生成NFT与AI,并部署NFT智能合约和前端应用程序
- BuildBear
- 发布于 2023-07-01 18:14
- 阅读 1301
本文详细介绍了如何使用人工智能生成NFT并部署相关智能合约,内容涵盖了智能合约的开发、部署和前端应用的构建,以及如何将生成的NFT数据存储在IPFS和与区块链连接的步骤。文章条理清晰,结构合理,包含代码示例和截图,适合希望全面了解NFT开发的开发者。

学习如何部署NFT智能合约,生成AI NFT,并构建完整的前端应用程序
步骤 1:开发智能合约
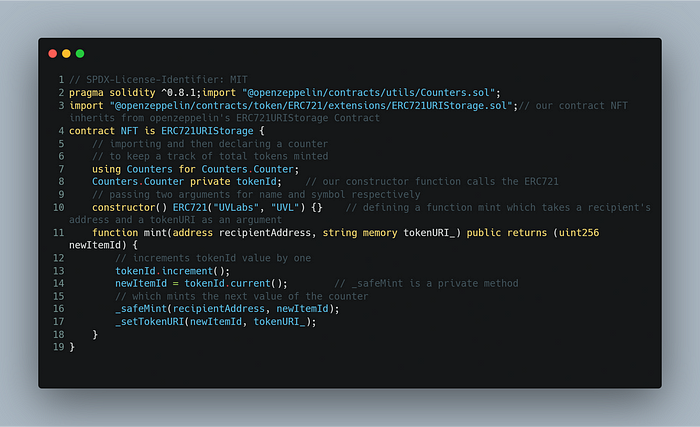
以下是我们的智能合约代码。你可以从这里获取它 NFT.sol

让我们快速回顾一下我们的智能合约 🏃
- 我们使用了 openzeppelin 提供的标准合约;一旦你全职开发智能合约,你会意识到Open Zeppelin合约是上天的恩赐。为了使用他们的合约,我们需要在项目中本地安装它们。
- 然后,我们定义了我们的合约 NFT,它继承自openzeppelin的ERC721URIStorage合约*。*
- 接下来的两行用于跟踪铸造的代币总数。
- 然后,构造函数调用openzeppelin的ERC721,它接受两个参数,即名称和符号*。* 你可以自由选择你自己的名称和符号。
- 然后我们有我们的朋友,铸造函数。它接受两个参数。第一个是要发行NFT的地址;第二个是tokenURI。我们稍后会解释tokenURI的部分。
步骤 2:获取部署和测试智能合约所需的基础设施
根据“设定”规则,你应该在本地区块链节点(例如:Hardhat或Truffle)或像Goreli Testnet这样的公共测试网中部署上述合约。虽然这样做没问题,但有以下几个痛点:
- 关于Goreli Testnet:
- 它不是主网 😞 这意味着它没有相同的代币状态,最重要的是
- 水龙头:我需要再多解释吗? 😤
关于本地节点:
- 主网分叉:检查 ✅
- 水龙头:检查 ✅
- 轻松调试我的合约:可惜没有那么容易(是的,我可以使用一些console.logs,但大体上就这点)。😢
- 与朋友/导师分享我的交易状态以获得反馈:嗯,这里叫做
localhost是有原因的!所以别指望了。😭
2.1。 这就是 BuildBear 的用武之地。它为你融合了两者的好处:
- 主网分叉:检查 ✅
- 水龙头:检查 ✅
- 调试我的交易:检查 ✅ [配有内置交易追踪器]
- 与朋友/导师分享我的交易状态以获得反馈:检查。它是团队的私有测试网,因此我有能力邀请我的朋友/导师到我的测试网并审查我的交易。
查看这里: ** 本地localhost的失败 和 * 使用BuildBear测试网的分析赢得Web3黑客马拉松
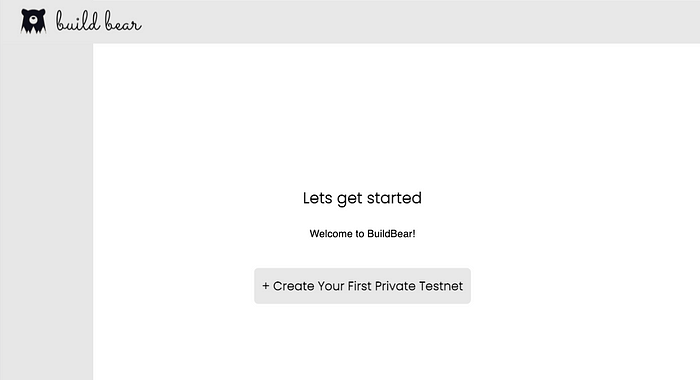
2.2。 访问 BuildBear App。登录你的GitHub或Google账号后,你将看到一个类似于下面图片的页面:

