随机数值 — 在浏览器中
- billatnapier
- 发布于 2025-02-03 14:32
- 阅读 1279
本文介绍了在浏览器中使用Web Cryptography API生成随机数的方法。通过Crypto.getRandomValues()函数,可以生成伪随机数,该函数使用用户代理提供的最佳熵值进行初始化,并从平台指定的随机数源(如Linux系统的/dev/urandom)中获取种子。文章提供了一个示例代码,展示了如何生成指定数量的随机数,并将其以整数和十六进制格式显示出来。

随机值 — 在浏览器中
密码学的核心是随机数的生成。这些可以是真随机数 — 例如电阻中的噪声产生的随机数 — 或是伪随机数。生成真随机数的代价可能很高,因此大多数系统使用伪随机生成,我们生成一个相当随机的种子值来初始化随机序列。
Web Cryptography 集成提供了一个强大的随机数生成方法,名为 Crypto.getRandomValues()。此方法用随机值填充一个 Uint32 数组,是一个用具有确定熵级别的数值作为种子的伪随机数生成器 (PRNG)。该方法使用用户代理来提供尽可能好的熵,并从平台指定的随机数源中获取种子。对于 Linux 系统,这是来自 /dev/urandom。
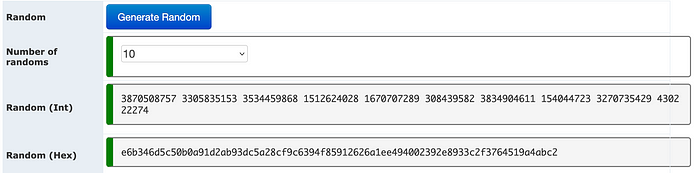
以下是代码 [here]:
<style>
.dropdown {
font-size: 16px;
border: 2px solid grey;
width: 100%;
border-left: 12px solid green;
border-radius: 5px;
padding: 14px;
}
pre {
font-size: 16px;
border: 2px solid grey;
width: 100%;
border-left: 12px solid green;
border-radius: 5px;
padding: 14px;
}textarea {
font-size: 20px;
border: 2px solid grey;
width: 100%;
border-radius: 5px;
padding: 14px;
}
</style>
<div class="indented">
<h2>随机数生成</h2>
<table width="100%">
<tr>
<th width="15%">随机数</th>
<td>
<input id="generate" class="btn btn-large btn-primary" type="button" value="生成随机数" />
</td>
</tr>
<tr>
<th width="15%">随机数的数量</th>
<td>
<div class="dropdown">
<select name="no" id="no">
<option value="10">10</option>
<option value="20">20</option>
<option value="30">30</option>
<option value="40">40</option>
<option value="50">50</option>
<option value="60">60</option>
<option value="70">70</option>
<option value="80">80</option>
<option value="90">90</option>
<option value="100">100</option>
</select>
</div>
</td>
</tr>
<tr>
<th width="15%">随机数 (整数)</th>
<td>
<pre id="rand" name="rand"></pre>
</td>
</tr>
<tr>
<th width="15%">随机数 (十六进制)</th>
<td>
<pre id="hash" name="hash"></pre>
</td>
</tr>
</table>
</div>
<script>
(async function () {
const myHash = document.getElementById("hash");
async function getRandom() {
rand.innerText = "";
myHash.innerText = "";
let n = parseInt(document.getElementById("no").value);
const array = new Uint32Array(n);
await window.crypto.getRandomValues(array);
for (let step = 0; step < n; step++) {
rand.innerText += array[step].toString()+" ";
myHash.innerText += array[step].toString(16);
}
}
await getRandom();
document.getElementById("generate").addEventListener("click", await getRandom);
document.getElementById("no").addEventListener("click", await getRandom);
})();
</script>
我们基本上定义了一个具有一定数量元素的新无符号整数数组,然后使用 window.crypto.getRandomValues 函数用随机值填充此数组:
const array = new Uint32Array(10);
await window.crypto.getRandomValues(array);一个示例运行结果是 [here]:

这是其他的例子:
- 原文链接: billatnapier.medium.com/...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~
- 翻译
- 学分: 0
- 分类: 密码学
- 标签: 随机数生成 Web Cryptography API Crypto.getRandomValues() 伪随机数 Uint32Array /dev/urandom
点赞 0
收藏 0
分享
本文参与登链社区写作激励计划 ,好文好收益,欢迎正在阅读的你也加入。
- 智能合约安全第六部分:保护以太坊智能合约免受矿工操纵 1619 浏览
- Solodit检查清单详解:矿工攻击 1457 浏览
- 带你手搓一个预言机 - 极简版的 ChainLink VRF 随机数生成 3233 浏览
- 如何使用 Chainlink VRF 1418 浏览
- Solidity语言 - 如何在智能合约中使用Chainlink VRF - Quicknode 1880 浏览
- Chainlink VRF 支持的 35+ 区块链 RNG 用例 1305 浏览
- 链上随机数生成:理论与实现 356 浏览
- 区块链游戏中的随机奖励 1073 浏览
- 可验证随机函数(VRF)- 解释 1794 浏览
- 区块链上的随机数 375 浏览
- 伪随机数 295 浏览
0 条评论
请先 登录 后评论

