3 DApp教程:用Truffle 开发一个链上记事本 遇到的问题
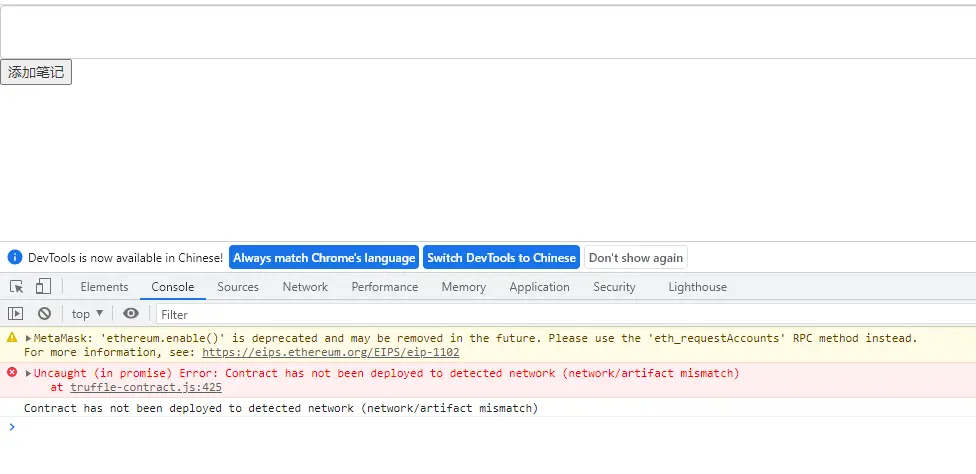
根据教程粘贴的代码,跑起来之后页面报错说没有部署合约 检查了几次 应该是在我知识范围之外的报错了
代码是根据教程所说,用狗狗商城那个代码改来的 狗狗商城那个我跑通了 没有说合约部署有问题。
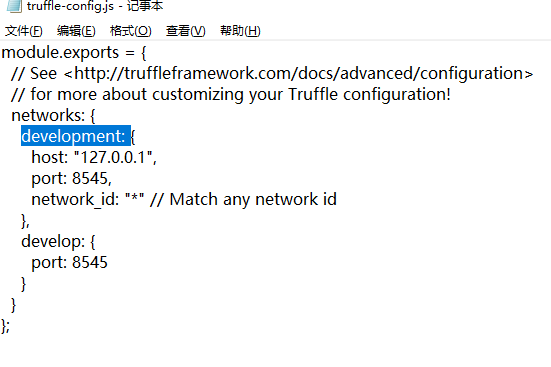
 这是部署文件
这是部署文件
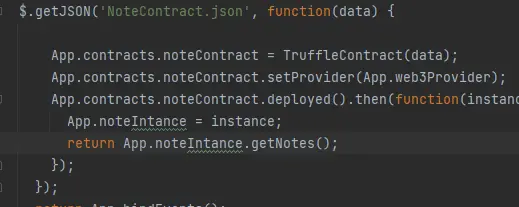
 这是web3的调用
这是web3的调用
感谢各位有时间帮忙解决下。
另外还想问一下 用Truffle自带的lite 服务器,启动后 web3加载的时候是怎么连接上metamask的 在狗狗商城那个demo中领养一只狗又是怎么调用metamask验证 并且把这个狗狗放入到metamask中的 这两步连接metamask代码里面都没看见 领养的代码不是仅仅把地址赋给了狗的mapping么
请先 登录 后评论
最佳答案 2022-01-19 10:40
把小狐狸切换到127.0.0.1:8545这个网络上来
把部署后的合约的address和abi对应填写到代码中
truffle-contract。js并不指定对metamask的调用,我想你要的是
initContract: function () {
$.getJSON('abcContract.json', function (data) {
App.contracts.noteContract = TruffleContract(data);
App.contracts.noteContract.setProvider(App.web3Provider);
App.contracts.noteContract.deployed().then(function (instance) {
App.noteIntance = instance;
App.noteIntance.合约接口函数(参数);
});
});
web3.eth.getAccounts(function (error, accounts) {
if (error) {
console.log(error);
}
var account = accounts[0];
App.account = account
});
App.currentIndex = 0
return App.bindEvents();
},
请先 登录 后评论
您需要登录后才可以回答问题,登录
- 2 关注
- 0 收藏,4579 浏览
- CAILF 提出于 2022-01-13 17:27