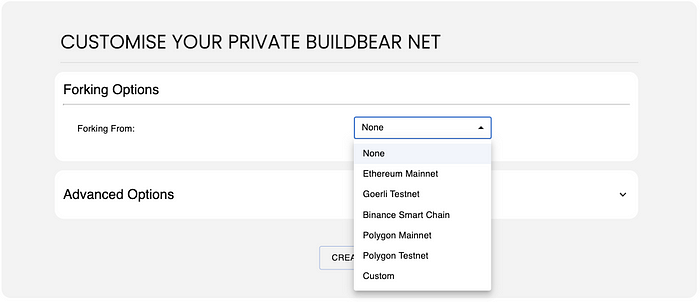
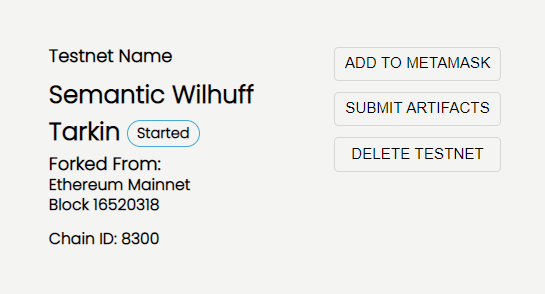
2.3。 创建一个从以太坊主网分叉的私有节点:

2.4。 使用“添加到MetaMask”按钮将你的私有测试网添加到你的MetaMask钱包:

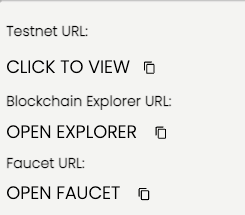
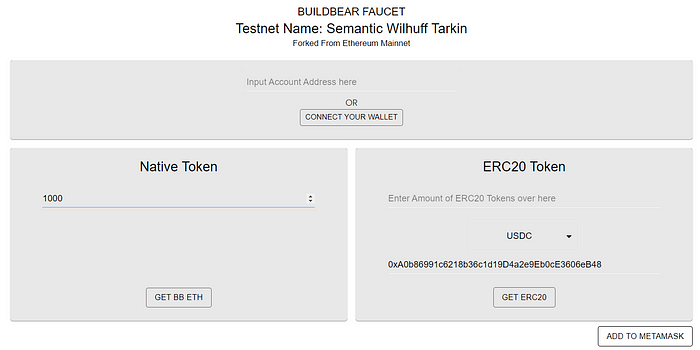
2.5。 从水龙头中铸造你的以太代币(使用水龙头URL):

2.5.1。 铸造代币

步骤 3:部署智能合约
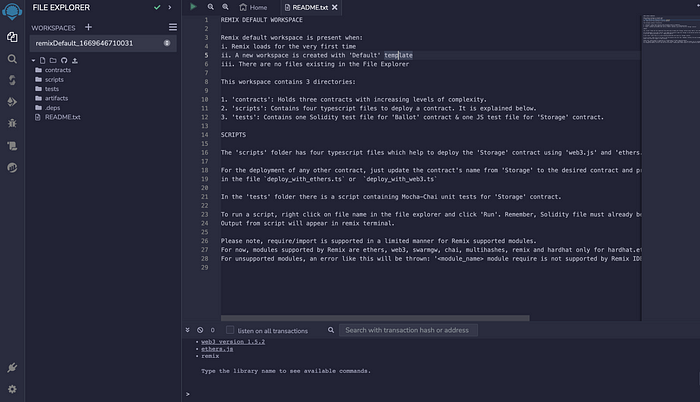
3.1。 访问 Remix 在线 IDE 网站并接受条款和条件。

3.2。 创建一个新合约并粘贴智能合约代码,可以从这里获取👉 GitHub链接
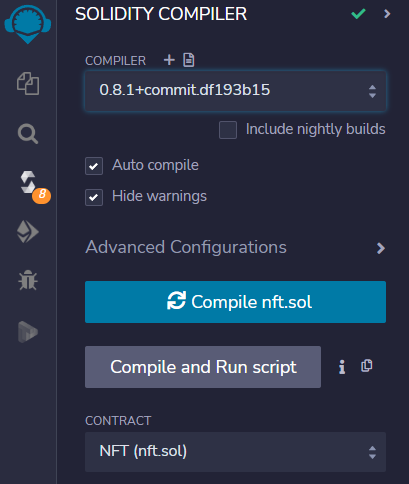
3.3。 使用以下图标和详细信息编译智能合约,Solidity版本为0.8.1:

请注意,合约的ABI仅在编译后提供。你可以在上面的图像中看到可以复制的ABI。请将其保存,我们稍后会用到。
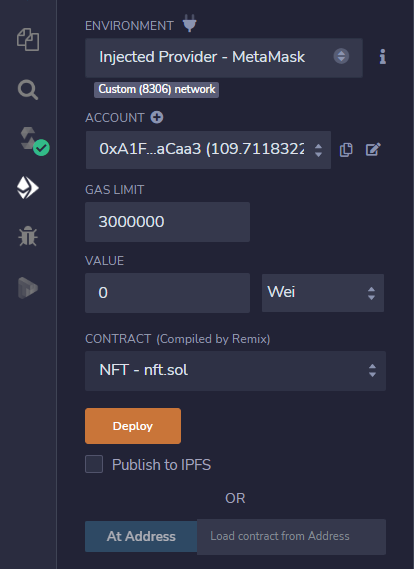
3.4。 选择“部署和运行交易”选项卡:并按照如下步骤部署合约:
- 确保将环境更新为“注入提供者——MetaMask” | 重要,
3.5。 点击“交易”按钮,将合约部署到你的私有节点网络;完成后,你将看到类似于以下的内容:

3.6。 复制合约地址并访问你的个人分叉测试网的区块链浏览器(链接在 home.buildbear.io 的仪表盘页面可用)并找到你的合约。
3.6.1。 提交合约的ABI以方便交互
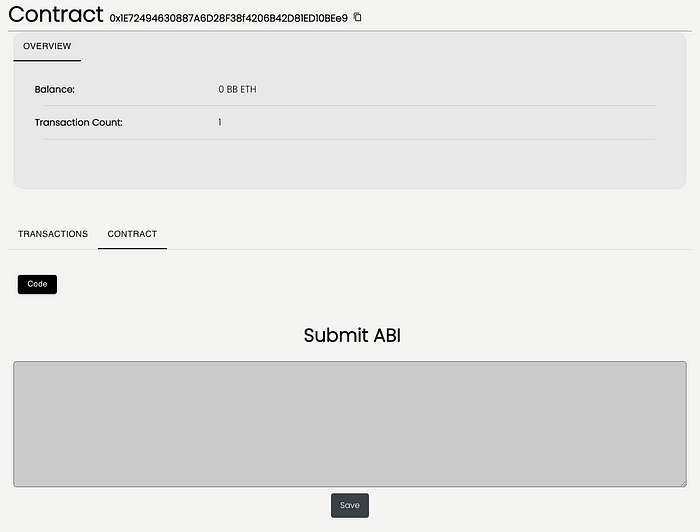
你可以访问BuildBear的区块链浏览器上的合约页面,然后访问合约选项卡。你应该会看到类似于以下的内容:

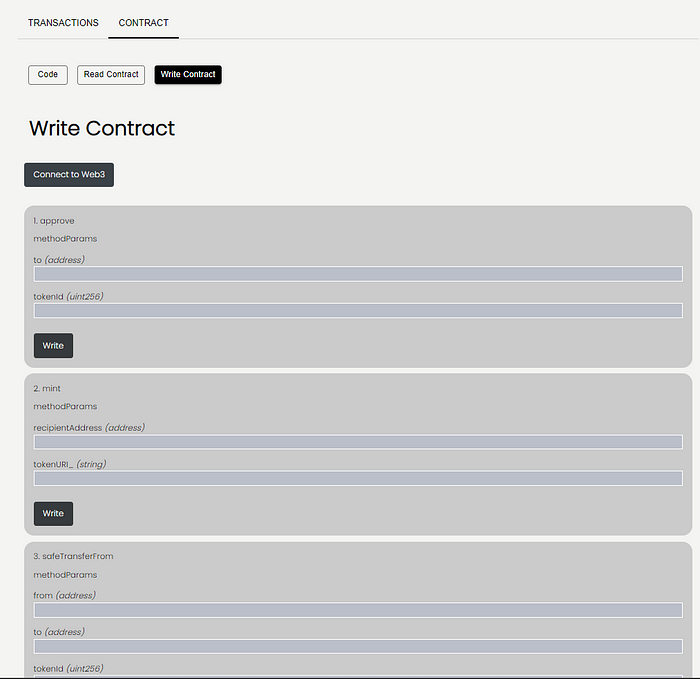
提交我们在步骤3.3中复制的ABI;完成后,你应该在合约页面上看到可用的读取和写入合约按钮:

