从零搭建仿Kickstarter的众筹Dapp
- q091003040432
- 发布于 2023-12-08 10:48
- 阅读 3741
从零搭建仿Kickstarter的众筹Dapp
从零搭建仿Kickstarter的众筹Dapp
概要
本教程是从零搭建一个仿Kickstarter众筹平台Dapp,总体项目结构分为两个部分
- client
- 客户端是采用React结合tailwindCss开发出的移动响应式的开发框架
- web3
- 合约部分是采用hardhat打包编译并且通过thirdweb合约托管平台发布,后续的合约接口调用以及部分React的SDK都有该框架提供.
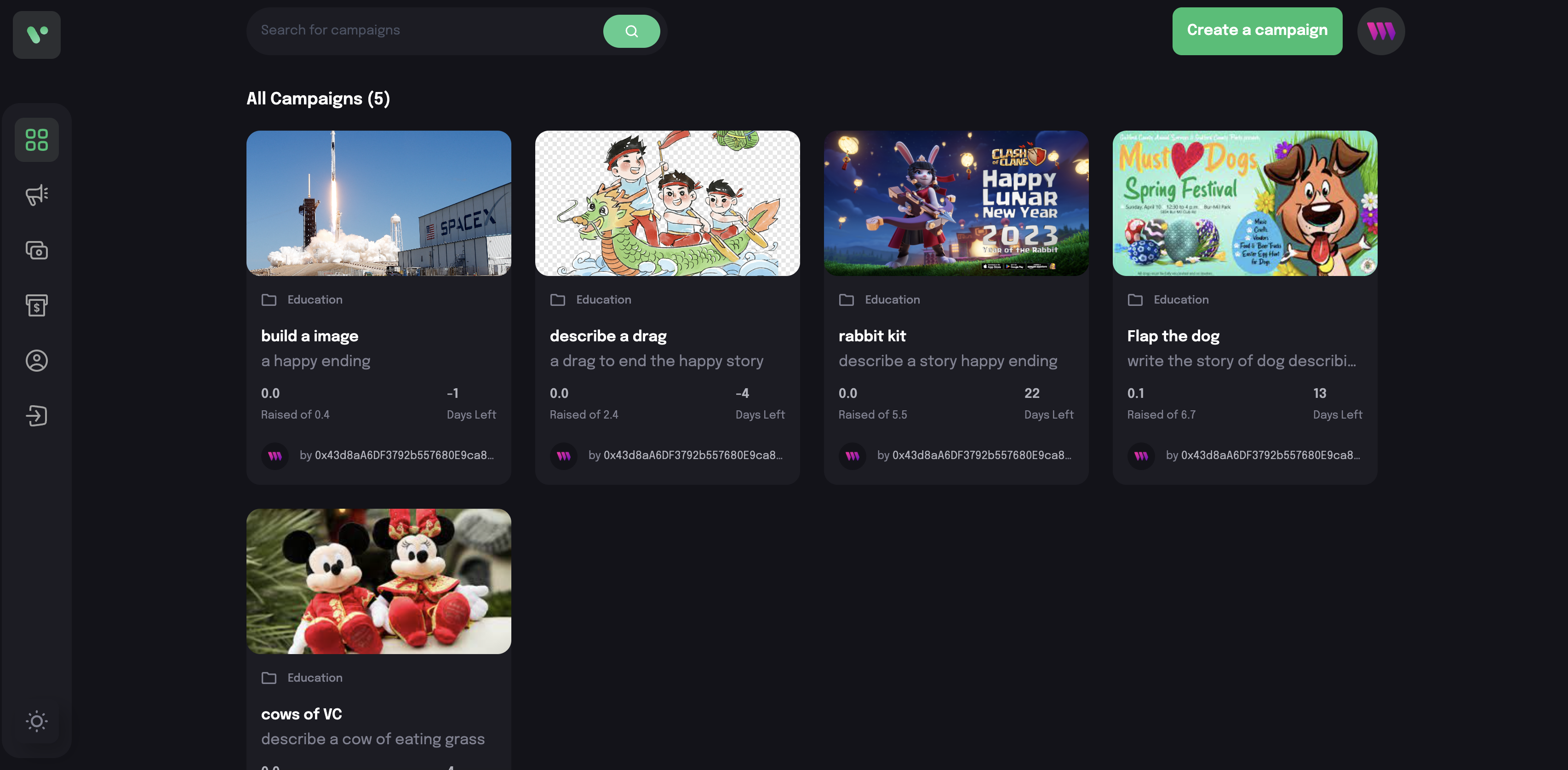
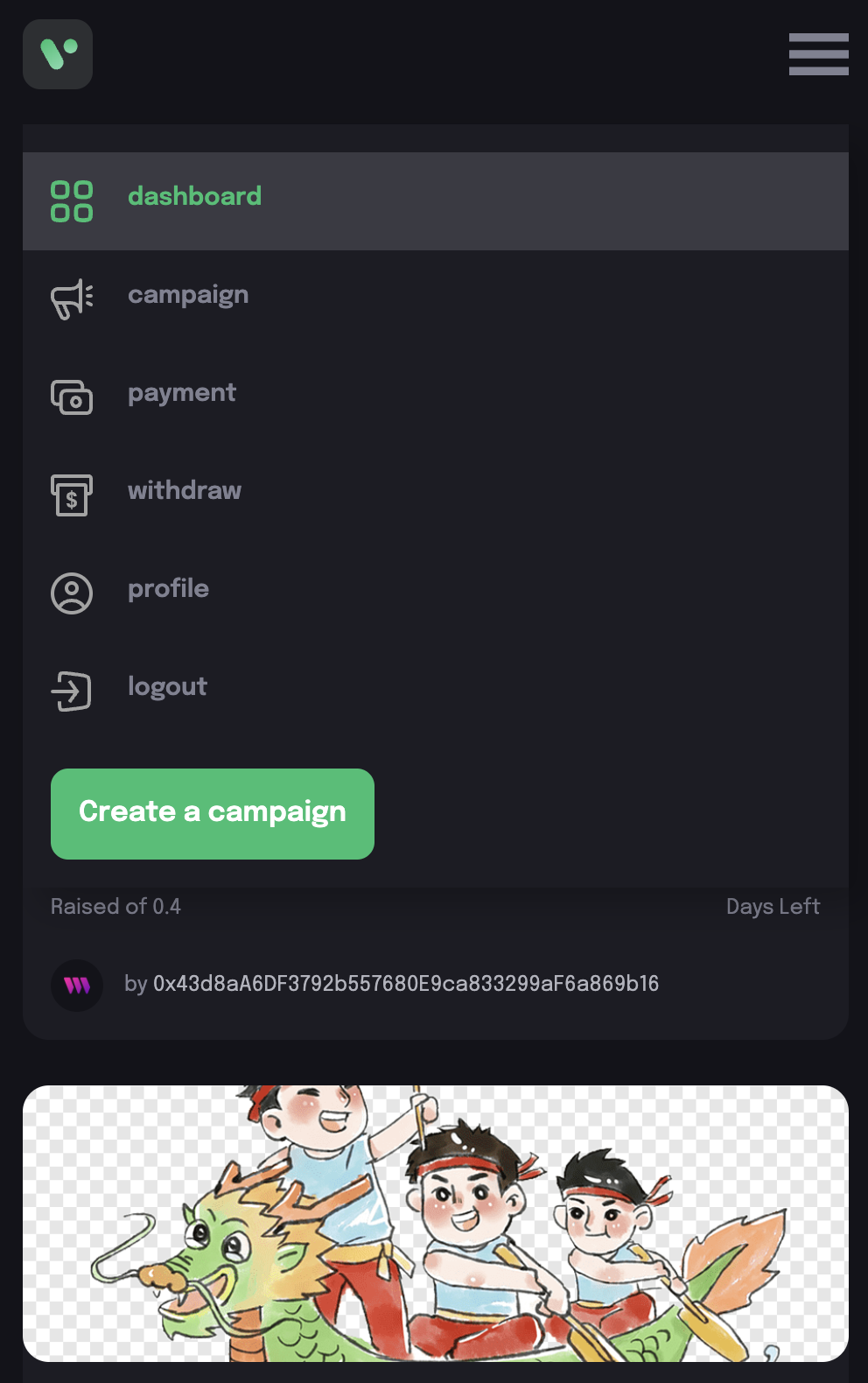
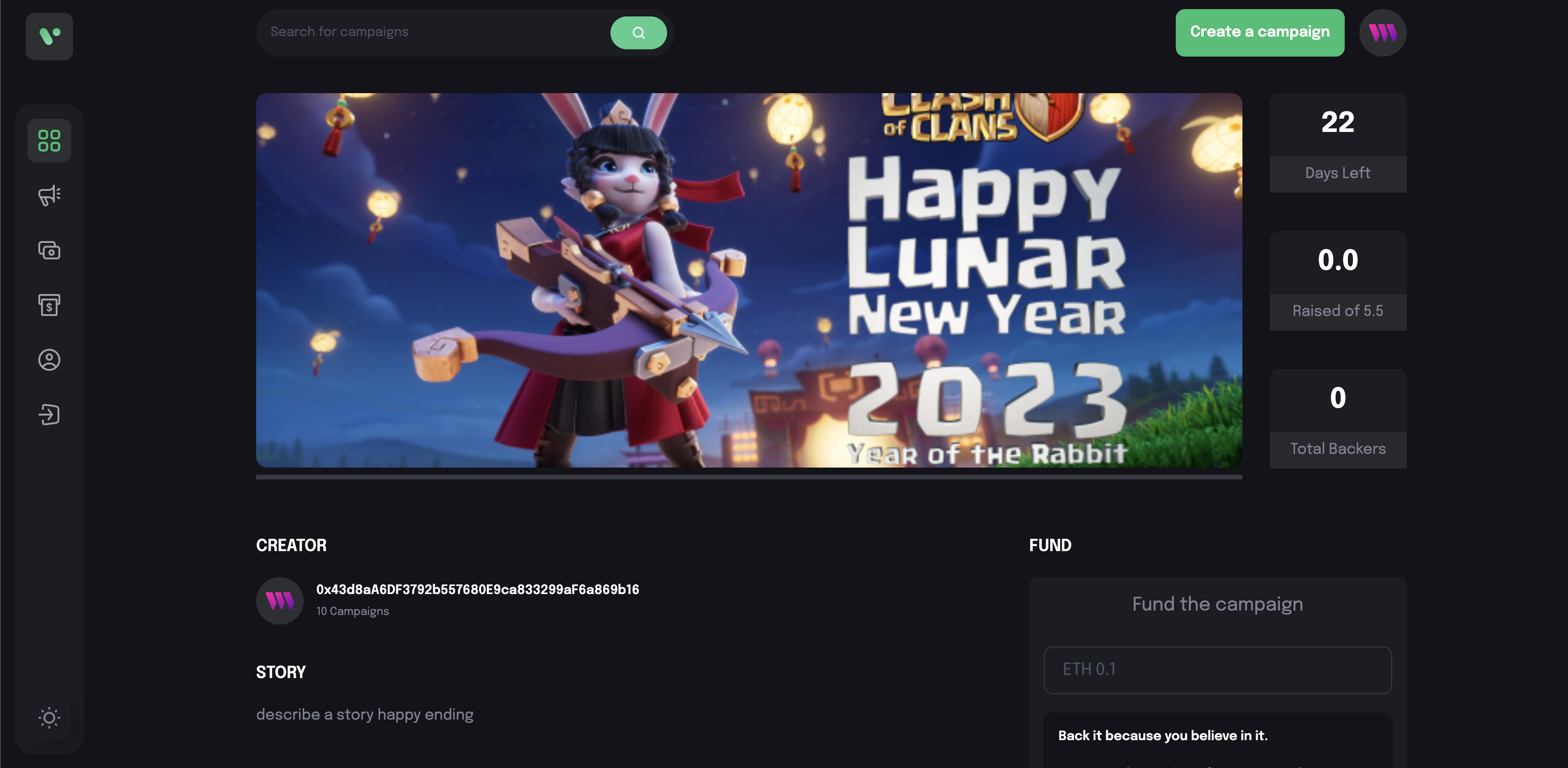
应用截图



项目资源
- 本项目在线预览地址 https://65718948cc7b955cb1abb735--jocular-pasca-67bfac.netlify.app/
