构建你的第一个Solana NFT dApp
- aisiji
- 发布于 2022-10-19 14:47
- 阅读 4893
在本教程中,我们将建立一个简单的dApp,让你可以用Shyft APIs在Solana区块链上创建一个NFT。在本教程中铸造的NFT在你的钱包里是可用的。
原文链接: https://medium.com/shyft-to/build-your-first-nft-dapp-cd499445ffa6
让你轻松地将NFT、代币、市场等整合到你的应用程序中

在本教程中,我们将建立一个简单的dApp,让你可以用Shyft APIs在Solana区块链上创建一个NFT。在本教程中铸造的NFT在你的钱包里是可用的。
前提条件
首先,安装Phantom Wallet的浏览器插件,链接如下:
安装后,在浏览器中打开Phantom,并按照屏幕上的步骤创建一个新钱包。如果你需要帮助,请参考这个指南。现在,你有一个公钥-私钥对,作为区块链上的一个身份。
安装nodeJs和npx(node包执行器)
Mac的步骤:
//type the following commands on your terminal:
$ brew update
$ brew install node//once completed, check if installed properly:
$ node -v
v18.0.0 // if installed properly, should output the node installed version// install npx:
$ npm i -g npx设置
现在我们已经准备好创建我们的第一个NFT铸币应用。我们将用 ReactJs 建立一个简单的前端,可以创建一个NFT。我们将使用VS Code来完成这个教程。
认证:获取 Shyft API 密钥
x-api-key是一个认证参数,它让你能够访问 SHYFT API,可以从SHYFT网站获取API密钥。只需用你的电子邮件ID在这里注册,就可以免费得到。
设置 react 项目
$ npx create-react-app my-first-nft-dapp为dapp创建模板代码,文件结构看起来如下:

让我们深入了解代码
创建一个新的表单来接受所有的细节(参数),我们需要创建一个新的NFT。已经为这个表单创建了一个新的组件,你也可以直接把这段代码放在App.js下:
const [file, setfile] = useState();
const [network, setnetwork] = useState("devnet");
const [publicKey, setPublicKey] = useState(''); //your wallet's public key
const [name, setName] = useState();
const [symbol, setSymbol] = useState();
const [desc, setDesc] = useState();
const [attr, setAttr] = useState();
const [extUrl, setExtUrl] = useState();
const [maxSup, setMaxSup] = useState(0);
const [roy, setRoy] = useState(1);
const [status, setStatus] = useState("Awaiting Upload");
const [dispResponse, setDispResp] = useState("");
return (
<div className="App">
<form>
<label htmlFor="file">Select File</label>
<input name="file" type="file" onChange={(e) => {
setfile(e.target.files[0]));
}} />
<br /><label htmlFor="network">
Network <span>(network: string)</span>
</label>
<select name="network" onChange={(e) => { setnetwork(e.target.value) }}>
<option value="devnet">Devnet</option>
<option value="testnet">Testnet</option>
<option value="mainnet-beta">Mainnet Beta</option>
</select>