好耶 🎉 🎉
步骤 4:Next.js应用
安装和设置
创建新Next.js应用程序的最简单方法是使用 create-next-app CLI工具。你可以通过 npm 安装它:

$ npm install create-next-app安装完成后,你可以通过调用该工具并为项目提供名称来初始化一个新Next.js应用:
$ npx create-next-app nft-app注意: 如果你还未安装 create-next-app - npx将提示你自动安装它。
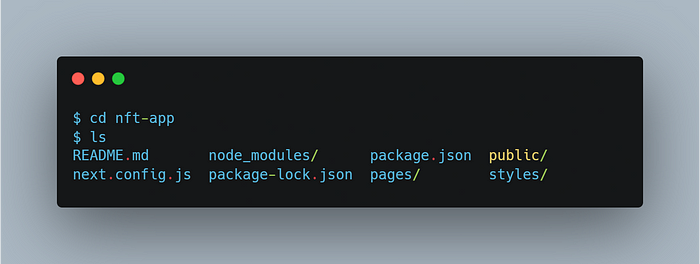
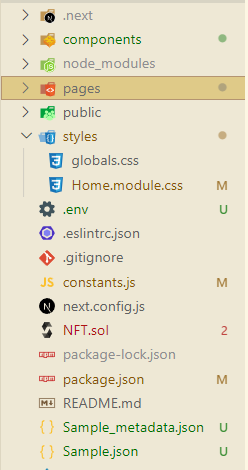
工具完成初始化骨架项目后,让我们进入该目录并查看里面的内容:

标准的 package.json,package-lock.json和 node_modules 都在,但我们还有 /pages,/public 和 /styles 目录,以及一个 next.config.js 文件!
让我们看看这些是什么。
Next.js的特性
Next.js实际上是React的扩展,它确实引入了一些新的事物,使React应用程序开发更加简单和快速——从 Next.js页面 开始。
页面
Next.js使得用React创建多页面应用程序变得极其简单,具有默认的 基于文件系统的路由。你不需要安装任何额外的包,例如 react-router-dom,或者根本不需要配置路由。
所有Next.js项目都包括一个默认的 /pages 目录,这是你将要使用的所有React组件的家。对于每个组件,路由器将根据该组件提供页面。
Next.js项目设置完成
步骤 5:NFT存储
由于在区块链上存储数据是昂贵的,因此我们将使用IPFS来上传NFT数据,为此我们将使用 NFT.storage 服务。
什么是NFT存储?
NFT.Storage是一个存储服务,让你可以免费上传链下NFT数据(如元数据、图像和其他资产),目标是将所有NFT数据作为公共资产存储。
数据在Filecoin去中心化存储网络中永久存储,并通过其独特的内容ID在IPFS上提供。
- 从 API密钥 获取APIToken,创建一个帐户后,可以使用我们的API密钥在此处获取 API KEY
- 使用
npm install nft.storage安装包 - 创建一个组件
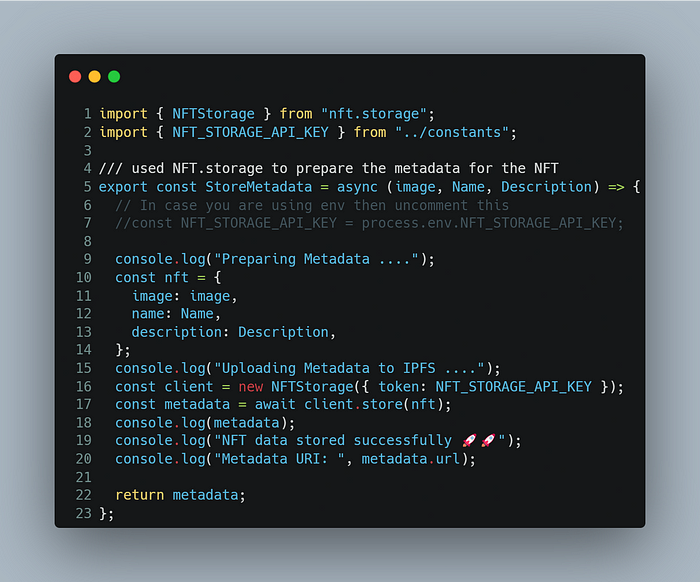
StoreMetadata.jsx并将此代码添加到文件中

这是主要组件,它准备我们输入的元数据,然后通过创建的JS客户端将其上传到IPFS。
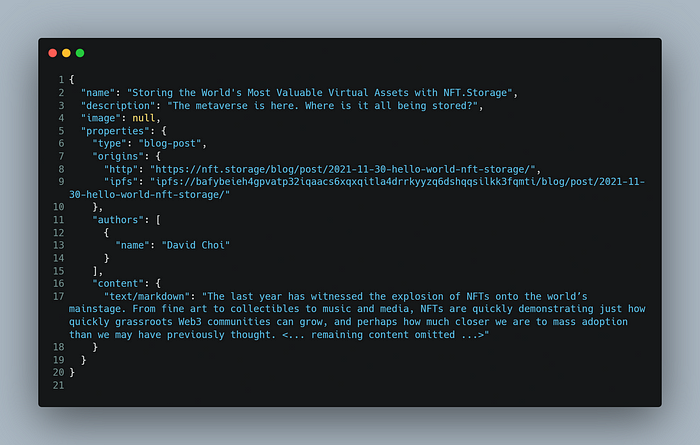
你可以根据代币类型的标准自定义元数据。例如,可以编辑元数据文件以选择要添加或选择的数据。

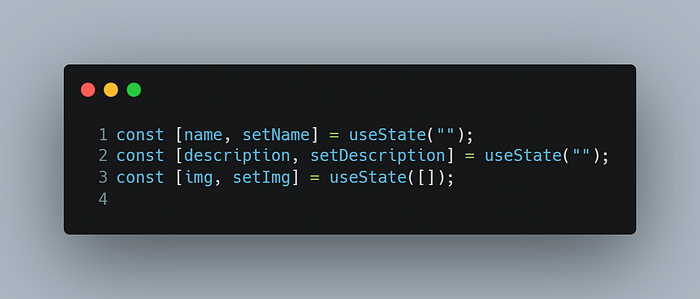
- 在主
index.js文件中为输入设置状态(在我们的例子中为名称、描述和图像文件)

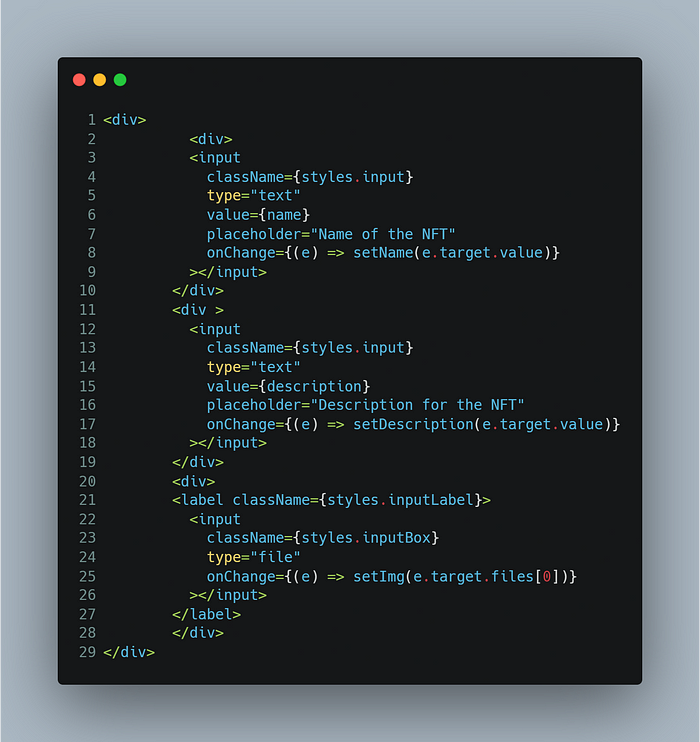
- 然后可以通过这种方式获取输入,这段HTML代码无需担心UI,直接从这里复制代码 Home.module.css,并粘贴到
Home.module.css中

