密码学Roll-ups和哈希
- billatnapier
- 发布于 2025-02-16 20:48
- 阅读 1258
本文介绍了如何使用Cloudflare rolls-up CDN存储库提供的JavaScript集成crypto-js库来实现HMAC(Hash-based Message Authentication Code)消息认证码。通过简单的JavaScript代码集成,可以选择不同的哈希算法(如MD-5, SHA-1, SHA-256等)生成消息的签名。

(加密) Roll-ups 和哈希
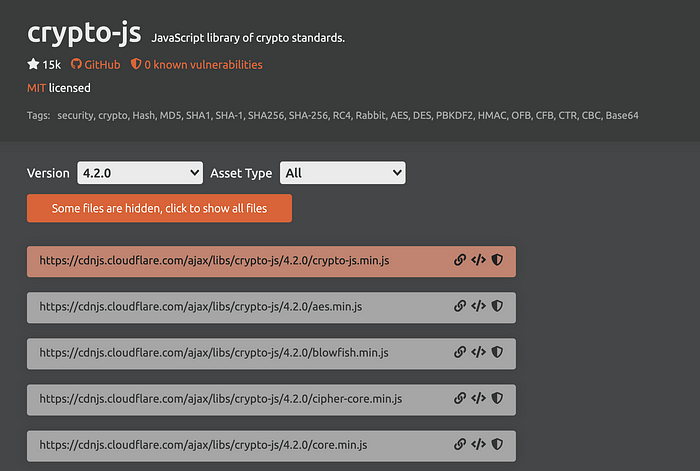
哎呦。这个标题看起来有点像那些不正规社交媒体帖子的标题党。 我这里说的 Roll-up 指的是用于密码学的哈希方法的 JavaScript 代码集成。 在这种情况下,我们将使用 Cloudflare rolls-up CDN 存储库为 crypto-js 库提供的 JavaScript 集成[here]:

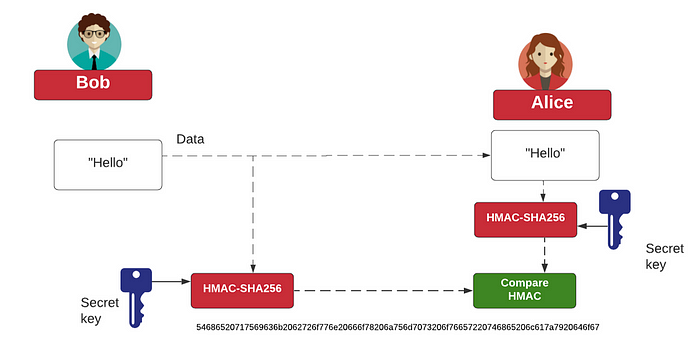
为此,我们能够以一种可信的方式,简单地从 Cloud 的边缘集成 JavaScript 代码。 例如,让我们集成 HMAC,我们有一个消息的签名哈希:

为此,Bob 向 Alice 发送一条消息,并获取它的哈希值,例如使用 SHA-256,然后使用共享密钥对其进行签名。 我们使用的主要哈希方法包括 MD-5、SHA-1 和 SHA-256。 幸运的是,可以使用以下方式添加 roll-ups:
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/crypto-js/4.2.0/crypto-js.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/crypto-js/4.2.0/hmac-md5.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/crypto-js/4.2.0/hmac-ripemd160.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/crypto-js/4.2.0/hmac-sha1.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/crypto-js/4.2.0/hmac-sha224.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/crypto-js/4.2.0/hmac-sha256.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/crypto-js/4.2.0/hmac-sha3.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/crypto-js/4.2.0/hmac-sha384.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/crypto-js/4.2.0/hmac-sha512.min.js"></script>
然后我们可以在代码中使用它,例如:
hash = CryptoJS.HmacMD5(word, keyseed);
if (hashtype == "SHA-1") hash = CryptoJS.HmacSHA1(word, keyseed);
else if (hashtype == "RIPEMD160") hash = CryptoJS.HmacRIPEMD160(word, keyseed);
else if (hashtype == "SHA-224") hash = CryptoJS.HmacSHA224(word, keyseed);
else if (hashtype == "SHA-256") hash = CryptoJS.HmacSHA256(word, keyseed);
else if (hashtype == "SHA3") hash = CryptoJS.HmacSHA3(word, keyseed);
else if (hashtype == "SHA-384") hash = CryptoJS.HmacSHA384(word, keyseed);
else if (hashtype == "SHA-512") hash = CryptoJS.HmacSHA512(word, keyseed);其中 “word” 是我们想要创建 HMAC 签名的字符串,“keyseed” 是共享密钥。 然后我们可以使用 [ here] 创建 HTML 代码:
<!DOCTYPE html>
<html>
<head>
<style>
.dropdown {
font-size: 16px;
border: 2px solid grey;
width: 100%;
border-left: 12px solid green;
border-radius: 5px;
padding: 14px;
}
pre {
font-size: 16px;
border: 2px solid grey;
width: 100%;
border-left: 12px solid green;
border-radius: 5px;
padding: 14px;
}
textarea {
font-size: 20px;
border: 2px solid grey;
width: 100%;
border-radius: 5px;
