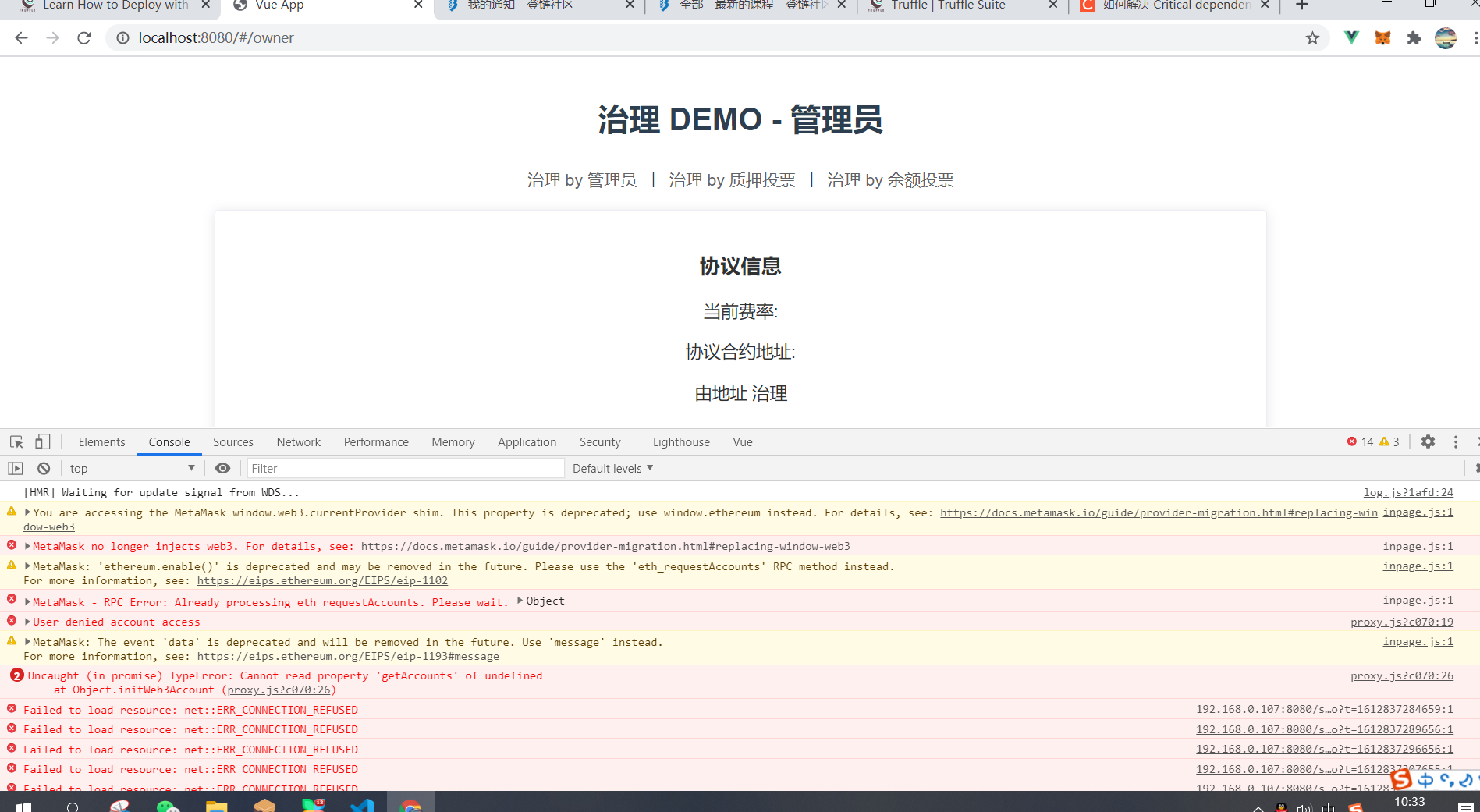
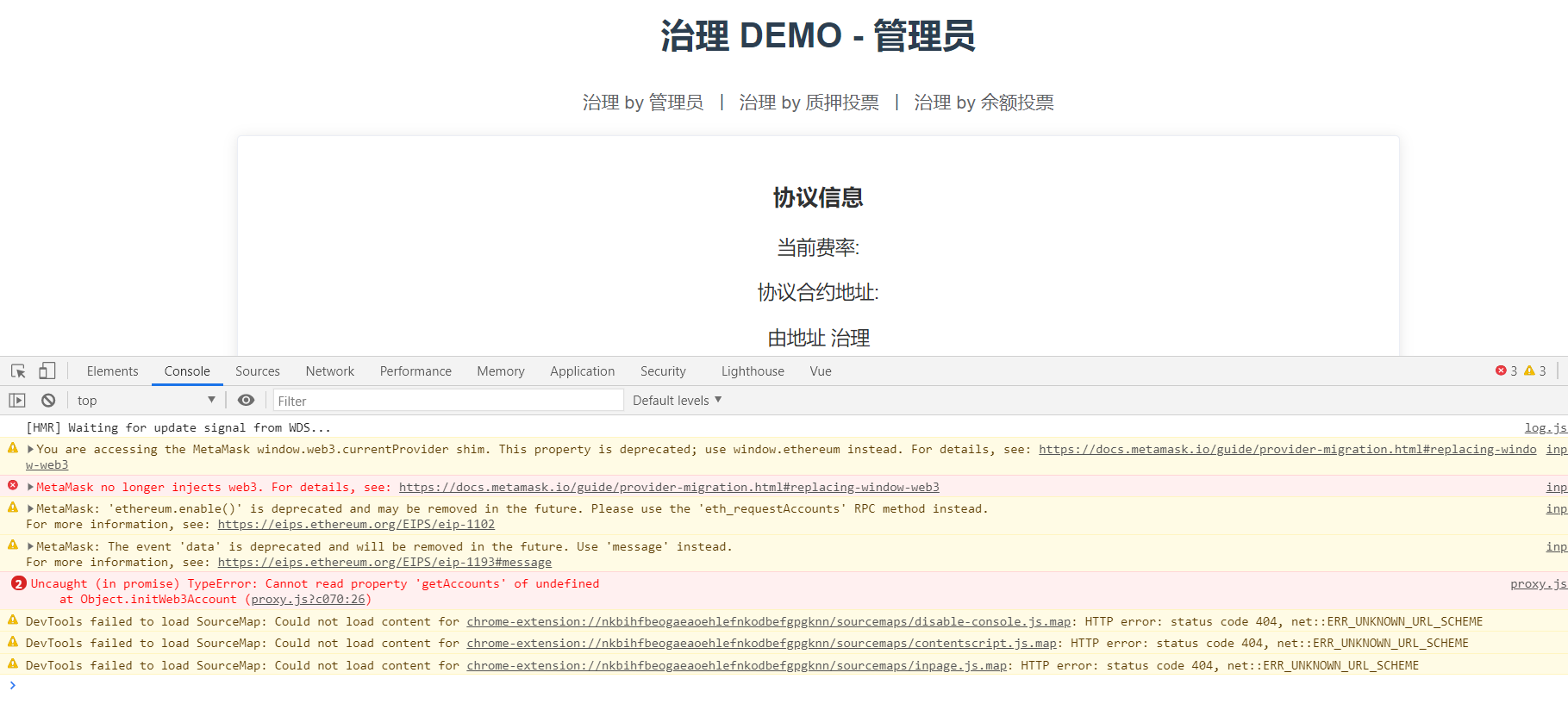
1050 在部署运行链上治理合约及前端代码的时候,无法显示协议和管理地址,请问这个怎么处理?
 直接下载作品代码后按照步骤运行,发现连接Ganache后前端页面没有显示协议地址,请问是还有什么需要操作?
直接下载作品代码后按照步骤运行,发现连接Ganache后前端页面没有显示协议地址,请问是还有什么需要操作?