<br /><label>Public Key (wallet:string)</label>
<input type="text" value={publicKey} onChange={(e) => setPublicKey(e.target.value)} required />
<br /><label htmlFor="name">Name (name:string)</label>
<input type="text" name="name" value={name} onChange={(e) => setName(e.target.value)} required />
<br /><label htmlFor="symbol">Symbol (symbol:string)</label>
<input type="text" name="symbol" value={symbol} onChange={(e) => setSymbol(e.target.value)} required />
<br /><label htmlFor="desc">Description (description:string)</label>
<textarea name="desc" value={desc} onChange={(e) => setDesc(e.target.value)} required></textarea>
<br /><label htmlFor="attributes">Attributes (attributes:string)</label>
<textarea name="attributes" value={attr} onChange={(e) => setAttr(e.target.value)} required></textarea>
<br /><label htmlFor="external_url">External Url (external_url:string)</label>
<input type="text" name="external_url" value={extUrl} onChange={(e) => setExtUrl(e.target.value)} />
<br /><label htmlFor="max_supply">Max Supply (max_supply:number)</label>
<input type="number" name="max_supply" value={maxSup} onChange={(e) => { setMaxSup(e.target.value) }} required />
<br /><label htmlFor="royalty">Royalty (royalty:number)</label>
<input type="number" name="royalty" value={roy} onChange={(e) => { setRoy(e.target.value) }} required />
<br /><button type="submit" onClick={mintNow}>
Submit
</button>
</form><textarea
className="form-control"
name=""
value={JSON.stringify(dispResponse)}
id=""
cols="30"
rows="10"
></textarea>
</div>
);这是一个简单的表单,需要以下参数:
- 选择一个你想铸成NFT的图像文件
- 选择网络(testnet, devnet, mainnet-beta)。
- 你 phantom 钱包的公钥
- NFT名称
- NFT符号
- NFT描述
- External_Url,可以链接到任何网站。这将在 phantom 钱包账户中可见,用于导航。
- 可以铸造一个特定NFT的版本数量。如果你想创建一个独一无二的NFT,可以设置为零。
- NFT创建者的版税百分比。可以是0-100之间的任何数值。
- 与NFT相关的属性。这是一个JSON数组字符串,不要忘记像下面的代码片断那样进行Stringify。
let attrib = [{"trait_type": "speed", "value": 100},
{"trait_type": "aggression", "value": "crazy"},
{"trait_type": "energy", "value": "very high"}];let paramsToPass = JSON.stringify(attrib);//Here we have created 3 attributes for our NFT, namely:
//1. speed = 100
//2. aggression = "crazy"
//3. energy = "very high"进行API调用
一旦有了数据,我们就可以进行API调用了。在本教程中,我们用了axios包来进行API调用,但你也可以用任何其他方法,包括JavaScript自己的fetch。
"dependencies": {
...
"axios": "^0.27.2"
....
},axios允许你的react应用程序向Shyft服务器发出HTTP请求,并创建NFT。
现在,让我们创建一个函数,用我们在本文中创建的表单收集的数据进行API调用。
const mintNow = (e) => {
e.preventDefault();
setStatus("Loading");
let formData = new FormData();
formData.append("network", network);
formData.append("wallet", publicKey);
formData.append("name", name);
formData.append("symbol", symbol);
formData.append("description", desc);
formData.append("attributes", JSON.stringify(attr));
formData.append("external_url", extUrl);
formData.append("max_supply", maxSup);
formData.append("royalty", roy);
formData.append("file", file);axios({
// Endpoint to send files
url: "https://api.shyft.to/sol/v1/nft/create_detach",
method: "POST",
headers: {
"Content-Type": "multipart/form-data",
"x-api-key": "Your-api-key",
Accept: "*/*",
"Access-Control-Allow-Origin": "*",
},// Attaching the form data
data: formData,
})
// Handle the response from backend here
.then(async (res) => {
console.log(res);
if(res.data.success === true)
{
setStatus("success: Transaction Created. Signing Transactions. Please Wait.");
const transaction = res.data.result.encoded_transaction; //encoded transaction
setSaveMinted(res.data.result.mint);
const ret_result = await signAndConfirmTransactionFe(network,transaction,callback); //signing the encoded transaction
console.log(ret_result);
setDispResp(res.data);
}
})// Catch errors if any
.catch((err) => {
console.warn(err);
setStatus("success: false");
});}API端点:
POST https://api.shyft.to/sol/v1/nft/create_detach我们需要在这个API调用的标题部分包括从 SHYFT 网站获得的API key。关于这个API和使用的参数的详细信息,请阅读API文档链接到完整的App.js文件,在进行上述修改后:
签署编码的交易
现在你已经准备好铸造你的第一个NFT了。请注意,这个API不需要私钥,而是用公钥签名创建操作所需的交易**。
转到终端,启动react app,运行:
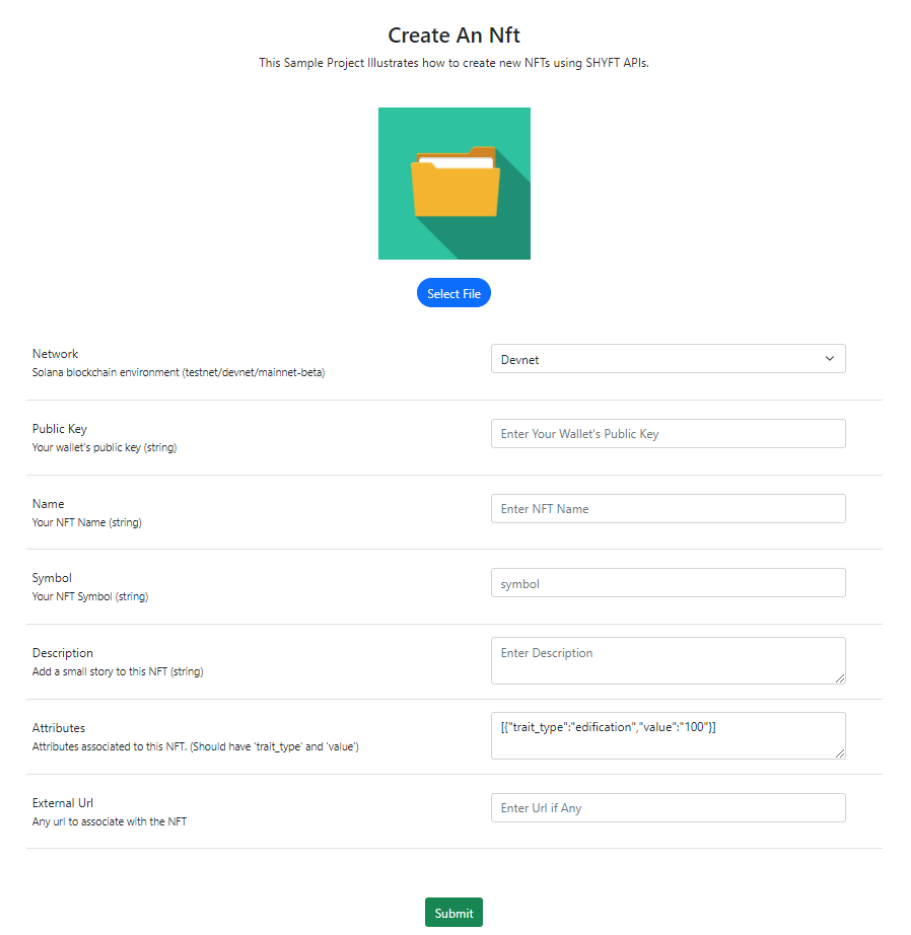
npm run start你的基本应用程序将看起来像这样:

-基本的NFT dApp-
现在你要做的就是在输入框中输入信息并点击提交按钮。
当你点击提交时,请求被发送到 Shyft 服务器,你已经成功创建了一个新的NFT交易。现在,你需要做的就是用你的钱包给这个交易签名,然后就可以了!这个新的NFT将被添加到你的钱包。