- gitHub代码库 https://github.com/sunShineLoveMe/crowdfunding
- 在线项目部署在测试网Sepolia
- 合约代码托管在 https://thirdweb.com/dashboard
- 前端项目在线发布托管网站 https://app.netlify.com/
- 合约rpc https://www.ankr.com/rpc/
项目启动
- git clone https://github.com/sunShineLoveMe/crowdfunding
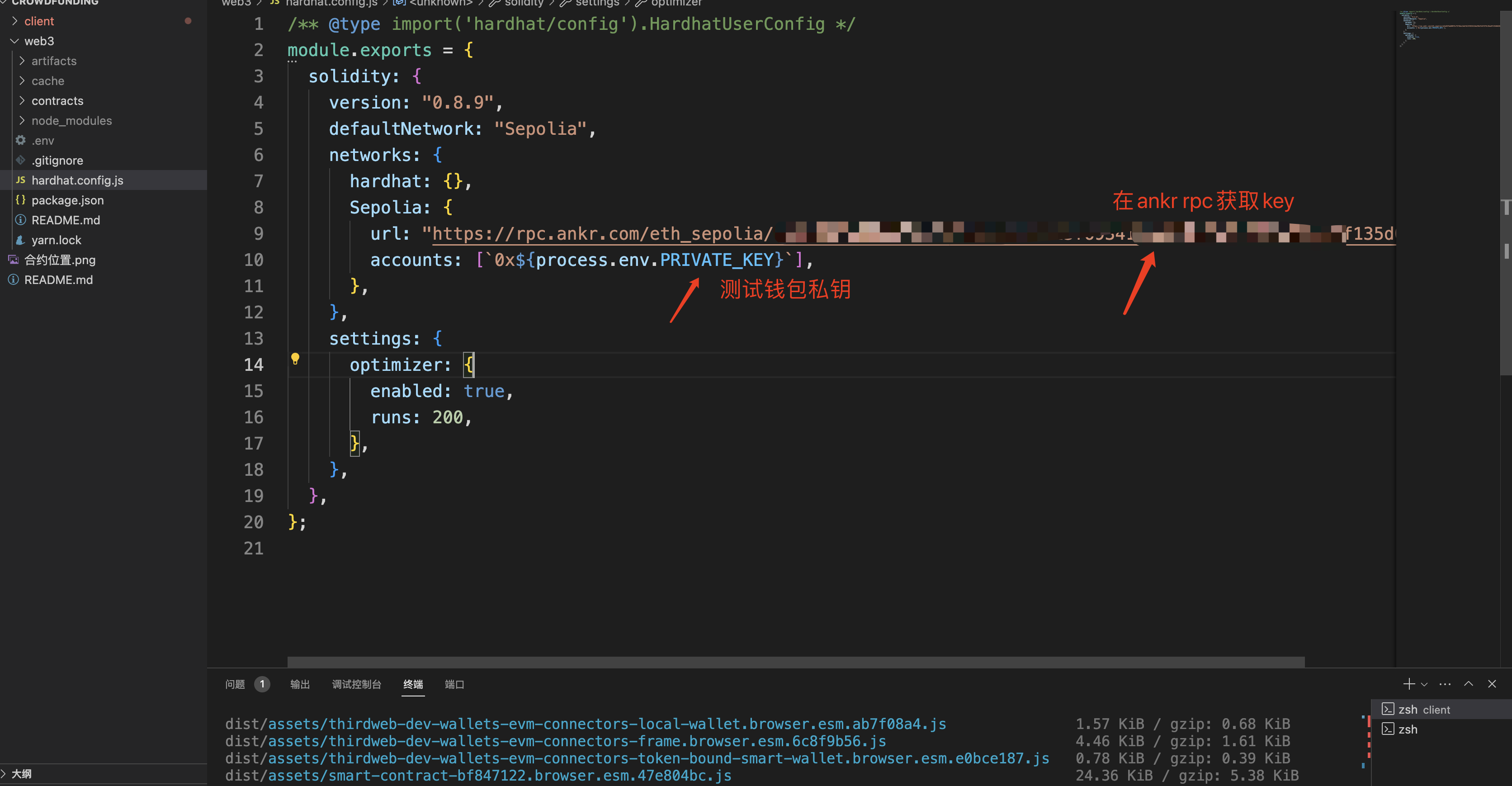
