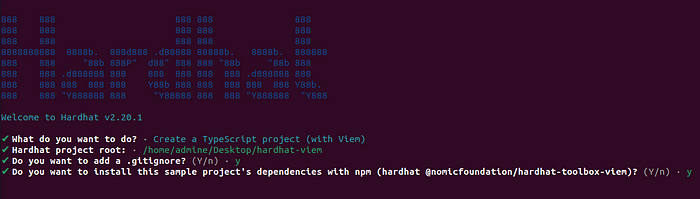
使用 npx hardhat 创建一个新的 Hardhat 项目,并选择 “创建一个 TypeScript 项目(带 Viem)” 选项。如果你是新手,请遵循 这里 的指南来设置 hardhat。

为了与区块链交互,让我们在你的项目目录中创建一个 scripts/clients.ts 文件。将以下代码添加到该文件中。此脚本初始化 Bob 和 Alice 的钱包,检查 Bob 的余额,从 Bob 向 Alice 发送 1 Ether,并等待交易确认。
import { parseEther, formatEther } from "viem";
import hre from "hardhat";
async function main() {
const [bobWalletClient, aliceWalletClient] =
await hre.viem.getWalletClients();
const publicClient = await hre.viem.getPublicClient();
const bobBalance = await publicClient.getBalance({
address: bobWalletClient.account.address,
});
console.log(
`余额 ${bobWalletClient.account.address}: ${formatEther(
bobBalance
)} ETH`
);
const hash = await bobWalletClient.sendTransaction({
to: aliceWalletClient.account.address,
value: parseEther("1"),
});
await publicClient.waitForTransactionReceipt({ hash });
}
main()
.then(() => process.exit())
.catch((error) => {
console.error(error);
process.exit(1);
});进入 hardhat.config.ts 文件并在网络下添加沙盒 URL。通过遵循此 快速指南 创建 BuildBear 沙盒。
const config: HardhatUserConfig = {
solidity: "0.8.24",
networks: {
buildbear: {
url: ""//添加你的沙盒 URL
}
},
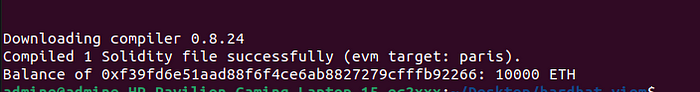
};运行 npx hardhat run scripts/client.ts --network buildbear

耶!我们成功与区块链交互,转移 Ether 和读取余额。
将 hardhat-viem 集成到现有项目中
让我们尝试将 hardhat-viem 集成到我们现有的 项目 中。
- 克隆并安装必要的依赖
git clone https://github.com/sanamummer/hardhat-viem.git
cd Hardhat-Viem
npm install- 要安装 hardhat-viem,请运行
npm install @nomicfoundation/hardhat-viem- 将插件添加到你的 Hardhat 配置文件中
require("@nomicfoundation/hardhat-viem");-
创建一个 SandBox,将 RPC URL 复制并粘贴到配置文件中的 buildbear 网络下。
-
使用 viem 进行智能合约部署的脚本
import { formatEther, parseEther } from "viem";
import hre from "hardhat";
async function main() {
const currentTimestampInSeconds = Math.round(Date.now() / 1000);
const unlockTime = BigInt(currentTimestampInSeconds + 60);
const lockedAmount = parseEther("0.001");
const lock = await hre.viem.deployContract("Lock", [unlockTime], {
value: lockedAmount,
});
console.log(
`通过 ${formatEther(
lockedAmount
)} ETH 和解锁时间戳 ${unlockTime} 部署到 ${lock.address}`
);
}
main().catch((error) => {
console.error(error);
process.exitCode = 1;
});- 要部署,请运行
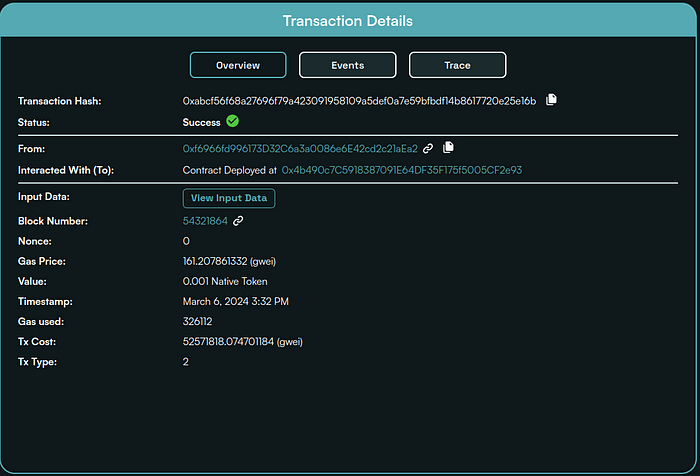
npx hardhat run scripts/deploy.ts --network buildbear恭喜!我们刚刚通过 hardhat-viem 插件部署了智能合约。通过导航到 BuildBear 探索者查看交易详情。

结论
总之,Hardhat 框架与 Viem 的集成为以太坊智能合约开发提供了强大的工具包。通过无缝集成和便利的助手,Hardhat-Viem 简化了常见用例,消除了重复使用 ABI 的需求,提高了效率和生产力。利用 Viem 对可组合性的关注,Hardhat-Viem 提供了一种灵活和模块化的开发方法,使开发者能够轻松构建、测试和部署智能合约。
BuildBear 小贴士:
Web3 代码片段:需要帮助处理 Web3 库吗?BuildBear 提供了针对 popular 库,如 Web3.js、Ethers、Wagmi、Web3j 和 Web3py 的量身定制的代码片段,全部为你的沙盒量身定制。
一键部署:只需一次点击,即可轻松部署超过 30 个最常用的合约,使用 BuildBear 的无代码部署功能。
合约验证:通过 BuildBear 生成的配置文件片段无缝配置你的 Hardhat 或 Foundry 项目,简化合约的部署和验证。
凤凰引擎:利用创新的测试和验证工具,构建安全的 dApps,确保所创造的作品坚如磐石。️
关于 BuildBear:
BuildBear 是一个为团队提供大规模测试 dApps 的平台。它为用户提供自己的私有 Testnet,以测试他们的智能合约和 dApps,可以从任何 EVM 链进行分叉。它还提供一个水龙头、浏览器和用于测试目的的 RPC。
BuildBear 的目标是为团队建立一个大规模测试 dApps 的工具生态系统。
与我们保持联系 Twitter | LinkedIn | Telegram | GitHub
作者:Sana
- 原文链接: medium.com/buildbear/the...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~
- Web3 空投合约:Push 和 Pull 到底怎么选? 121 浏览
- 我们的 2026 年路线图 265 浏览
- 第18章:去中心化指数 544 浏览
- 第20章:数据索引与聚合 393 浏览
- 第17章:去中心化保险 547 浏览
- ERC8004 从 v0.4 到 v1.0 规范:通往主网之路 344 浏览