返回:
{
"success": true,
"message": "NFT create request generated successfully",
"result": {
"encoded_transaction": "AgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAC1sWheB4cuv/Q2+0jo6buiunKcPGhvFP0MkPZKAqEaKsIdRPXcFkiLuiIa/pyUVrKUczLjr1Hs9QG5Y5iDBksMAgAFChjKn1HFRx7tvpclOYMfcFNqxsZNjaEl7aHTEnXr/g8Vvb/IjgDJjQVC1f/ryBRhD4ahT7Q1HBYM6DpJ0WUTWn4RAfrhLTPnJMqAy/QLpEQpZFP+r95vFI1kPxccS3tj+xQxDOha6hFwbvC1+bl1KPipyhIpii09w/bWfkdcNqLoa6h4uighckbsoxU8cDYR7skYHVwb90kZsVS8bPEVzOEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAIyXJY9OJInxuz0QKRSODYMLWhOZ2v8QhASOe9jb6fhZC3BlsePRfEU4nVJ/awTDzVi4bHMaoP21SbbRvAP4KUYGp9UXGSxcUSGMyUw9SvF/WNruCJuh/UTj29mKAAAAAAbd9uHXZaGT2cvhRs7reawctIXtX1s3kTqM9YV+/wCpOUrCSjEODK7K+JCY0PfeMucSKkHyBEhkHVSHEcaSI5MGBQIAATQAAAAAYE0WAAAAAABSAAAAAAAAAAbd9uHXZaGT2cvhRs7reawctIXtX1s3kTqM9YV+/wCpCQIBCEMAABjKn1HFRx7tvpclOYMfcFNqxsZNjaEl7aHTEnXr/g8VARjKn1HFRx7tvpclOYMfcFNqxsZNjaEl7aHTEnXr/g8VBgcAAwABBQkIAAkDAQMACQcBAAAAAAAAAAcHAgEAAAAFCJ0BEAkAAABmaXNoIGV5ZXMDAAAARllFWAAAAGh0dHBzOi8vbmZ0c3RvcmFnZS5saW5rL2lwZnMvYmFma3JlaWVmamF6cnhpcGpwYmFwNjZkejQ3ZW80ZWdkdzdscHUzY2tvZW43NXZhdGhvaTRtaWszM2n0AQEBAAAAGMqfUcVHHu2+lyU5gx9wU2rGxk2NoSXtodMSdev+DxUBZAAAAQcJBAEAAAACCQUIChEBAQAAAAAAAAA=",
"mint": "Pmhfos1S2sipnz3UPgAjHQeeYzFn1pbEqpdissS2fZbj"
}
}一旦我们收到encoded_transaction的返回,最后一步就是签名交易。我们可以通过两种方式签名encoded_transaction,要么从前端用钱包,要么用钱包的private key从后端。
你可以在这里,阅读更多关于在Solana上签名交易的信息,或者你可以使用我们的在线开发工具来签名这个编码交易,可在以下链接中找到:
https://shyft-insider.vercel.app/
签名成功后,NFT将被创建并添加到你的钱包里。
要检查NFT是否在区块链上被创建。
- 进入https://explorer.solana.com/ ,选择网络。(本教程为Devenet)。
- 将返回的
mint值(代币的链上地址)粘贴到搜索栏中,应该会得到创建的NFT的详细信息。 - 在Solana explorer的前一个搜索栏中粘贴返回的
txnId,可以查看交易的详细信息。
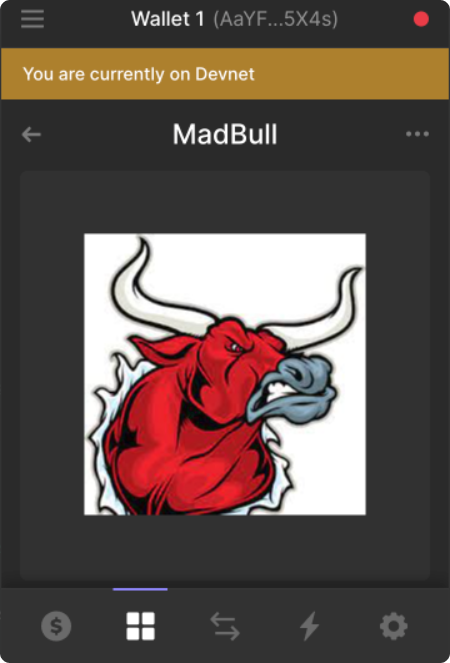
现在,NFT已经在你的钱包里收到了!!!。进入你的phantom钱包的Your Collectibles标签,应该看到新创建的NFT。

-新铸造的NFT在你的phantom钱包中可见-

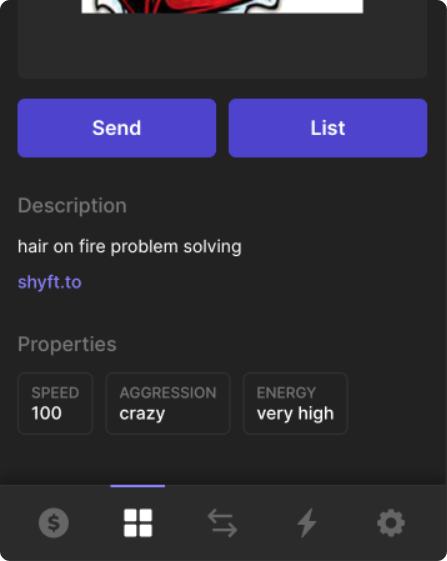
-在请求中传递的NFT的属性-
结语
希望你喜欢这个教程,并对深入研究web3的美妙之处感到兴奋。请继续关注更多此类教程。如果你想获得这个项目的完整代码和漂亮的用户界面,请在这个库中查看/分叉并使用这些代码:
欢迎查看我们的其他教程:从钱包读取所有NFT和构建NFT门控DApp。
资源
谢谢你的时间。我们希望你在使用SHYFT APIs构建dApps的过程中度过一段美好时光。快乐的黑客。😇

