文章
视频
课程
百科图谱
集训营
更多
问答
提问
发表文章
专栏
活动
文档
工作
集市
发现
Toggle navigation
文章
问答
视频
课程
集训营
专栏
活动
工作
文档
集市
搜索
登录/注册
10
Vue 如何导入自己写好的与钱包交互的函数
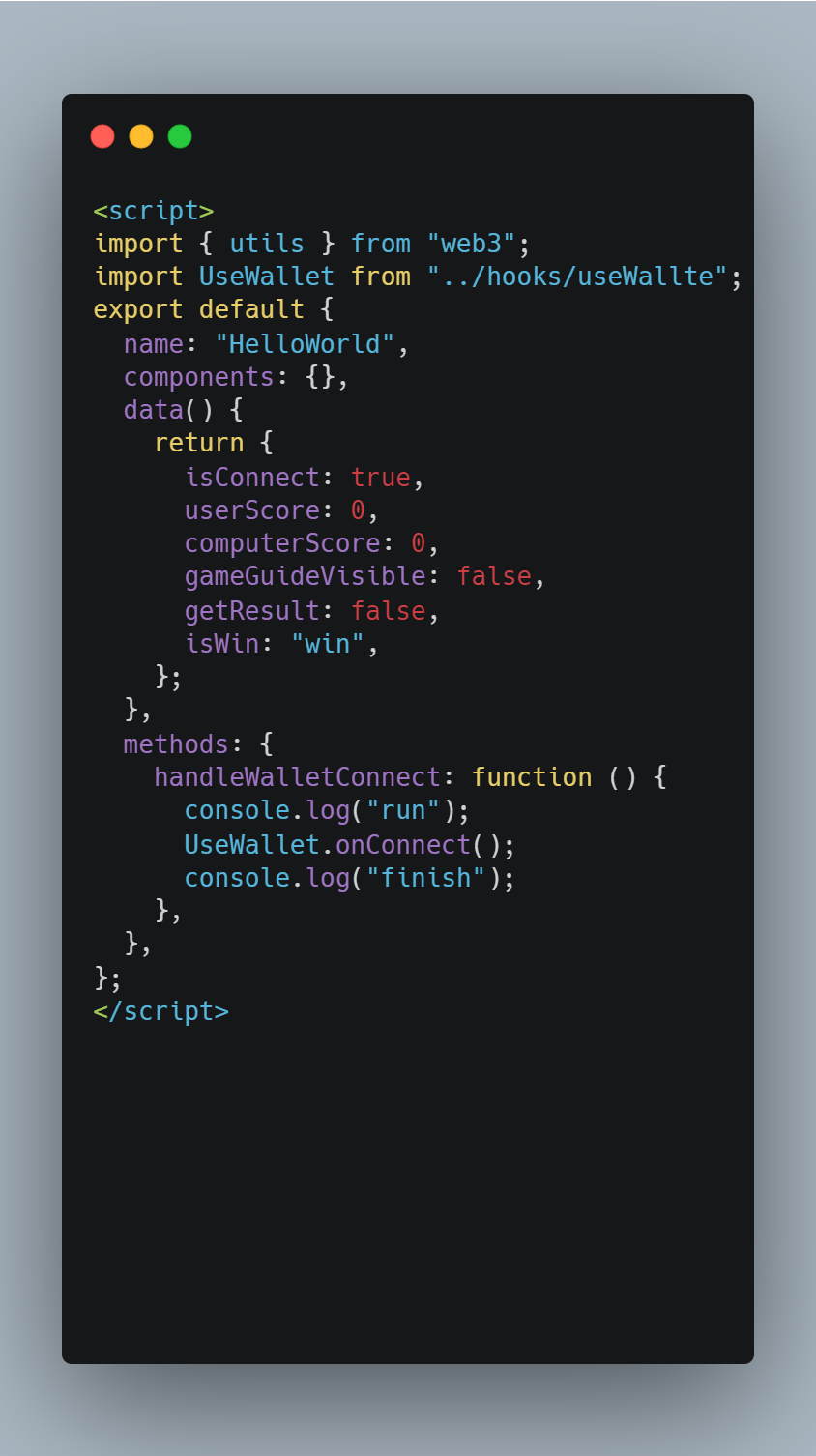
  请问 Vue 怎么使用自己写的js函数,我按照教程这样子写,但是会报错。我就没有看到其他的方法了。
请问 Vue 怎么使用自己写的js函数,我按照教程这样子写,但是会报错。我就没有看到其他的方法了。
0 条评论
分类:
以太坊
请先
登录
后评论
最佳答案
2022-04-10 00:08
我大致弄清楚了,采用组合式API就可以了,我不知道为什么。
我大致弄清楚了,采用组合式API就可以了,我不知道为什么。
0 条评论
0
请先
登录
后评论
learnerL
采纳率 67% | 回答于 2022-04-10 00:08
