在网页中创建你自己的对称密钥密码
- asecuritysite
- 发布于 2025-02-04 15:41
- 阅读 1231
本文介绍如何在网页中使用 JavaScript 创建一个简单的对称密钥密码,使用 AES GCM 加密算法。文章提供了一个HTML代码示例,展示了密钥生成、消息加密和解密的过程,并给出了在线演示链接。

在网页中创建你自己的对称密钥密码
JavaScript既美妙又像是场噩梦。所以,让我们用它来创建一个简单的使用AES GCM的对称密钥密码。首先,在你的电脑上打开一个记事本,然后粘贴这段代码:
<!DOCTYPE html>
<html>
<head>
<style>
pre {
font-size: 16px;
border: 2px solid grey;
width: 100%;
border-left: 12px solid green;
border-radius: 5px;
padding: 14px;
}
textarea {
font-size: 20px;
border: 2px solid grey;
width: 100%;
border-radius: 5px;
padding: 14px;
}
</style>
</head>
<body>
<table width="100%">
<tr>
<th width="15%">Method</th>
<td style="text-align:left">
<p>
<input id="genkey" class="btn btn-large btn-primary" type="button" value="Gen AES GCM Key" />
</p>
</td>
</tr>
</table>
<h2>AES GCM Encryption</h2>
<table width="100%">
<tr>
<th width="15%">Message)</th>
<td>
<textarea cols="20" id="message" name="message" rows="2" style="width:100%"></textarea>
</td>
</tr>
<tr>
<th width="15%">Key</th>
<td>
<pre id="key"></pre>
</td>
</tr>
<tr>
<th width="15%">Cipher</th>
<td>
<pre id="cipher"></pre>
</td>
</tr>
<tr>
<th>Decipher</th>
<td>
<pre id="decipher"></pre>
</td>
</tr>
</table>
<script>
(async function () {
let ciphertext,key;
function buf2hex(buffer) { // buffer 是一个 ArrayBuffer
return [...new Uint8Array(buffer)]
.map(x => x.toString(16).padStart(2, '0'))
.join('');
}
function getMessage() {
let message = document.getElementById('message').value;
let enc = new TextEncoder();
return enc.encode(message);
}
const myKey = document.getElementById("key");
const message = document.getElementById("message");
async function genKey() {
key = await window.crypto.subtle.generateKey(
{
name: "AES-GCM",
length: 256,
},
true,
["encrypt", "decrypt"]);
myKey.innerText = JSON.stringify(
await window.crypto.subtle.exportKey("jwk", key));
}
async function encryptMessage(key) {
let encoded = getMessage();
iv = window.crypto.getRandomValues(new Uint8Array(16));
ciphertext = await window.crypto.subtle.encrypt(
{
name: "AES-GCM",
iv: iv
},
key,
encoded
);
let buffer = new Uint8Array(ciphertext);
var k = JSON.stringify(
await window.crypto.subtle.exportKey("jwk", key));
document.getElementById('cipher').innerText = "Cipher: " + buf2hex(buffer);
document.getElementById('key').innerText = "Key: " + k;
document.getElementById('key').innerText += "\nIV: " + buf2hex(iv);
}
async function decryptMessage(key) {
let decrypted = await window.crypto.subtle.decrypt(
{
name: "AES-GCM",
iv: iv
},
key,
ciphertext
);
let dec = await new TextDecoder();
document.getElementById('decipher').innerText = await dec.decode(decrypted);
}
async function update() {
await encryptMessage(key);
await decryptMessage(key);
}
await genKey();
document.getElementById('message').value = "Hello 123";
await update();
document.getElementById("genkey").addEventListener("click", genKey);
document.getElementById("message").addEventListener("input", update);
message.focus();
})();
</script>
</body>
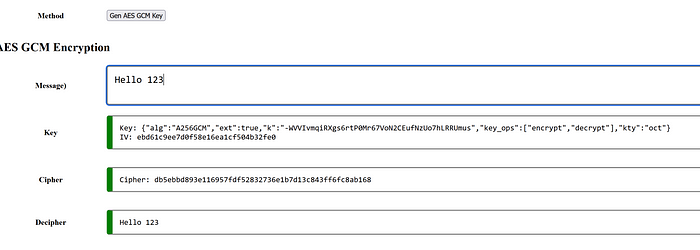
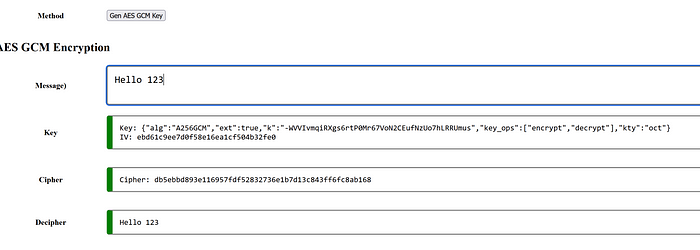
</html>另存为“gcm.html”。然后,导航到你保存它的位置并双击它。希望你会得到:

然后它会为你生成一个随机密钥,你可以在那里更改要加密的消息。你可以在这里尝试:
[使用Web密码学和JavaScript的AES GCM
Web密码学集成给了我们一系列可以使用的密码学方法,包括用于AES GCM模式的方法。在...
asecuritysite.com](https://asecuritysite.com/webcrypto/crypt_gcm?source=post_page-----fb340215e1a0---------------------------------------)
这里有更多:
[使用JavaScript的Web密码学库
Bib: @misc{asecuritysite_42040, title = {使用JavaScript的Web密码学库}, year={2025}, organization =…
asecuritysite.com](https://asecuritysite.com/webcrypto/?source=post_page-----fb340215e1a0---------------------------------------)
- 原文链接: billatnapier.medium.com/...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~
- 翻译
- 学分: 0
- 分类: 密码学
- 标签: AES GCM 对称加密 JavaScript Web Cryptography 密钥生成 加密 解密
点赞 0
收藏 0
分享
本文参与登链社区写作激励计划 ,好文好收益,欢迎正在阅读的你也加入。
- 量子计算与区块链:匹配紧迫性与实际威胁 316 浏览
- 在 BNB 链上构建 Memecoin 复制交易机器人 58 浏览
- Secret Box、Sealed Box 还是 Box:选择你的加密方法 254 浏览
- 区块链钱包入门 375 浏览
- 2026年隐私趋势 673 浏览
- 通用内嵌加密交易池EIP - 权益证明 866 浏览
- 密码学氛围代码垃圾 567 浏览
- 量子计算与区块链:将紧迫性与实际威胁相匹配 356 浏览
- 阈值方案攻击:第一部分 737 浏览
- 使用 LaserStream SDK 实现高性能 Solana 流式传输 2277 浏览
- 如何在 JavaScript 中生成新的比特币地址 930 浏览
- 赏金追踪 2025 年 10 月:构建通用 FHEVM SDK 1096 浏览
0 条评论
请先 登录 后评论

