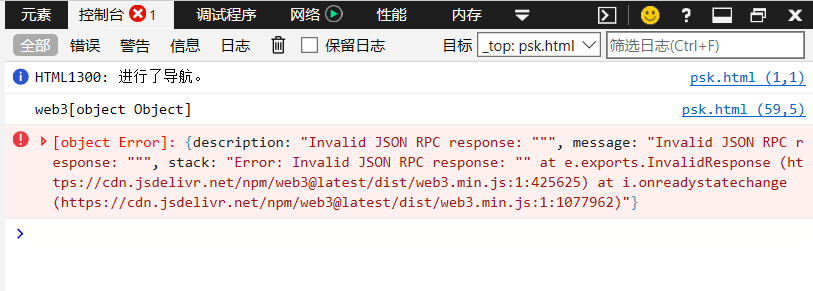
5 无效的JSON RPC响应

 Remix连接ganache成功
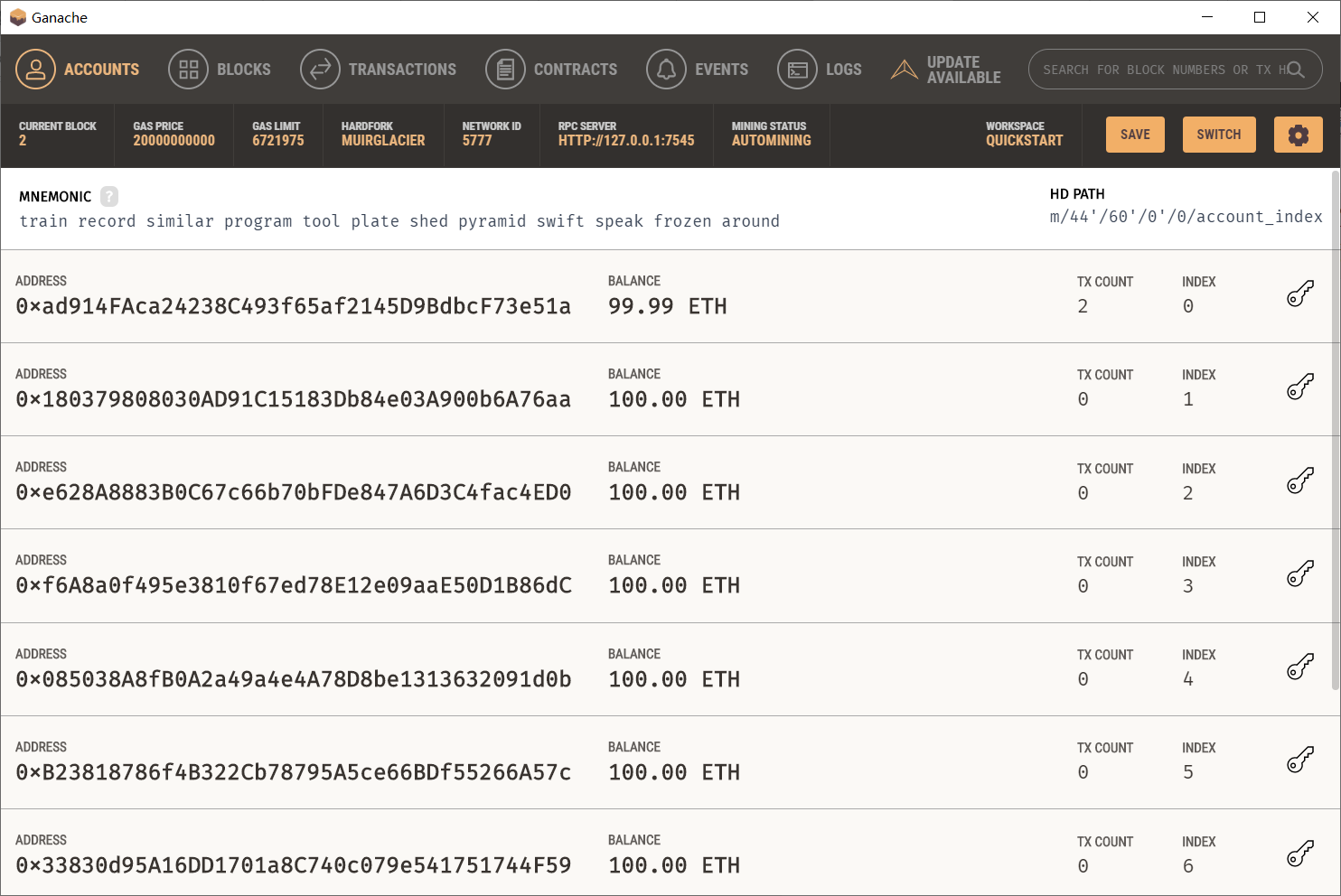
在使用Dapp连接ganache时
提示已经引入web3成功
Remix连接ganache成功
在使用Dapp连接ganache时
提示已经引入web3成功
下面是代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="main.css">
<script src="https://cdn.jsdelivr.net/npm/web3@latest/dist/web3.min.js"></script>
</head>
<body>
<div class="container">
<h1>Info Contract</h1>
<h2 id="info"></h2>
<label for="name" class="col-lg-2 control-label">Name</label>
<input id="name" type="text">
<label for="name" class="col-lg-2 control-label">Age</label>
<input id="age" type="text">
<button id="button">Update Info</button>
</div>
<script>
var web3 = new Web3('HTTP://127.0.0.1:7545');
web3.setProvider('HTTP://127.0.0.1:7545');
console.log("web3 local provider" + web3);
var infoContract = new web3.eth.Contract([
{
"constant": true,
"inputs": [],
"name": "getInfo",
"outputs": [
{
"internalType": "string",
"name": "",
"type": "string"
},
{
"internalType": "uint256",
"name": "",
"type": "uint256"
}
],
"payable": false,
"stateMutability": "view",
"type": "function"
},
{
"constant": false,
"inputs": [
{
"internalType": "string",
"name": "_fname",
"type": "string"
},
{
"internalType": "uint256",
"name": "_age",
"type": "uint256"
}
],
"name": "setInfo",
"outputs": [],
"payable": false,
"stateMutability": "nonpayable",
"type": "function"
}
], '0x749F8152652638167f12b6421A7bA320739974aA');
infoContract.methods.getInfo().call({from: '0x749F8152652638167f12b6421A7bA320739974aA'}, function(error, result){
if(!error)
{
$("#info").html(result[0]+' ('+result[1]+' years old)');
console.log(result);
}
else
console.error(error);
});
</script>
</body>
</html>
请先 登录 后评论
您需要登录后才可以回答问题,登录
- 1 关注
- 0 收藏,8168 浏览
- 潘沈恺 提出于 2020-04-23 11:29