- web3项目在hardhat.config.js配置好合RPC,需要事先在ankr rpc网站免费注册获取key,同时在.env配置文件中配置测试钱包私钥,⚠️:本地代码上传到git仓库,不要上传.env文件。

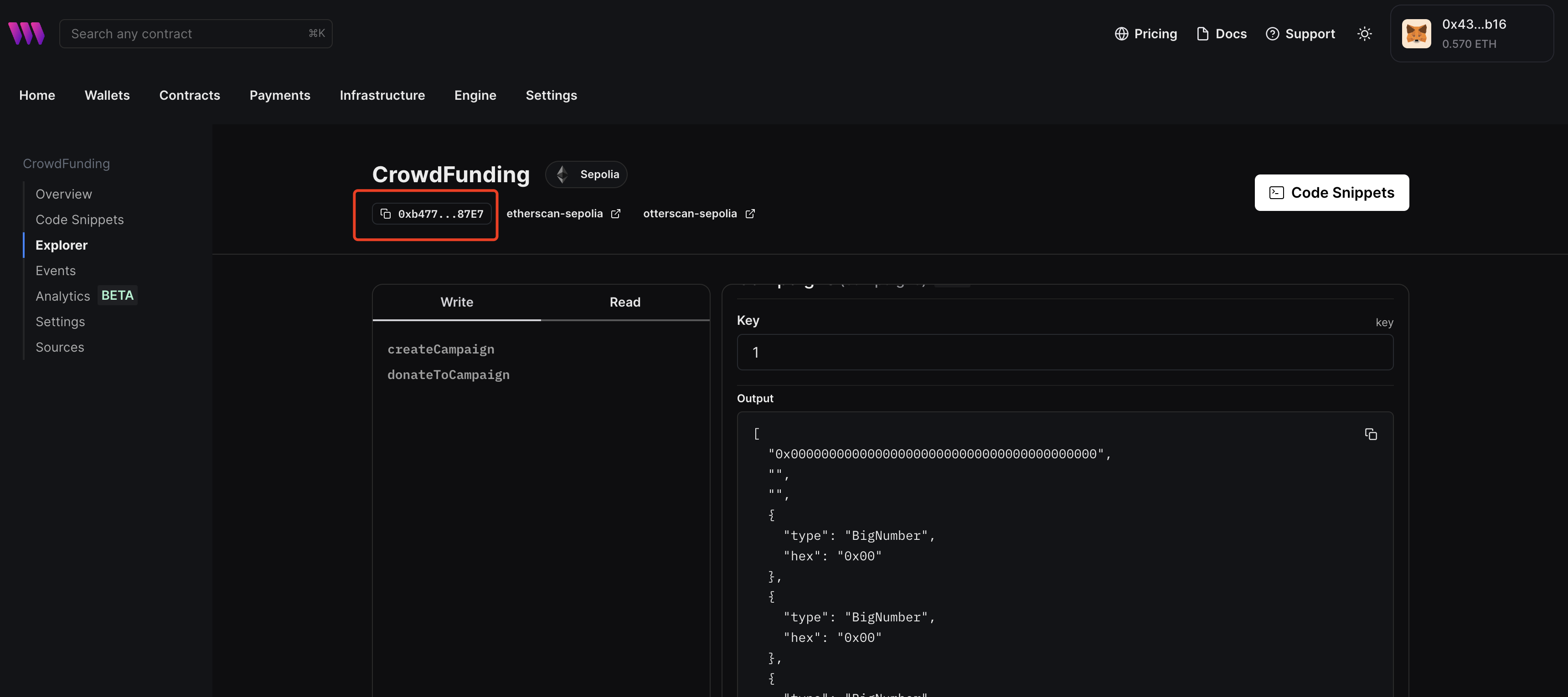
- 合约成功编译打包,在thirdweb.com可以看到托管的合约信息,也可以在测试浏览器上看到相关信息

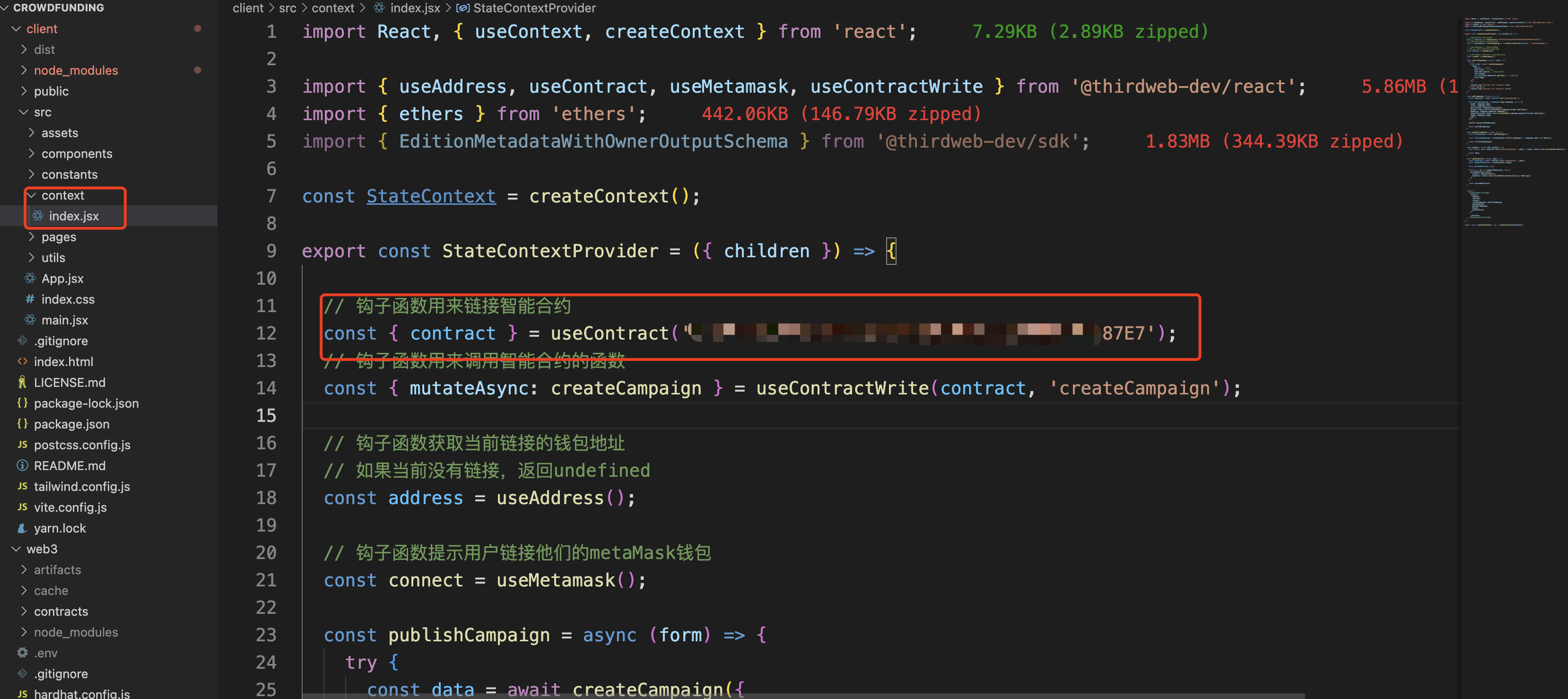
- 获取到合约Hash之后,复制到前端项目client,在红色框中填入合约Hash

- 之后client项目输入
npm install- 之后输入
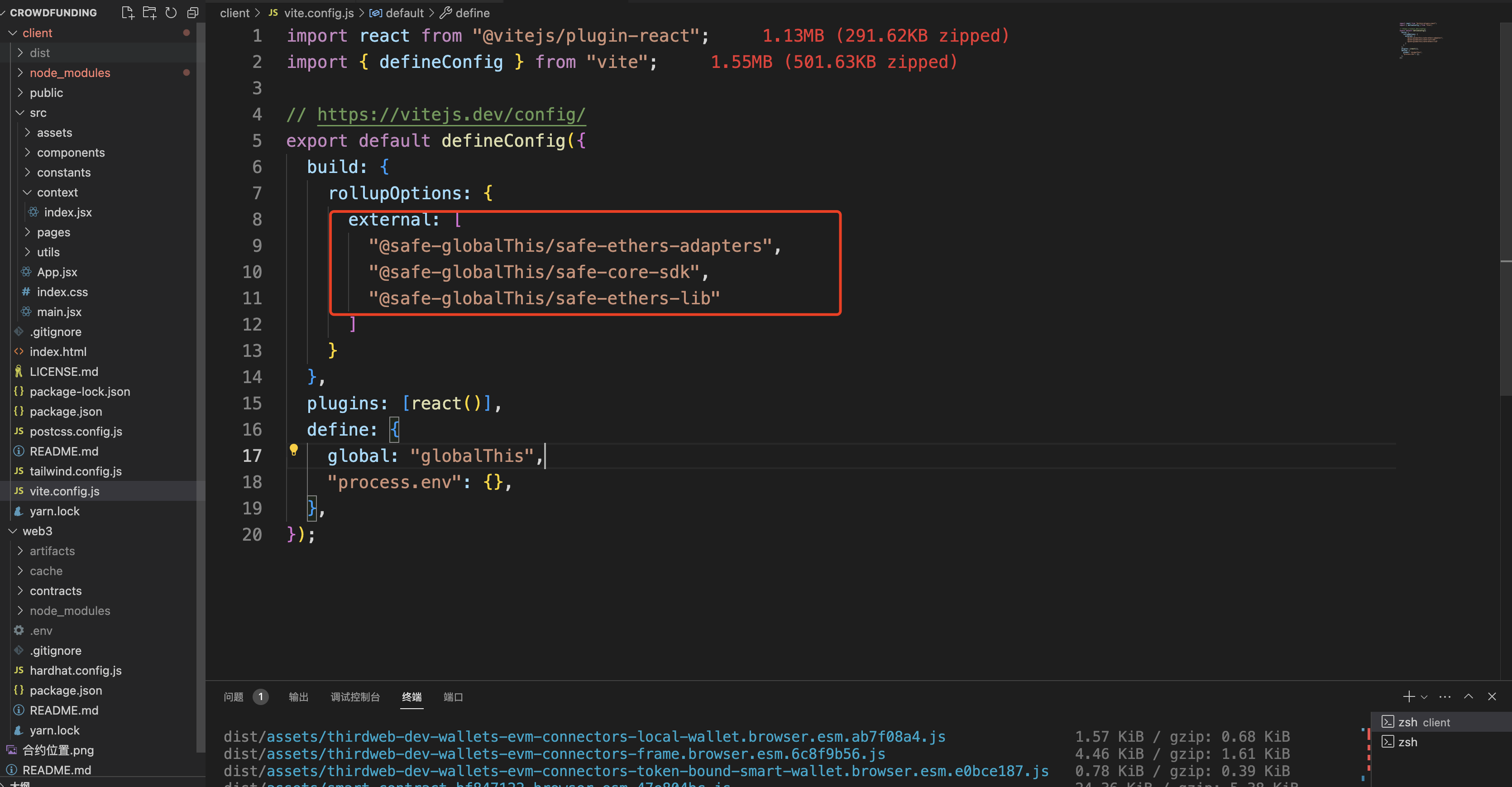
npm run build注意的是:因为打包采用的是vite 3.0以上的版本,可能会出现打包失败,原因是vite高版本不支持项目部分的依赖包的服务端渲染,这个可以在配置
![解决打包编译报错问题,将console中涉及到的错误提示包放到该红色框中] 解决打包编译报错问题,将console中涉及到的错误提示包放到该红色框中
解决打包编译报错问题,将console中涉及到的错误提示包放到该红色框中
- 之后将dist报上传到https://app.netlify.com/中,免费注册一个就可以。之后该网站自动生成一个在线的随机域名访问。
本文已由作者铸造成 NFT
网络:
Polygon
点赞 1
收藏 0
分享
本文参与登链社区写作激励计划 ,好文好收益,欢迎正在阅读的你也加入。
- 极致轻量:Solana Pinocchio v0.10 演进实战,0.15s 极速开启托管合约新篇章 31 浏览
- 深度解析:解决 Pinocchio 框架下 Address 方法“爆红”与编译冲突 343 浏览
- CertiK登上达沃斯官网,Web3安全进入主流视野 235 浏览
- 仅 0.6 秒编译!用 Pinocchio 打造极致轻量化 Solana Vault 合约全记录 510 浏览
- Solana 开发实战:使用 @solana/kit (v2) 发行 SPL 代币全流程 353 浏览
- Solana 开发实战:使用 @solana/web3.js 与 Bun 铸造首个 SPL 代币 557 浏览
0 条评论
请先 登录 后评论