padding: 14px;
}
</style>
</head>
<body>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/crypto-js/4.2.0/crypto-js.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/crypto-js/4.2.0/hmac-md5.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/crypto-js/4.2.0/hmac-ripemd160.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/crypto-js/4.2.0/hmac-sha1.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/crypto-js/4.2.0/hmac-sha224.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/crypto-js/4.2.0/hmac-sha256.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/crypto-js/4.2.0/hmac-sha3.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/crypto-js/4.2.0/hmac-sha384.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/crypto-js/4.2.0/hmac-sha512.min.js"></script>
<div class="indented">
<table width="100%">
<tr>
<th width="15%">Method</th>
<td style="text-align:left">
<p>
<input id="genkey" class="btn btn-large btn-primary" type="button" value="Gen New HMAC Key" />
</p>
</td>
</tr>
<tr>
<th width="15%">Message</th>
<td>
<textarea cols="20" id="message" name="message" rows="2" style="width:100%"></textarea>
</td>
</tr>
<tr>
<th width="15%">Method</th>
<td style="text-align:left">
<div class="dropdown">
<select name="hashtype" id="hashtype">
<option value="MD-5">HMAC MD-5</option>
<option value="RIPEMD-160">HMAC RIPEMD-160</option>
<option value="SHA-1">HMAC SHA-1</option>
<option value="SHA-224">HMAC SHA-224</option>
<option value="SHA-256">HMAC SHA-256</option>
<option value="SHA-3">HMAC SHA-3</option>
<option value="SHA-384">HMAC SHA-384</option>
<option value="SHA-512">HMAC SHA-512</option>
</select>
</div>
</td>
</tr>
<tr>
<th width="15%">Key size</th>
<td style="text-align:left">
<div class="dropdown">
<select name="keysize" id="keysize">
<option value="128">128</option>
<option value="192">192</option>
<option value="256">256</option>
</select>
</div>
</td>
</tr>
</table>
<h2>HMAC</h2>
<table width="100%">
<tr>
<th valign="top" width="15%">MAC</th>
<td>
<pre id="cipher"></pre>
</td>
</tr>
</table>
<h2>Keys</h2>
<table width="100%">
<tr>
<th valign="top" width="15%">Secret key</th>
<td>
<pre id="key"></pre>
</td>
</tr>
</table>
</div>
<script>
(async function () {
var keyseed, cipher, keystream;
const message = document.getElementById("message");
async function genKey() {
keysize =document.getElementById("keysize").value;
keyseed = CryptoJS.lib.WordArray.random(keysize / 8);
document.getElementById("key").innerHTML = "Key size: " + keysize+"\n";