默认排序
时间排序
其它 1 个回答
nono
2022-04-09 01:02
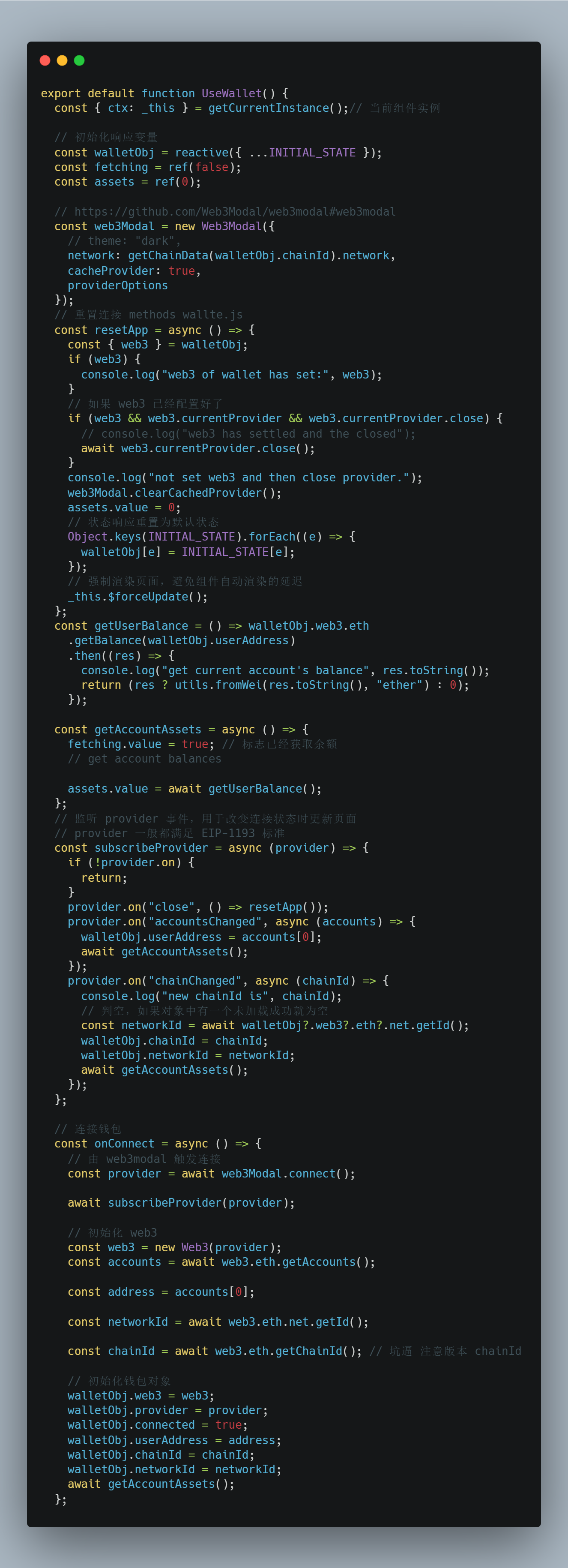
`Vue.use(xxx)`的方式在Vue会自动执行`xxx.install`在里面把UserWallet 挂在到原型链上。在vue的script代码部分就可以通过this.UserWallet 获取到UserWallet这个函数了
请先
登录
后评论
您需要登录后才可以回答问题,
登录
关注
2
关注
收藏
0
收藏,
4237
浏览
learnerL
提出于 2022-04-09 00:36
×
发送私信
请将文档链接发给晓娜,我们会尽快安排上架,感谢您的推荐!
发给:
内容:
×
举报此文章
垃圾广告信息:
广告、推广、测试等内容
违规内容:
色情、暴力、血腥、敏感信息等内容
不友善内容:
人身攻击、挑衅辱骂、恶意行为
其他原因:
请补充说明
举报原因: