5 前端调用合约方法出错

StudentRegisterInfo: function (userAddress, username, password, ) {
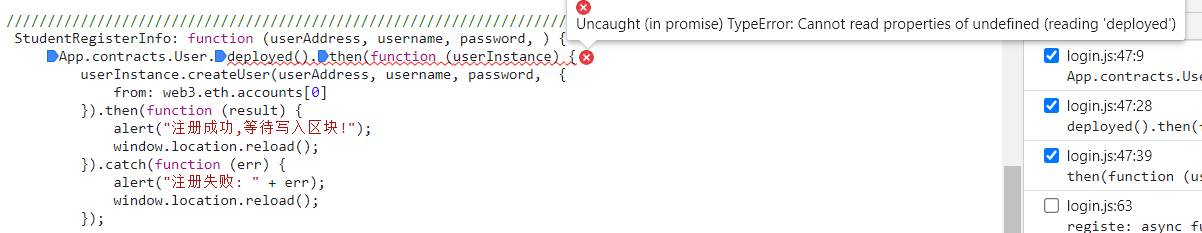
App.contracts.User.deployed().then(function (userInstance) {
userInstance.createUser(userAddress, username, password, {
from: web3.eth.accounts[0]
}).then(function (result) {
alert("注册成功,等待写入区块!");
window.location.reload();
}).catch(function (err) {
alert("注册失败: " + err);
window.location.reload();
});
});
},
/**
* 注册账户,在以太坊生成address,用户名会写在合约中
*/
registe: async function () {
// 获取数据
var userAddress = web3.eth.accounts[0];
console.log(userAddress);
var username = $("#username1").val();
var password = $("#password1").val();
console.log(username);
console.log(password);
//var index = userAddress.length;
// 上传到 Ethereum
await App.StudentRegisterInfo(userAddress, username, password);
},这里的deployed不知道为什么报错
请先 登录 后评论
您需要登录后才可以回答问题,登录