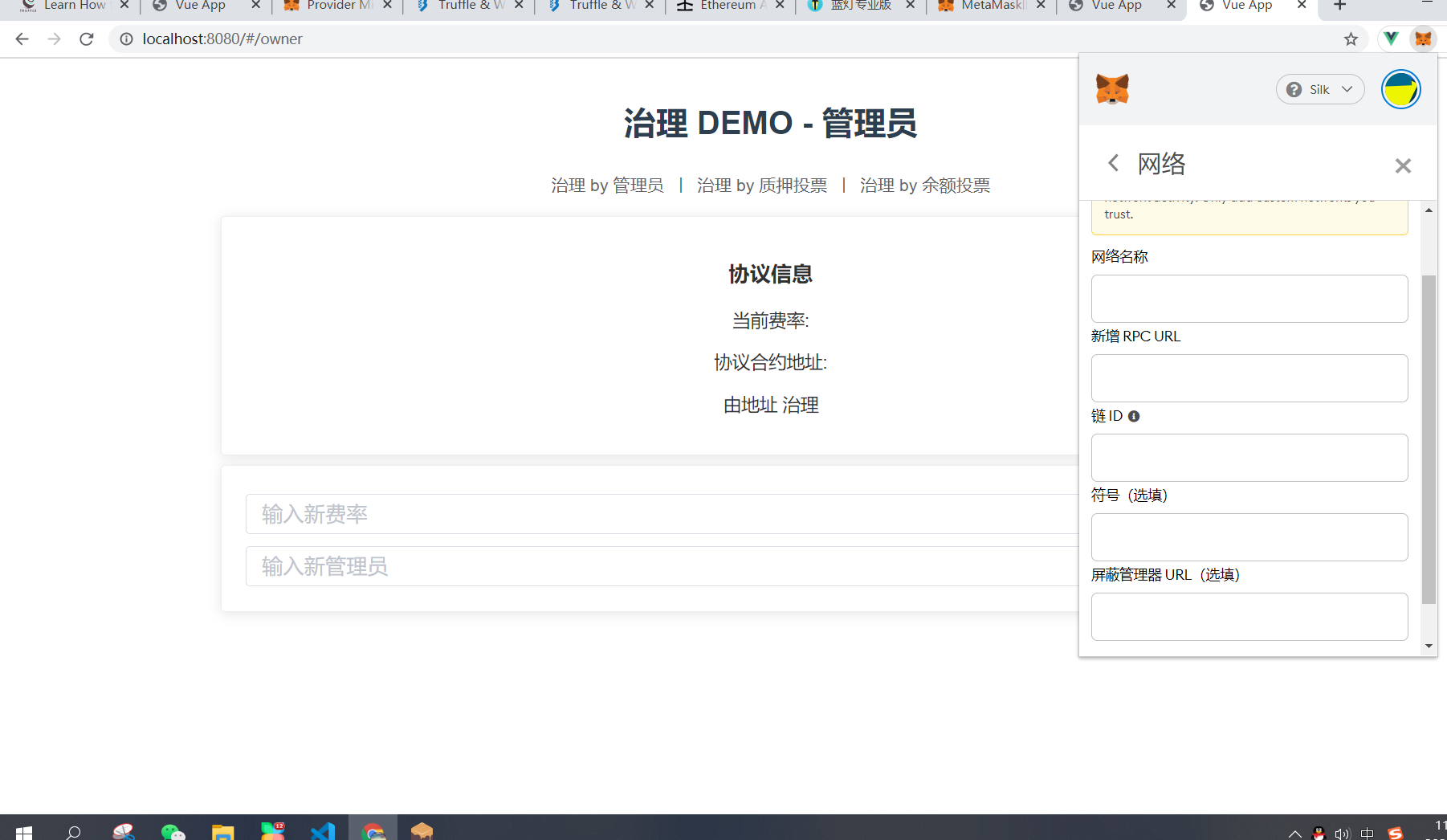
 metamask网络要怎么设置呢?metamask显示已连接怎么还是没有协议地址呢?
metamask网络要怎么设置呢?metamask显示已连接怎么还是没有协议地址呢?
请先 登录 后评论
最佳答案 2021-02-09 21:20
贴出来你的代码, 不应该笼统的写:用的老师的代码或 XXX代码。
应该把所有的详细的信息出来,而不是让答者去找代码,你不知道答者的代码是否和你的一样。而且答者恐怕也没时间去找代码。
参考一下代码:尤其是 14 行:
async initWeb3Account(callback) {
if (window.ethereum) {
this.provider = window.ethereum;
try {
await window.ethereum.enable();
} catch (error) {
console.error("User denied account access");
}
} else {
this.provider = new Web3.providers.HttpProvider("http://127.0.0.1:7545");
}
this.web3 = new Web3(this.provider);
this.web3.eth.getAccounts((err, accs) => {
if (err != null) {
console.error("无法获取账号, 是否安装了 Metamask");
this.message = "";
return;
}
if (accs.length === 0) {
console.error("无法获取账号,Metamask 时候正确配置.");
return;
}
// this.account = ;
callback(this.web3, accs[0])
ethereum.on('accountsChanged',(accounts) => {
console.error("accountsChanged");
callback(this.web3, accounts[0])
});
})
}
请先 登录 后评论
其它 3 个回答
您需要登录后才可以回答问题,登录
- 3 关注
- 1 收藏,4527 浏览
- Qing 提出于 2021-02-09 07:48