document.getElementById("key").innerHTML += "Key: " + keyseed;
}
async function encryptMessage() {
var word = message.value;
var hashtype = document.getElementById("hashtype").value;
var word = message.value;
var hash;
hash = CryptoJS.HmacMD5(word, keyseed);
if (hashtype == "SHA-1") hash = CryptoJS.HmacSHA1(word, keyseed);
else if (hashtype == "RIPEMD160") hash = CryptoJS.HmacRIPEMD160(word, keyseed);
else if (hashtype == "SHA-224") hash = CryptoJS.HmacSHA224(word, keyseed);
else if (hashtype == "SHA-256") hash = CryptoJS.HmacSHA256(word, keyseed);
else if (hashtype == "SHA3") hash = CryptoJS.HmacSHA3(word, keyseed);
else if (hashtype == "SHA-384") hash = CryptoJS.HmacSHA384(word, keyseed);
else if (hashtype == "SHA-512") hash = CryptoJS.HmacSHA512(word, keyseed);
var output = hash.toString(CryptoJS.enc.Hex);
document.getElementById("cipher").innerHTML = "Type:\t\tHMAC-" + hashtype;
document.getElementById("cipher").innerHTML += "\nMessage:\t" + word;
document.getElementById("cipher").innerHTML += "\nHex:\t\t" + output;
document.getElementById("cipher").innerHTML += "\nBase64:\t\t" + CryptoJS.enc.Base64.parse(String(output));
}
async function update() {
await encryptMessage();
}
await genKey();
document.getElementById('message').value = "Hello 123";
await update();
document.getElementById("genkey").addEventListener("click", genKey);
document.getElementById("genkey").addEventListener("click", update);
document.getElementById("message").addEventListener("input", update);
document.getElementById("hashtype").addEventListener("click", update);
document.getElementById("keysize").addEventListener("click", genKey);
document.getElementById("keysize").addEventListener("click", update);
message.focus();
})();
</script>
</body>
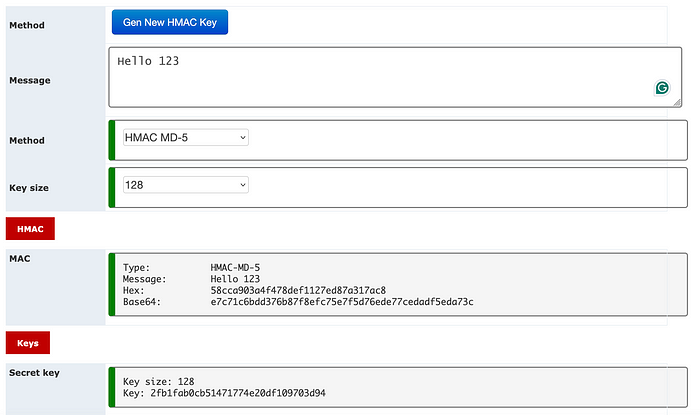
</html>我们现在可以生成一个 128 位、192 位或 256 位的随机密钥,然后从一系列哈希方法中进行选择[here]:

演示地址:
其他例子在这里:
- 原文链接: billatnapier.medium.com/...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~
- 翻译
- 学分: 0
- 分类: 密码学
- 标签: HMAC 哈希函数 Cloudflare JavaScript crypto-js 消息认证码
点赞 0
收藏 0
分享
本文参与登链社区写作激励计划 ,好文好收益,欢迎正在阅读的你也加入。
- 在 BNB 链上构建 Memecoin 复制交易机器人 170 浏览
- AEGIS密码算法 517 浏览
- TupleHash:一项NIST标准 391 浏览
- 基于哈希函数的签名(三):多次签名 565 浏览
- 基于哈希函数的签名(二):少量次数签名 684 浏览
- 基于哈希函数的签名(一):一次性签名 667 浏览
- 区块链密码学基础概念 2101 浏览
- 使用 LaserStream SDK 实现高性能 Solana 流式传输 2316 浏览
- 如何在 JavaScript 中生成新的比特币地址 972 浏览
- 防止 Merkle 树中的第二原像攻击:完整指南 1790 浏览
- BIP-85:一个备份,无限可能 1279 浏览
- 一次侥幸:NPM 漏洞事件险些给加密货币用户带来浩劫 1654 浏览
0 条评论
请先 登录 后评论

