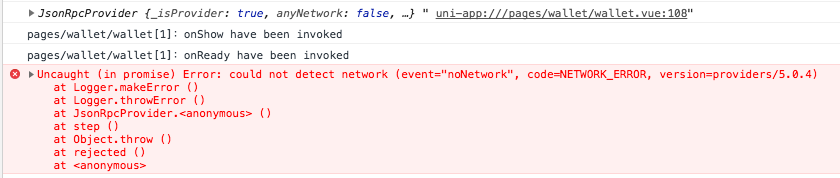
ethers.js在uniapp真机调试上出现could not detect network (event="noNetwork"
import {
mapState
} from 'vuex';
import {uniIcons} from '@dcloudio/uni-ui'
import { ethers } from 'ethers'
export default {
components: {uniIcons},
data() {
return {
provider: null,
balance: '0.0000000',
};
},
onLoad(){
this.provider = new ethers.providers.JsonRpcProvider('https://ropsten.infura.io/v3/58514c44f8ee4bf1a194591ef047b***');
console.log(this.provider)
this.getBalance()
},
computed:{
...mapState(['hasLogin'])
},
methods: {
getBalance(){
let address = "0xEf40248793A14eD0d5B6Bc493bB559f5168cac91";
this.provider.getBalance(address).then((balance) => {
// 余额是 BigNumber (in wei); 格式化为 ether 字符串
this.balance = ethers.utils.formatEther(balance);
});
}
}
} 真机(iPhone6)调试上就出现上面的问题,获取余额的时候出现的。
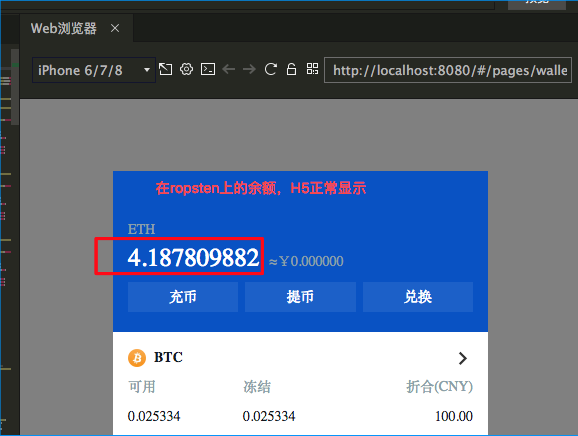
在 HBuilderX 编辑器上面 H5 版的就正常,可以显示余额:
真机(iPhone6)调试上就出现上面的问题,获取余额的时候出现的。
在 HBuilderX 编辑器上面 H5 版的就正常,可以显示余额:

请先 登录 后评论
3 个回答
您需要登录后才可以回答问题,登录
- 3 关注
- 0 收藏,7357 浏览
- 南宁小漆黑 提出于 2020-09-07 17:49