步骤 6:AI图像生成
让我们看看如何将DALL-E 2 API集成到我们的应用程序中。
首先,我们需要访问 OpenAI 网站。你需要注册以生成API密钥。你还将获得$18的账户余额供你使用。
注册时选择你在创建应用程序。
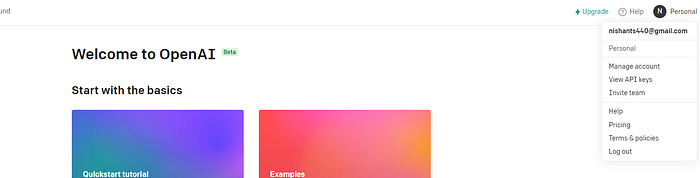
创建账户后,转到查看API密钥部分,在那里你可以创建自己的唯一API密钥。查看下面的图像以获取参考。

现在在你的下一个应用程序中,创建一个 .env 文件。这是用来存储API密钥。

将你的API密钥添加进去。
NEXT_PUBLIC_AI_API_KEY= 你的API密钥在这里现在API密钥已经添加,我们需要在我们的App.js或App.jsx文件中导入一些东西。这些包括来自 openai SDK 的 Configuration 和 OpenAIApi。但首先,我们需要将 openai SDK 安装到React应用中。
安装它,仅需键入以下命令:
npm install openai可能需要一些时间来安装。然后,像这样导入我们之前提到的两项内容:
import { Configuration, OpenAIApi } from "openai";我们需要创建一个配置变量,该变量将从.env文件中获取API密钥。
const configuration = new Configuration({ apiKey: import.meta.env.VITE_Open_AI_Key, });- 现在,我们需要将这个配置实例传递给OpenAIApi,并为OpenAIApi创建一个新实例。
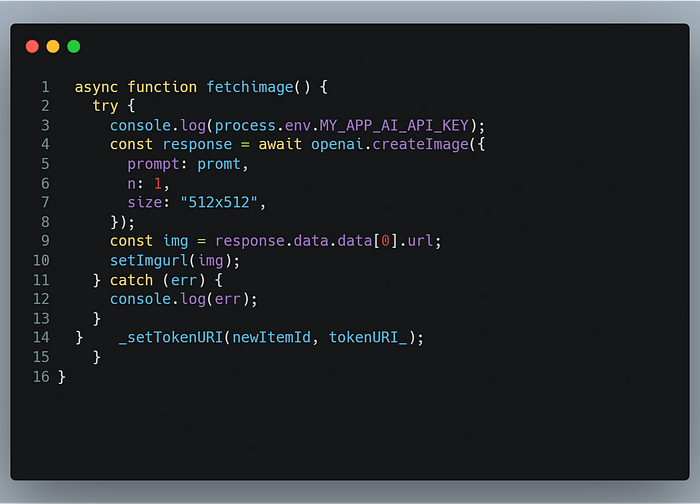
const openai = new OpenAIApi(configuration);- 现在在fetchimage函数中,我们需要调用之前创建的OpenAIApi实例。

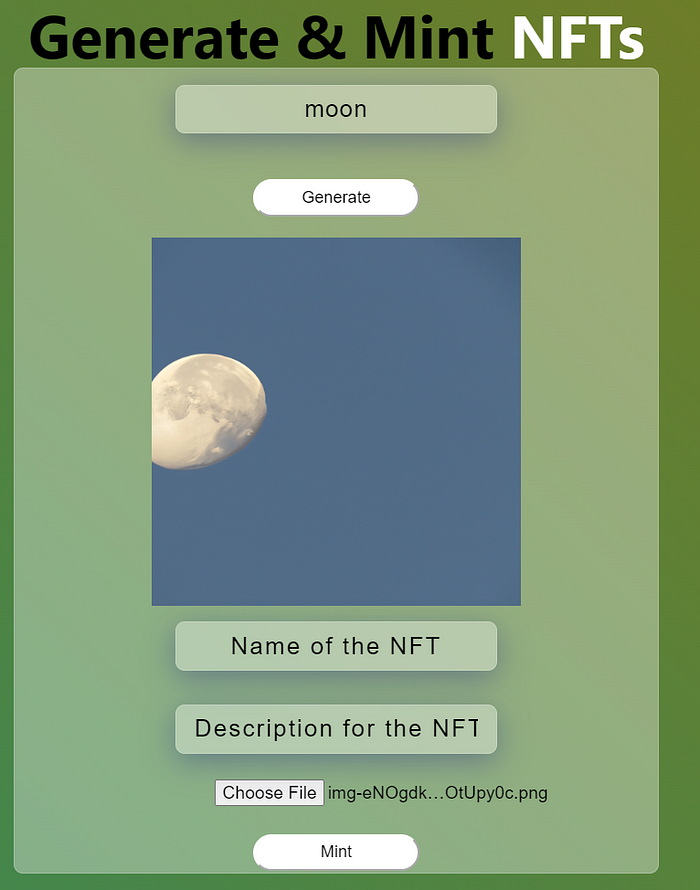
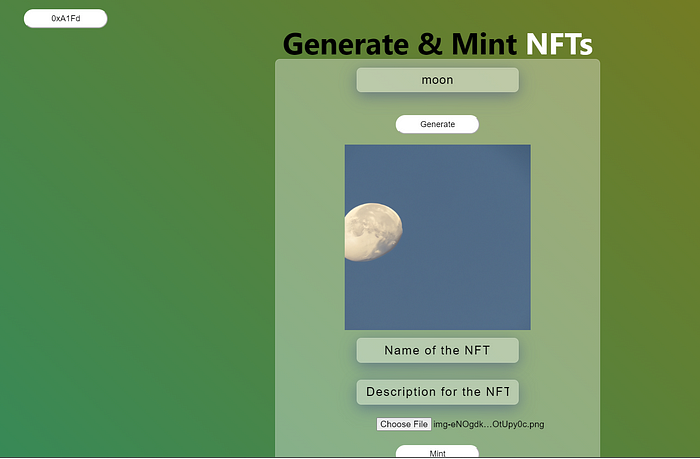
- 用户界面现在看起来像这样:

步骤 7:将我们的应用程序连接到区块链
我们需要一些东西将我们的客户端连接到这些区块链节点之一,以便他们可以开始利用区块链的全部功能,这正是ether.js的作用。它是一个用JavaScript编写的库,允许我们创建任何与区块链对话的JavaScript应用程序,因此我们可以使用和创建许多将基于去中心化应用程序(daps)的应用程序。它实质上是一个桥梁,可以将你的客户端连接到区块链。
Ether.js模块
- Ether.js包含一些重要模块,可以轻松与区块链节点交互,并根据需要获取交易数据。要开始使用Ether.js的模块,让我们概览所有的Ether.js模块。
- Ethers.Provider: 在此模块中,它允许你初始化与以太坊区块链的连接,并为你提供查询和发送已签名交易的功能。通过该模块也可以管理区块链的状态。
- Ethers.Contract: 在此模块中,你可以部署和与智能合约交互,智能合约的部署过程以及如何使其成功是Ethers.Contract模块的一部分。它还提供一些独特的功能包,使开发者能够“监听”智能合约事件,并在监听合约后获取其信息。
- Ethers.Utils: 此模块允许你处理用户数据输入并根据你的要求进行格式化。Ether.utils使构建去中心化应用程序变得更加简单。
- Ethers.Wallet: 顾名思义,它提供了一种连接到任何现有以太坊地址的方法。它还有重要的功能,例如,允许你创建新钱包并签署交易。
- 安装
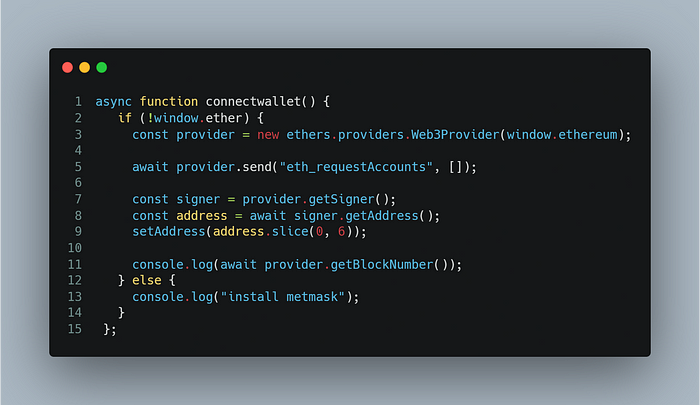
npm install --save ethers- 让我们创建一个Connectwallet函数,连接我们的应用程序MetaMask钱包。这会检查钱包是否已安装,如果是,则将弹出MetaMask以进行连接。

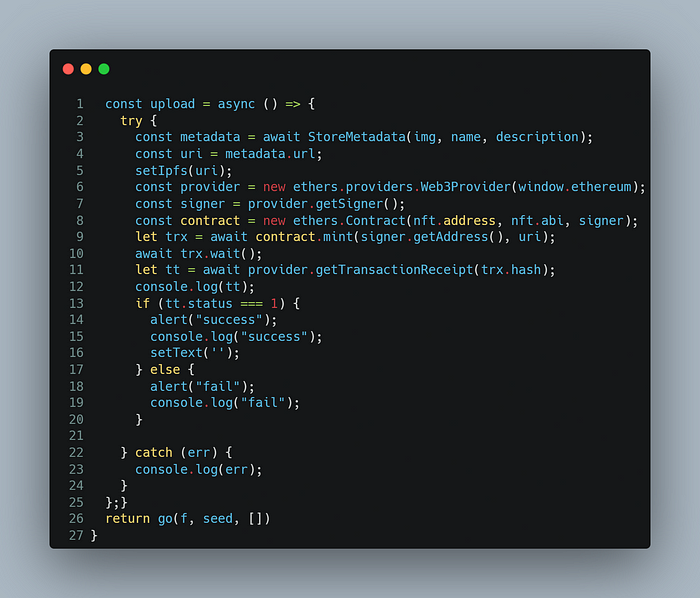
- 创建一个函数调用组件的Store metadata,并获取NFT的Ipfs链接,然后调用智能合约的mint函数,并传入NFT的Ipfs链接和用户地址。

- 可以在输入已设置好的情况下,单击按钮调用此函数。

让我们测试应用程序
连接钱包,输入名称、描述,生成图像,然后按下铸造按钮并签署交易。一旦成功,你会收到警报。

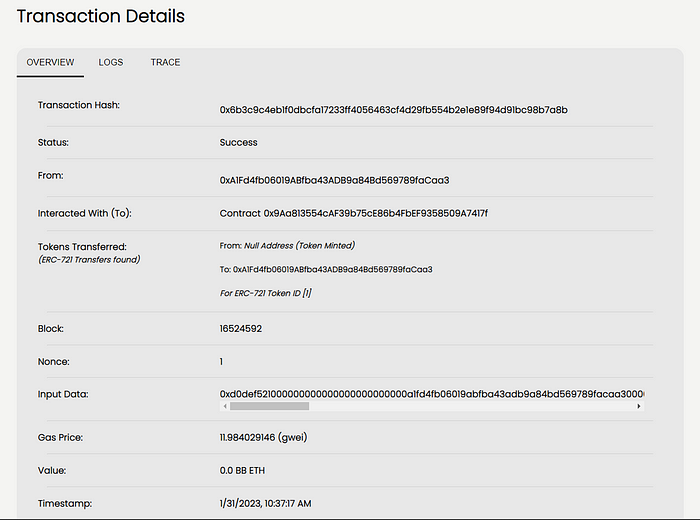
去区块浏览器查看交易详情

我们已经成功构建了NFT铸造!!! 🎉🎉🎉
在Twitter和LinkedIn上分享你的项目并标记BuildBear
如果你欣赏我们所做的,请在 Twitter,和 LinkedIn上关注我们,并 加入Telegram 组,如果你还没有加入的话。
如果你喜欢我们的工作,请给我们一个掌声 👏。
作者:Chandan,

顺便说一下,如果你知道任何想和BuildBear合作的人,请查看 这里!!
代码仓库:https://github.com/BuildBearLabs/Tutorials/tree/main/Ai-mint
- 原文链接: medium.com/buildbear/gen...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~
- 分层收益模型实战:一套代码打通理论到落地全流程 22 浏览
- 智能合约代理模式:2026 年安全指南 53 浏览
- 拒绝利率波动!用代码把「固定收益」写进合约:固定利率协议开发实录 59 浏览
- 解锁抵押品最大化价值!用 Solidity 把「抵押清算」写进合约:开发全实录 106 浏览
- Hardhat V3 实战:期货合约从开发到部署的完整实现 148 浏览
- Hegotá应完成审查阻力的圣三位一体 93 浏览

