遇到一个不知道怎么办的问题

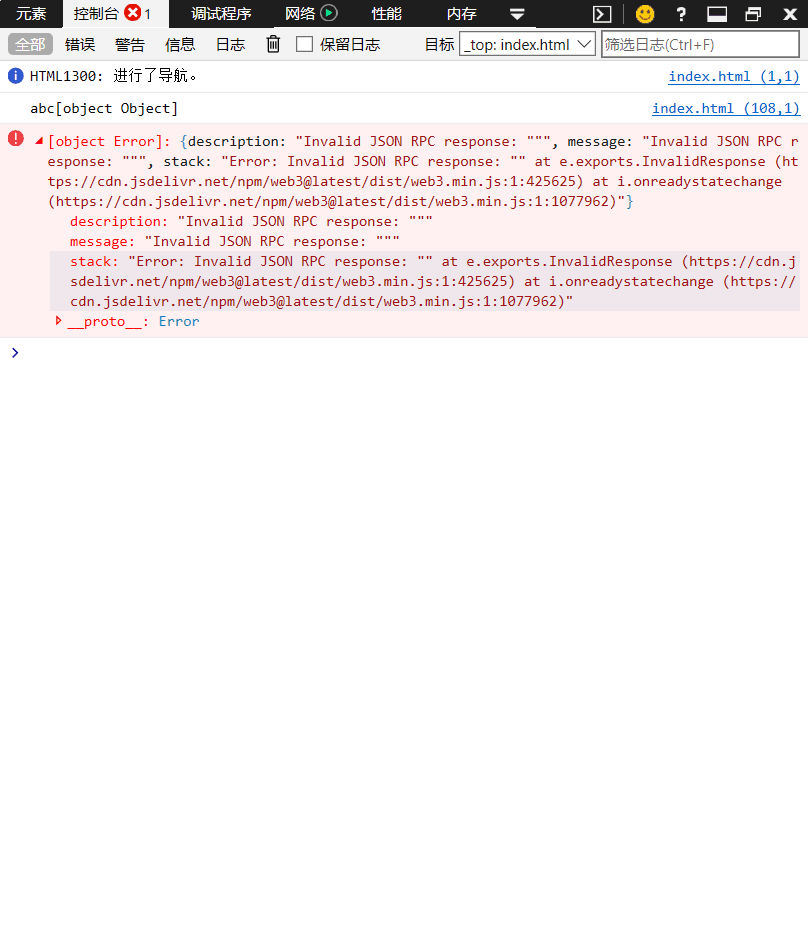
遇到了这样的问题
然后下面是代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="main.css">
<script src="https://cdn.jsdelivr.net/npm/web3@latest/dist/web3.min.js"></script>
</head>
<body>
<div class="container">
<h1>Info Contract</h1>
<h2 id="info"></h2>
<label for="name" class="col-lg-2 control-label">Name</label>
<input id="name" type="text">
<label for="name" class="col-lg-2 control-label">Age</label>
<input id="age" type="text">
<button id="button">Update Info</button>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script>
var web3 = new Web3('http://127.0.0.1:8545');
web3.setProvider('http://127.0.0.1:8545');
var infoContract = new web3.eth.Contract([
{
"constant": true,
"inputs": [],
"name": "getInfo",
"outputs": [
{
"internalType": "string",
"name": "",
"type": "string"
},
{
"internalType": "uint256",
"name": "",
"type": "uint256"
}
],
"payable": false,
"stateMutability": "view",
"type": "function"
},
{
"constant": false,
"inputs": [
{
"internalType": "string",
"name": "_fname",
"type": "string"
},
{
"internalType": "uint256",
"name": "_age",
"type": "uint256"
}
],
"name": "setInfo",
"outputs": [],
"payable": false,
"stateMutability": "nonpayable",
"type": "function"
}
],'0xf983cfb115baff13df2beff7c9c6b825c6fc20c7')
console.log("abc"+web3);
infoContract.methods.getInfo().call({from: '0xf983cfb115baff13df2beff7c9c6b825c6fc20c7'}, function(error, result){
if(!error)
{
$("#info").html(result[0]+' ('+result[1]+' years old)');
console.log(result);
}
else
console.error(error);
});
</script>
</body>
</html>
请先 登录 后评论
您需要登录后才可以回答问题,登录
- 1 关注
- 0 收藏,5147 浏览
- 徐文宣 提出于 2020-04-21 21:55
